
آشنایی با الگوهای رایج در طراحی رابط کاربری اپلیکیشن اندروید - بخش دوم
در مطلب قبلی به برخی از الگوهای رایج که در صفحه خانه و اصلی اپلیکیشن قابل استفاده است پرداخته شد، در این مطلب بخش ناوبری و اکشن های اپلیکیشن را مورد بررسی قرار می دهیم، با ما همراه باشید.
2. ناوبری و اکشن ها
سهولت در ناوبری به بخش های مختلف اپلیکیشن یکی از مهم ترین ویژگی های اپلیکیشن های خوب می باشد و کاربران اندروید با بسیاری از الگوهای ناوبری رایج آشنایی دارند.
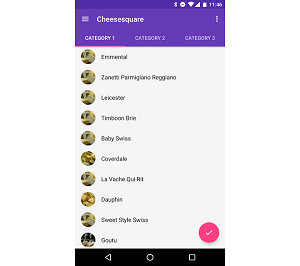
تب ها
معمولا تب ها به همراه لیست و جزئیات مورد استفاده قرار می گیرند، چنانچه لیست های متعددی دارید که به نحوی به یکدیگر مرتبط بوده اما در دسته بندی های مختلفی قرار دارند، استفاده از ViewPager همراه با تب ها برای هر دسته بندی می تواند روش جدیدی برای ناوبری در اپلیکیشن باشد.
استفاده از این الگو برای اپلیکیشن هایی که چندین بخش دارند بسیار کاربردی خواهد بود، چرا که از طریق آن کاربران به سرعت و سهولت می توانند ویو را تغییر دهند. چنانچه دارای پنج یا بیشتر آیتم هستید که می خواهید در تب ها قرار دهید، بهتر است عملیات ناوبری را در دراور به انجام رسانید.
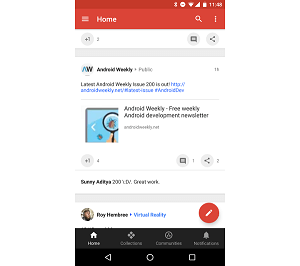
مبنی بر قوانین متریال دیزاین اندروید، امکان وجود تب در بخش پایین صفحه نیز وجود دارد و در اپلیکیشن گوگل پلاس شاهد چنین کاربردی از تب ها هستیم.
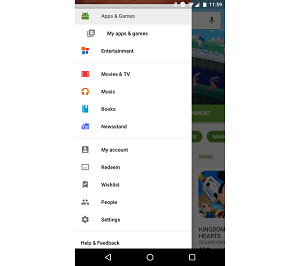
دراور ناوبری
دراور ناوبری در حقیقت یک ویو است که از بخش کناری اپلیکیشن بیرون می آید و فهرستی از گزینه ها و تنظیمات را به کاربر نمایش می دهد. این الگوی طراحی به وفور در اپلیکیشن های اندروید مورد استفاده قرار می گیرد که به منظور تغییر بخش هایی در اپلیکیشن و یا انجام اکشن های خاصی مورد استفاده قرار می گیرد. استفاده از این الگو با تب ها شما را قادر به ساخت یک طرح ناوبری پیچیده درون اپلیکیشن می کند.
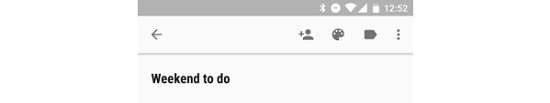
نوارابزار
احتمالا به این موضوع دقت کرده اید که بسیاری از صفحات در اپلیکیشن های اندروید دربرگیرنده یک نوارابزار در بخش بالای صفحه هستند. این نوار ابزار شامل عنوان آن بخش یا اپلیکیشن است، اما الگوی طراحی نوارابزار قرارگذاری دکمه های اکشن در نوارابزار و یا منوی شناور را تسهیل می بخشد و کاربران می تواند عملیاتی را در آن بخش از اپلیکیشن به انجام رسانند.
اپلیکیشن Google Keep نمونه بسیار خوبی از پیاده سازی این الگو می باشد که به کاربر امکان تغییر رنگ یک یادداشت و چندین عملیات دیگر که در منو نمایش داده شده را می دهد.
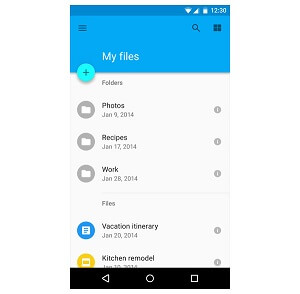
دکمه اکشن شناور
الگوی دکمه اکشن شناور، توسعه دهندگان را قادر به برجسته سازی یک عملیات خاص می کند، بدین ترتیب کاربران می توانند زمانی که در سایر بخش های اپلیکیشن هستند نیز آن عملیات را به سرعت انجام دهند. برای نمونه می توان به دکمه نوشتن ایمیل جدید که در کلاینت ایمیل تعبیه شده، دکمه پلی/توقف در اپلیکیشن موزیک و یا دکمه افزودن در اپلیکیشن هایی اشاره کرد که مدیریت رویدادها و داده ها را در اختیار کاربر قرار می دهند.
استفاده از این الگو برای اکشن های کوچک یا مخرب به هیچ عنوان پیشنهاد نمی شود، دکمه اکشن شناور به این منظور طراحی شده تا حضور قدرتمندی در صفحات داشته باشد.


 اپریویو
اپریویو







