
قدرت رنگ ها در طراحی اپلیکیشن موبایل – بخش دوم
در مطلب قبلی به نکاتی در ارتباط با نحوه انتخاب رنگ برای اپلیکیشن پرداخته شد، در ادامه به سایر عواملی که در این ارتباط موثرند پرداخته می شود، با ما همراه باشید.تاثیر تضاد رنگی
معمولا جز یا ناحیه های رنگی به تنهایی در رابط کاربری نمایش داده نمی شود، بلکه در مجاورت یا بر روی یک جز یا ناحیه رنگی دیگر قرار می گیرند و همین شرایط نیز تضادهای رنگی را اثرگذار می کند.
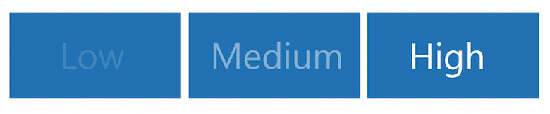
تضاد رنگی در حقیقت تمایز یک رنگ نسبت به سایر رنگ ها می باشد که در صورت استفاده درست و مناسب موجب کاهش آسیب های چشمی شده و توجه کاربر را بر روی عناصر بخش بندی شده بر روی صفحه معطوف می دارد.

تضاد و خوانایی متن
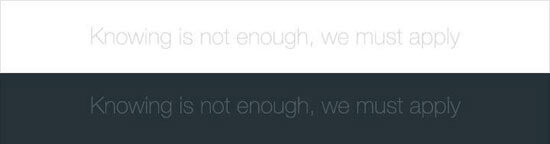
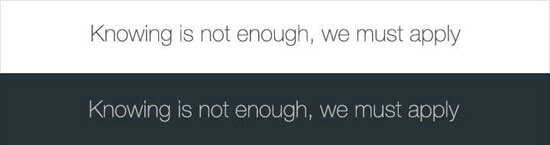
تضاد رنگی بخشی است که در آن تئوری رنگ برای قابلیت استفاده در طراحی انجام شده حیاتی می باشد. طراحان معمولا دوست دارند از تکنیک هایی با تضاد کم استفاده کنند، چرا که این روش موجب می شود که همه چیز زیبا و هماهنگ به نظر برسد، اما گاهی اوقات طراحی های زیبا از نظر خوانایی چندان مناسب نمی باشند.
هنگام استفاده از رنگ در متن ها، توجه داشته باشید که دو رنگ با میزان تضاد کم که در کنار یکدیگر مورد استفاده قرار گرفته اند، موجب دشواری در خواندن متن می شود. این موضوع مخصوصا برای صفحات موبایل صدق می کند، چرا که کاربران اغلب گوشی های خود را بیرون از خانه و در محیط های نورانی مورد استفاده قرار می دهند که به تابش خیره کننده صفحه می انجامد.

از این بابت که بین اجزای مختلف تضاد رنگی مناسب را رعایت کرده اید، اطمینان حاصل کنید. تنها کار لازم بررسی نسبت کانتراست و تضاد می باشد. نسبت تضاد در حقیقت تفاوت و تمایز یک رنگ نسبت به سایرین را به نمایش می گذارد. هرچه تفاوت بین دو عدد در نسبت بیشتر باشد، تفاوت بین نسبت روشنایی دو رنگ نیز بیشتر خواهد بود. W3Crecommends نسبت تضاد برای متن های اصلی و متن های تصویر را به صورت زیر پیشنهاد می دهد:
- متون کوچک دارای نسبت تضاد حداقل 4:5:1 در مقابل پس زمینه می باشند.
- متون بزرگ ( ضخامت pt 14 یا pt 18 معمولی و بالاتر) باید دارای نسبت تضاد حداقل 3:1 با پس زمینه می باشند.
این راهنما به افرادی که دارای اختلالات بینایی یا کوررنگی هستند، کمک می کند تا بتوانند متون روی صفحه را بخوانند.

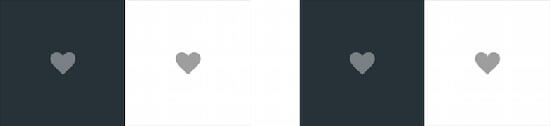
آیکون ها عناصر مهم دیگری هستند که در انتخاب رنگ برای آنها باید نسبت های تضاد را رعایت کرد.

ابزارهای رایگان متعددی وجود دارند که برای انتخاب پالت رنگی به کمک شما می آیند، یکی از آنها WebAIM’s Color Contrast Checker است که شما را قادر به تست رنگ هایی که انتخاب کرده اید می کند.
تضاد رنگ و جلب توجه کاربر
علاوه بر تولید متون خوانا، رنگ ها توانایی این را دارند که توجه کاربر را بر روی عناصر خاصی از صفحه معطوف کنند. به طور کلی تضاد بالا بهترین انتخاب برای محتویات مهم یا عناصر کلیدی می باشد. از این رو اگر می خواهید کاربران بخشی را مشاهده یا بر روی آن کلیک کنند، کاری کنید که متمایزتر از بقیه به نظر برسد. برای مثال احتمال کلیک بر روی دکمه کال-تو-اکشنی که با پس زمینه تضاد رنگی زیادی داشته باشد، بیشتر است.

طراحی برای افرادی که کوررنگی دارند
آیا در طراحی اپلیکیشن خود به افرادی که اختلالات بینایی دارند، اندیشیده اید؟
وقتی که صحبت از کوررنگی می شود، معمولا منظور ناتوانی در درک رنگ های خاص می باشد. حدود 8 درصد از مردان و 0.5 درصد از زنان از کوررنگی رنج می برند و رنگ های قرمز و سبز معمولا مشکل زاترین ترکیبات رنگی می باشند.
از آنجایی که کوررنگی فرم های مختلفی دارد (قرمز-سبز، آبی-زرد و تک رنگی)، باید از چندین نشانه بصری برای حالت های مختلف اپلیکیشن استفاده کنید و تنها به یک رنگ برای نمایش وضعیت های سیستم تکیه نکنید. به جای این کار از عناصری مانند نشانگرها، الگوها، بافت ها یا متن برای شرح فعالیت ها و محتوا استفاده کنید.
Avocode شما را قادر به مقایسه نسخه های مختلف طراحی به صورت بصری می کند. Photoshop نیز دارای ابزارهای کاربردی است که می تواند کوررنگی را شبیه سازی نماید. این قابلیت طراح را قادر به مشاهده صفحه اپلیکیشن از دیدگاه افرادی که کوررنگی دارند می نماید.
جمع بندی
در این مطلب کلیاتی در ارتباط با رنگ های قابل استفاده برای طراحی رابط کاربری اپلیکیشن مطرح شد، تقویت مهارت های استفاده از رنگ یک فرآیند مستمر بوده و به تلاش مداوم وابسته است و یادگیری نحوه ساخت طرح های رنگی زیبا و کاربردی به صبر، اراده و تست کاربران نیاز دارد.


 اپریویو
اپریویو







