
طراحی UX دکمه ها: بهترین روش ها، انواع و حالت ها - بخش سوم
در مطلب قبلی به انواع دکمه ها و کاربرد هریک از آنها پرداختیم، در ادامه نحوه انتخاب دکمه مناسب برای رابط کاربری را شرح خواهیم داد، با ما همراه باشید.
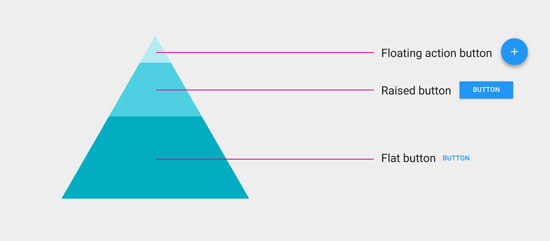
گزینش نوع دکمه
انتخاب سبک دکمه به اولویت دکمه، تعداد بخش ها و لی اوت صفحه بستگی دارد.

عملیات: آیا عملیاتی که آن دکمه به انجام می رساند آنقدر مهم و ضروری است که لازم باشد آن را به صورت دکمه اکشن شناور پیاده سازی کرد؟
ابعاد: نوع دکمه را بسته به بخشی که در آن قرار خواهد گرفت و تعداد لایه های z-space که در صفحه دارید انتخاب کنید.
لی اوت: در هر بخش از یک نوع دکمه استفاده کنید، تنها در شرایطی ترکیب دکمه ها را بکار ببرید که دلیل خوبی برای این کار داشته باشید، برای نمونه مایل به تاکید بر روی یک عملیات مهم باشید.
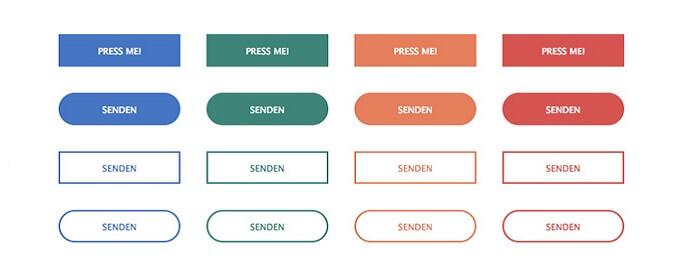
حالت های دکمه
این بخش به ظاهر دکمه مرتبط نبوده و به عملکرد آن وابسته است، برای نمونه کاربر دست خود را در اطراف و روی دکمه حرکت می دهد و هیچ اتفاقی نمی افتد و در این شرایط کاربر گیج می شود که آیا این بخش دکمه است یا خیر و تنها با کلیک بر روی دکمه از عملکرد اصلی آن اطلاع پیدا می کند.
دکمه یک شی تک حالته نیست و حالت های مختلفی دارد، از این رو در اختیار قرار دادن یک واکنش بصری به منظور نمایش وضعیت کنونی آن از اهمیت بالایی برخوردار است.
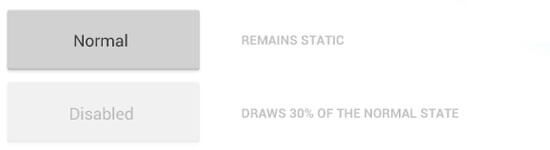
حالت معمولی
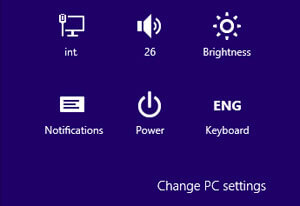
دکمه در حالت عادی باید کاملا شبیه یک دکمه باشد، در ویندوز 8 شاهد مشکلی در پیاده سازی این دکمه ها بوده ایم، به طوری که کاربران در بخش تنظیمات نمی فهمند که یک دکمه قابل کلیک است یا خیر.

حالت فوکوس شده
ارائه یک واکنش بصری در زمانی که کاربر در اطراف یک دکمه قرار گرفته، روش بسیار خوبی در پیاده سازی دکمه ها می باشد، بدین ترتیب کاربر متوجه می شود که اقدام او پذیرفته شده است.

حالت فشار داده شده
با متحرک سازی عناصر مختلف می توانید کاربران را کمی تحریک کرده و با حرکت های خلاقانه و کاربردی موجب هیجان و لذت کاربران خود شوید.

حالت غیرفعال
در اینجا دو امکان وجود دارد، می توانید دکمه را مخفی کرده و یا آن را در حالت غیرفعال نشان دهید.
وضوح: تنها نشان دهید که چه چیزی برای عملیات کنونی مورد نیاز است.
حالت ذخیره: این حالت شما را قادر به تغییر کنترل ها با استفاده از فضای مشابه برای عملیات متفاوت می کند، این روش زمانی که عملیات زیادی باقی مانده کاربردی است و جیمیل نیز از رویکرد مشابهی استفاده کرده است.
![]()
جیمیل دکمه های بی استفاده را پنهان می کند.
![]()
و تنها زمانی که کاربر یک عملیات مناسب انجام داد مجددا دکمه ها را نمایش می دهد.
آرگومنت های مورد استفاده در یک حالت غیرفعال:
نمایش امکان عملیات: حتی اگر دکمه در حال استفاده نیست، کاربر می فهمد که عملیات ممکن است. استفاده از یک تول تیپ برای شرح ضوابط استفاده هم روش خوبی است.
کنترل موقعیت: کاربر می فهمد که کنترل ها و دکمه ها در کدام بخش های رابط قرار دارند.

جمع بندی
دکمه ها کاربران را به سمت انجام عملیاتی که مایلند هدایت می کند و باید سعی شود تا حد ممکن به پیاده سازی بهترین تجربه کاربری پرداخته شود تا کاربر به راحتی دکمه ها را تشخیص داده و پیدا کند.


 اپریویو
اپریویو







