در مطالب قبلی به نکاتی که در طراحی دکمه ها اهمیت دارند، پرداخته شد و در این مطلب نیز اشاره ای به سایر ترفندهای طراحی دکمه می کنیم، با ما همراه باشید.
دکمه های مهم را های لایت کنید
لازم است از این بابت که طراحی شما بر روی عملیات اولیه یا برجسته ترین اقدامات متمرکز شده، اطمینان حاصل کنید. با بهره گیری از رنگ ها و اختلاف رنگ، تمرکز کاربر بر روی یک عملیات خاص را حفظ کرده و دکمه را در جاهایی قرار دهید که احتمال مشاهده و توجه کاربر به آنها بیشتر است.
دکمه کال-تو-اکشن
دکمه های مهم مانند کال-تو-اکشن، کاربران را به انجام عملیاتی که شما می خواهید هدایت می کنند، لذا برای ساخت یک دکمه کال-تو-اکشن تاثیرگذار که توجه کاربر را جلب کرده و او را ترغیب به کلیک کند، از رنگ هایی استفاده کنید که تضاد بالایی با پس زمینه دارند و دکمه را در مسیر کاربر قرار دهید.
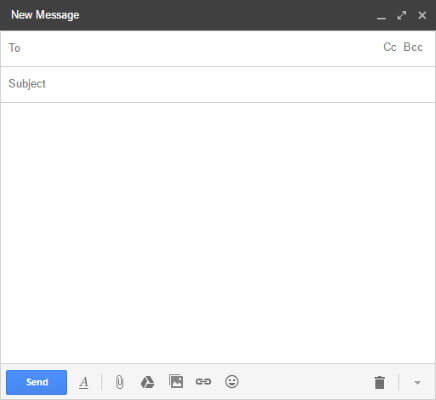
برای مثال، رابط کاربری جیمیل بسیار ساده و تقریبا تگ رنگ است و رنگ دکمه Send متفاوت می باشد، وقتی کاربر عملیات نوشتن را تمام کرد، فورا یک دکمه آبی رنگ زیبا را مشاهده خواهد کرد.

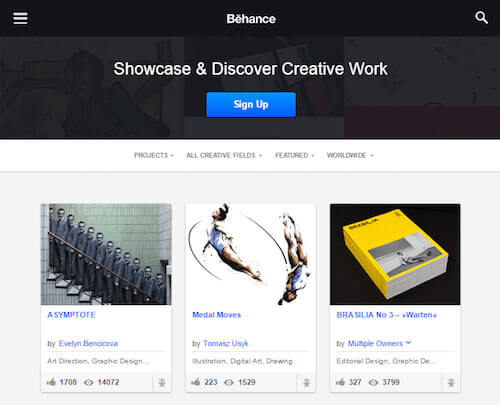
قانون مشابهی برای وب سایت ها نیز صادق است، اگر به مثال زیر از Behance نگاه کنید، اولین چیزی که توجه شما را جلب می کند دکمه کال-تو-اکشن Sign Up می باشد، رنگ و مکان در اینجا از متن مهم ترند.

تمایزات بصری برای دکمه های اولیه و ثانویه
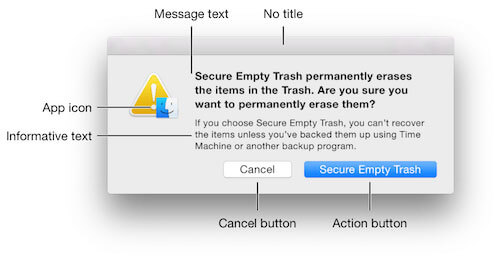
دکمه های بکار رفته در فرم ها و دیالوگ ها نیز نمونه دیگری از دکمه هایی هستند که توجه کاربر را جلب می کنند. در انتخاب عملیات اولیه و ثانویه، تمایزات بصری روش مفیدی است که به تصمیم گیری کاربر کمک می کند:
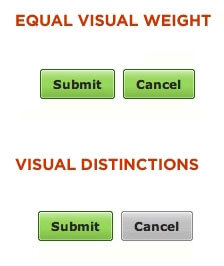
– عملیات اولیه مرتبط با دکمه باید دارای وزن بصری قوی تری بوده و این دکمه باید دکمه غالب باشد.
– عملیات ثانویه مانند لغو عملیات یا بازگشت، باید دارای وزن بصری سبک تری باشند، چرا که این اقدام ریسک اشتباه از سوی کاربران را کاهش داده و کاربران را به عملیات موفقیت آمیز هدایت می کند.

چک لیست طراحی دکمه
تمامی طراحی ها منحصر به فردند، اما هریک دارای مجموعه آیتم های مشترک و متداول نیز می باشند، در اینجا یک چک لیست برای طراحی ضروری است تا مطمئن شوید که طراحی دکمه برای کاربران شما مناسب بوده یا خیر، برای این کار باید به پرسش های زیر پاسخ دهید:
– آیا کاربران قادر به تشخیص عناصر به عنوان دکمه هستند؟ دکمه را به گونه ای طراحی کنید که ظاهری مانند دکمه داشته باشد و برای این کار از اندازه، شکل، سایه ها و رنگ ها بهره بگیرید.
– آیا برچسب دکمه عملیاتی که بعد از کلیک اتفاق می افتد را به وضوح نمایش داده است؟ می توانید دکمه را نامگذاری کنید، کار آن را شرح دهید و سپس از یک برچسب معمول مانند OK استفاده کنید.
– آیا کاربر به راحتی می تواند دکمه ها را پیدا کند؟ مکان قرارگیری دکمه در صفحه، به اندازه ی شکل، رنگ و برچسب آن اهمیت دارد. دکمه ها را در جایی قرار دهید که کاربر به آسانی قادر به یافتن آنها باشد، جایی که انتظار دارد دکمه ها را مشاهده کند.
اگر در ویو دو یا تعداد بیشتری دکمه دارید، آیا دکمه اولیه دارای وزن بصری قوی تری است؟ تمایزات بین دو گزینه را مشخص کنید و از وزن های بصری مختلفی برای هریک استفاده نمایید.

جمع بندی
دکمه ها یکی از عناصر حیاتی در خلق یک تجربه کاربری روان و قابل درک می باشند، از این رو توجه به روش های پیاده سازی آنها اهمیت دارد، به طور خلاصه:
– دکمه ها را به شکل دکمه بسازید
– دکمه ها را با عملیاتی که انجام می دهند برچسب گذاری کنید
– دکمه ها را در جایی قرار دهید که کاربر انتظار دارد و می تواند به راحتی آن را پیدا کند
– تعامل با دکمه ها را برای کاربران تسهیل بخشید
– مهم ترین دکمه را قابل تشخیص کنید
طراحی دکمه ها را با دکمه ای آغاز کنید که بیشترین اهمیت را دارد، به یاد داشته باشید که طراحی دکمه به تشخیص و وضوح آن وابسته است.
https://www.smashingmagazine.com برگرفته از
View Count: 2639
Short Link: http://apprv.ir/ccnSx
Meta Description: دکمه ها از اجزای رایج در طراحی تعاملی قلمداد می شوند و ممکن است عناصر رابط کاربری بسیاری ساده ای محسوب شوند، اما با این وجود ساخت و طراحی آنها از اهمیت ویژه ای برخوردار است.
Image Index: http://appreview.ir/uploads/blog_24934.png





نظرات کاربران