
چگونه می توان از آیکون ها جهت بهبود تجربه کاربری استفاده کرد؟ - بخش دوم
در مطلب قبلی با انواع آیکون ها آشنایی پیدا کردید، در ادامه به توصیه هایی در زمینه طراحی آیکون ها خواهیم پرداخت، با ما همراه باشید.
توصیه هایی برای طراحی آیکون ها
در این مطلب قصد داریم نگاهی به برخی از تکنیک ها و استراتژی ها جهت انتخاب آیکون مناسب برای محتوای موردنظر بیندازیم. بدیهی است که گزینش آیکون معمولا فرآیندی دشوار و تا حدودی زمانبر است، اما آنچه در این میان اهمیت دارد تست آیکون ها در رابط با کمک کاربران حقیقی می باشد.
استفاده از برچسب جهت شرح آیکون های انتزاعی یا ناآشنا
هر آیکون قادر به نشان دادن هزاران کلمه متفاوت است و مشکل نیز از همین جا شروع می شود. این یک باور کاملا نادرست است که تصور کنید کاربران با آیکون و اشکال انتزاعی آشنایی دارند یا مایل به صرف زمان بیشتر جهت کشف معنای این آیکون ها هستند.
![]()
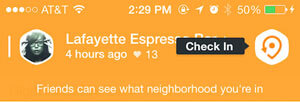
چنانچه رابط اپلیکیشن برای کاربر ناآشنا باشد، نوعی احساس ترس به او دست می دهد، بنابراین کاربر پیش از انجام عملیات در اپلیکیشن، می خواهد بداند که چه اتفاقی خواهد افتاد. از این رو لازم است هدف و انتظارات موردنظر از آیکون ها پیش از کلیک یا ضربه بر روی آنها، برای کاربر مشخص شود.
ارزیابی یک تجربه کاربری خوب و مناسب از طرق بسیاری صورت می پذیرد و یکی از آنها حدی است که تجربه کاربری اپلیکیشن کاربر را از فکر کردن بی نیاز می کند. مشخص بودن جزئیات و عملیات یکی از ویژگی های مهم در هر رابط خوب محسوب می شود، لذا به منظور جلوگیری از ابهامی که در بسیاری از آیکون ها وجود دارد، می توان از یک برچسب متنی جهت مشخص کردن معنای آیکون در یک محتوای خاص، مخصوصا عملیات پیچیده و انتزاعی استفاده کرد.
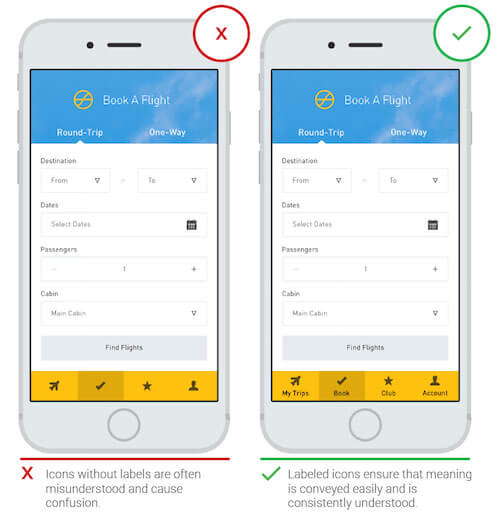
UserTesting با انجام تست هایی به مقایسه آیکون های برچسب گذاری شده و نشده پرداخت، یافته های این تحقیق به شرح زیر است:
- کاربران در 88 درصد از موارد موفق به پیش بینی عملیاتی شدند که با زدن یک آیکون برچسب گذاری شده اتفاق می افتد.
- این رقم برای آیکون هایی که فاقد برچسب بودند، به میزان 60 درصد افت کرد و برای آیکون های برچسب گذاری نشده در یک اپلیکیشن خاص و منحصر به فرد، کاربران تنها در 34 درصد از موارد توانستند عملیاتی را که با زدن آیکون اتفاق می افتد پیش بینی کنند.
حتی برای آیکون های جهانی نیز استفاده از برچسب روش مطمئن تری است.

