در این مقاله شما را با چندین ابزار کاربردی و رایگان شامل وب سایت ها، پلاگین ها و غیره برای طراحی اپلیکیشن های اندروید آشنا میکنیم.
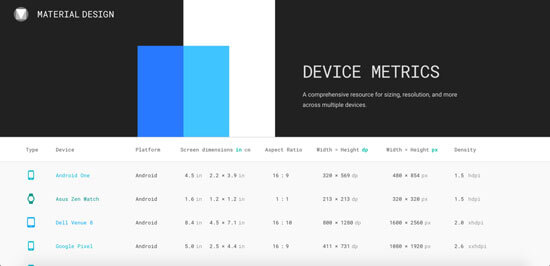
1. Device Metrics – وبسایت
وبسایت: https://design.google.com/devices
آیا میدانید تراکم پیکسلی نمایشگر گوشی شما چقدر است یا کدام گوشی تراکم tvdpi دارد؟ رایج ترین نسبت تصویر برای گوشی ها کدام است؟ در این وبسایت به راحتی میتوانید پاسخ تمامی این پرسش ها را پیدا کنید.
این وبسایت در طراحی اپلیکیشن ها و برای بررسی اندازه تقریبی نمایشگر برای هریک ار تراکم ها به شما کمک میکند. علاوه بر این میتوانید معیارهای اصلی متریال را هم بررسی کنید.

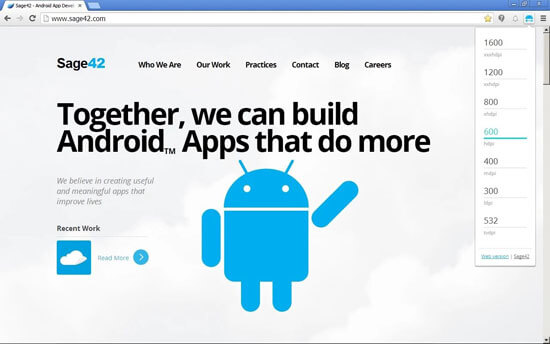
2. DPI Calculator – پلاگین کروم/وبسایت
پلاگین کروم: https://chrome.google.com
وبسایت: http://jennift.com/dpical.html
با این ابزار میتوانید مقدار dpi از یک تراکم را به تراکم دیگر تبدیل کنید. اگر برای تراکم های مختلف گرافیک میسازید و میخواهید اندازه این گرافیک ها را بدانید، از این ابزار که به صورت پلاگین کروم نیز در دسترس است، استفاده کنید.

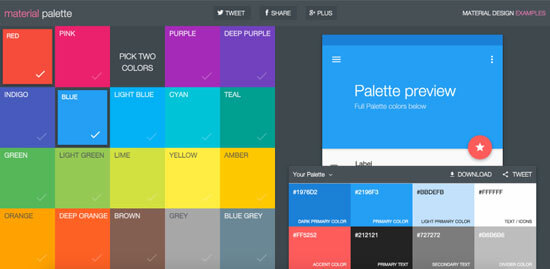
3. MaterialPalette – وبسایت
وبسایت: https://www.materialpalette.com
با استفاده از این ابزار دو رنگ را انتخاب میکنید و یک نمونه از ظاهر اپلیکیشن MaterialDesign خود را دریافت مینمایید. تنها کار موردنیاز کپی کردن مقدار از جدول به تم اپلیکیشن میباشد. این وبسایت بهترین رنگ ها برای accent، متن و دیوایدرها را نیز پیشنهاد میدهد.

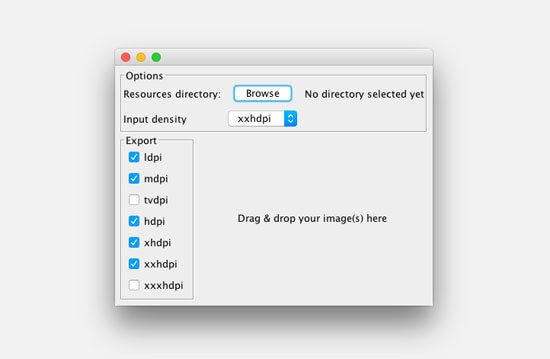
4. Android Resizer – ابزار
وبسایت: https://github.com
این ابزار کوچک به شما در تغییر اندازه گرافیک ها برای تراکم های مختلف کمک میکند. فقط باید عکس مورد نظر را درگ اند دراپ کرده و تراکم ورودی را چک کنید و مابقی کار را به ابزار بسپارید.

