
آشنایی با الگوهای رایج در طراحی رابط کاربری اپلیکیشن اندروید - بخش اول
اندروید شما را قادر به ساخت هر ویو یا رابط کاربری کاستوم می گرداند، اما تعدادی الگوی رابط کاربری وجود دارند که کارآیی آنها برای کاربران به اثبات رسیده است. در این مطلب آموزشی با برخی از این الگوها آشنا خواهید شد که به شما در ساخت تجربه ای فوق العاده که کاربران در حین استفاده از اپلیکیشن شما خواهند داشت، یاری می رساند.
1. صفحه خانه
اولین صفحه ای که کاربران به محض باز شدن اپلیکیشن مشاهده می کنند اهمیت بسیار زیادی دارد، کاربر باید سریعا قادر به انجام یک فعالیت بوده و از آنجا به بعد نیز به راحتی و سهولت عملیات موردنظر خود را به انجام برساند.
انتخاب الگوی طراحی رابط کاربری این صفحه باید مبنی بر هدف اپلیکیشن صورت پذیرد، شایان ذکر است که بسیاری از اپلیکیشن ها بیش از یک الگو را برای این صفحه مورد استفاده قرار می دهند، البته تا زمانی که این کار اپلیکیشن را از هدف نهایی خود دور نکند.
لیست و جزئیات
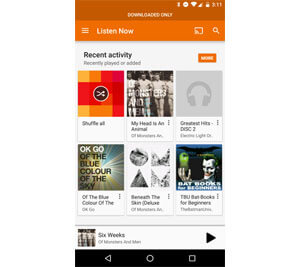
الگوی لیست با جزئیات یکی از الگوهای رایج در گوشی های موبایل می باشد، همانطور که از نام آن نیز پیداست، شما داده ها را به شکل فهرستی به نمایش می گذارید و زمانی که بر روی آیتمی کلیک می شود، یک صفحه جدید باز خواهد شد که جزئیات بیشتری از آن را به نمایش خواهد گذاشت. قابلیت کلیدی این الگو این است که کلیک بر روی هر آیتم در لیست یا گرید عملیات مشابهی را به اجرا در خواهد آورد که در اینجا نمایش جزئیات بیشتر می باشد.
به عنوان نمونه ای عملی از این نوع الگو می توان به اپلیکیشن Google Play Music اشاره کرد که یک گرید از آلبوم ها را به نمایش می گذارد و با انتخاب هریک از این آلبوم ها آهنگ های در دسترس از آن آلبوم نمایش داده می شوند. هنگ اوت نمونه دیگری از این الگو می باشد و در آن قادر به انتخاب یک مکالمه جهت مشاهده کل مکالمه و تعامل با آن می باشید.
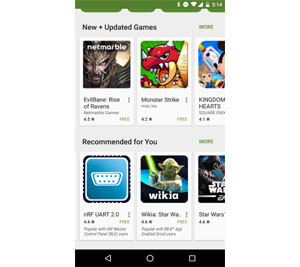
کاروسل
برخی اوقات تنها یک لیست کافی نخواهد بود، چنانچه اپلیکیشن شما دسته بندی های گوناگونی دارد، نمایش محتوا با استفاده از عکس نتیجه بخش تر بوده و برای این کار استفاده از الگوی کاروسل پیشنهاد می شود. در این الگو از همان الگوی لیست و جزئیات چندین بار در یک صفحه استفاده می کنید. تفاوت این الگو با الگوی قبلی قابلیت اسکرول افقی آن می باشد که در الگوی قبلی به شکل عمودی بود. نمونه ای از این الگو در اپلیکیشن گوگل پلی استور دیده می شود که کاروسلی از چندین دسته بندی از اپلیکیشن را به نمایش می گذارد.
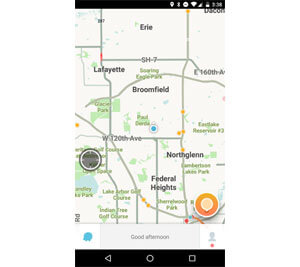
نقشه
تمامی اپلیکیشن ها نیازی به نمایش فهرستی از داده ها برای کاربران ندارند. یکی از ویژگی های کلیدی گوشی های موبایل کاربرد آنها در یافتن مکان های اطراف می باشد و استفاده از یک مپ یا همان نقشه روش خوبی برای پیاده سازی این هدف می باشد.
چنانچه اپلیکیشن شما مکان های مختلف را به نمایش می گذارد، به ناوبری کاربر می پردازد یا برای سفر مورد استفاده قرار می گیرد، استفاده از مپ گزینه بسیار خوبی خواهد بود. نمونه مشهودی از این الگو در Google Maps و اپلیکیشن های دیگری مانند Waze و Uber استفاده شده است. تمرکز تمامی این اپلیکیشن ها بر روی نمایش نقشه در اپلیکیشن می باشد.
در مطلب بعدی به بخش ناوبری و اکشن ها پرداخته خواهد شد، با ما همراه باشید.


 اپریویو
اپریویو