زمانی که آیکون به تنهای کافی باشد
تمامی کاربران با آیکون های جهانی آشنایی ندارند، از این رو استفاده از رابط هایی که تنها از آیکون تشکیل شده اند، ممکن است برای این قبیل افراد دشوار باشد. از سوی دیگر به اعتقاد کاربران باتجربه، رابط هایی که در همه جای آنها آیکون های برچسب گذاری شده وجود دارد، کمی درهم ریخته و نامناسب هستند. به اعتقاد Michael Zuschlag، در صورتی که دو مورد از سه شرط زیر برقرار باشد، استفاده از آیکون به تنهایی کفایت می کند:
- فضا بسیار محدود و حتی برای متن به تنهایی هم بسیار کوچک باشد
- از آیکون های استاندارد مانند آیکون های جهانی استفاده شده باشد
- آیکون ها نمایش دهنده آبجکت هایی با مشابه فیزیکی قوی یا ویژگی های بصری باشند، برای مثال مستطیل قرمز رنگ برای عوض کردن رنگ پس زمینه.
دقت در استفاده از تولتیپ و popover برای آیکون ها
برخی از طراحان معتقدند که برچسب ها رابط را شلوغ می کنند و بر خلاف هدف طراحی آیکون ها هستند. لذا به جای استفاده از برچسب می توانید از تولتیپ ها استفاده کنید، با این حال تولتیپ ها جایگزین ضعیفی برای برچسب های متنی تقلی می شوند. برچسب های متنی هیچگاه نیازی به تولتیپ گرافیکی ندارند، نقطه ضعف دیگر پیاده سازی و نمایش تولتیپ در صفحات لمسی می باشد.
یک تکنیک رایج استفاده از آموزش ها و سرنخ های popover می باشد. اما ممکن است کاربران در استفاده از آنها عجله کنند و یا دفعه بعد که اپلیکیشن را باز کردند، همه چیز را فراموش کنند. مشابه تولتیپ ها، آموزش های کوتاه نیز جایگزین مناسبی برای طراحی قابل فهم نمی باشد.

آیکون ها و برجسب های دکمه
آیکون هایی که همراه برجسب ها می آیند در صورت قرارگیری در مکان مناسب، یافتن اطلاعات را تسهیل می بخشند، از این رو پیشنهاد می شود که آیکون ها را بر اساس ترتیب طبیعی خواندن قرار دهید. آنطور که در UX Movement نیز بحث شده، دو عامل مهم در مکان قرارگیری آیکون تاثیرگذار است:
- برای اینکه آیکون در نقش کمک رسان برای اسکن بصری عمل کند، کاربران باید آن را قبل از مشاهده برجسب همراه ببینند، بنابراین آیکون ها را در قسمت چپ برچسب هایشان قرار دهید تا کاربران اول آیکون را ببینند.
- به جای تراز کردن آیکون با عنوان بخش اصلی یا همان بدنه، آن را با عنوان برچسب تراز کنید، چنانچه کاربر اول آیکون را ببیند، راحت تر مابقی صفحه را اسکن می کند.

آیکون ها در جدول داده ها
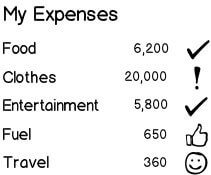
جدولی از داده ها را تصور کنید که اعدادی در خانه های قرار دارد و می خواهید با کمک آیکون، کیفیت اعداد را مشخص کنید. مکان جایگذاری مناسب برای آیکون ها کدام است؟ آیا بهتر است آن را در سمت راست بگذاریم یا چپ؟ بر اساس توضیحات Don Nickel آیکون هایی که در سمت چپ عدد قرار دارند، هدف آن داده را نشان می دهند، درحالیکه آیکون های قرار گرفته در سمت راست کیفیت آن را به نمایش می گذارند. مشابه آیکون های همراه با برچسب های دکمه ای، محل قرارگیری آیکون باید مطابق با ترتیب طبیعی خواندن باشد، دو احتمال برای جایگذاری آیکون وجود دارد:
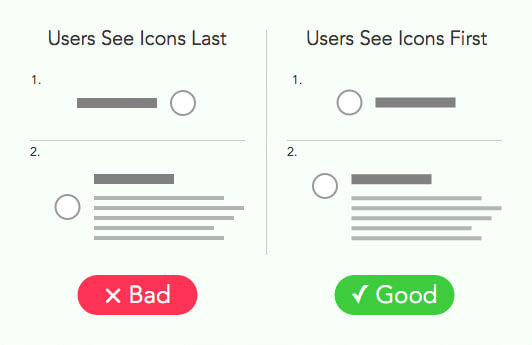
- آیکون های وضعیت در آخر خط ظاهر می شوند و همانطور که در مثال زیر نیز مشخص است، کاربر اول از همه موضوع را مشاهده می کند و سپس مقداری را که به آن موضوع مرتبط است می بیند، در آخر هم وضعیت آن مقدار نمایش داده می شود.

- آیکون ها به خودی خود موضوع هستند، آنها در اول هر خط ظاهر می شوند و هر چیز دیگری پس از آنها قرار می گیرد.

در مطلب آینده با ما همراه باشید تا به شرح سایر ترفندهای طراحی آیکون ها بپردازیم.


 اپریویو
اپریویو