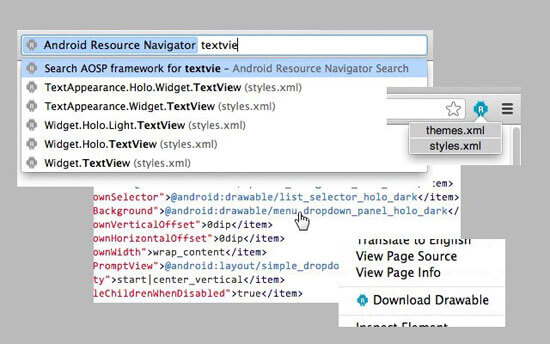
5. Android Resource Navigator – پلاگین کروم
پلاگین کروم: https://chrome.google.com
با استفاده از این پلاگین میتوانید بخش های مختلف منابع XML اندروید را بررسی کنید. باید arn را در نوار آدرس مرورگر خود تایپ کرده و نام استایل یا فریمورک تم که به دنبال آن هستید را اضافه کنید، مثلا arn toolbar. پلاگین به دنبال فایل های styles.xml میگردد و استایل فریمورک مناسب را به شما نمایش میدهد.

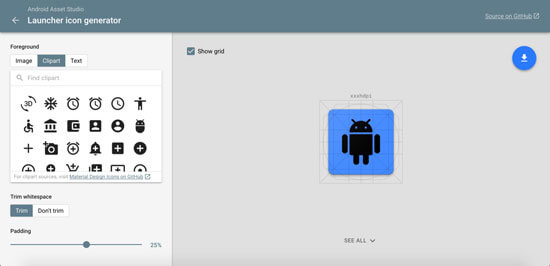
6. Android Asset Studio – وبسایت
وبسایت: http://romannurik.github.io
در این وبسایت میتوانید تمامی ابزارهای کاربردی از Roman Nurik را برای موارد زیر پیدا کنید:
– تولید آیکون برای لانچر، نوار ابزار، نوتیفیکیشن ها (کلیدهای میانبر لانچر برای اندروید 7.1 به بالا)
– تولید drawable های وکتور و انیمیشن های آیکون وکتور
– تولید 9-patch assets

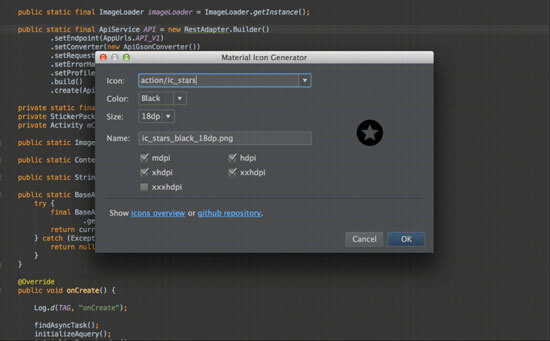
7. Material Design Icon Generator – پلاگین IntelliJ
وبسایت: https://github.com
این پلاگین کاربردی IntelliJ برای دسترسی سریع به آیکون های MaterialDesign به کار می آید. دیگر نیازی به جستجوی آیکون های مناسب نیست و تمامی آیکون ها به صورت یکجا در IDE و برای تمامی تراکم ها در دسترس میباشند.

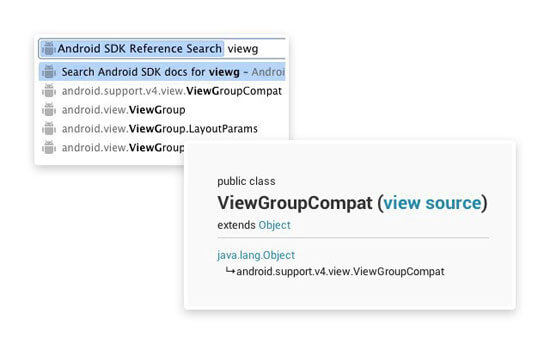
Android SDK Search
پلاگین کروم: https://chrome.google.com
این پلاگین یک ابزار طراحی نیست، اما بسیار کاربردی میباشد. روال کار آن مشابه Android Resource Navigator است، با این تفاوت که در مستندات اندروید به جستجو میپردازد. چنانچه به دنبال اطلاعاتی درباره ContentProvider میگردید، ad contentprovider را تایپ کنید، با این کار به مستندات مربوط به ContentProvider ری دایرکت میشوید. دکمه View source در صفحه مستندات نیز به source code of this class لینک شده است.

https://blog.prototypr.io برگرفته از
View Count: 4004
Short Link: http://apprv.ir/YB31Z
Meta Description: در این مقاله شما را با چندین ابزار کاربردی و رایگان شامل وب سایت ها، پلاگین ها و غیره برای طراحی اپلیکیشن های اندروید آشنا میکنیم.
Image Index: https://appreview.ir/uploads/blog_32922.jpg





نظرات کاربران