
آشنایی با نحوه ساخت اپلیکیشن های اندروید با استفاده از اندروید استودیو – بخش پنجم
در این دوره آموزشی قصد داریم شما را با اندروید استودیو و امکاناتی که این ابزار قدرتمند در اختیار توسعه دهندگان قرار می دهد، آشنا کنیم. در مطلب قبلی شما را با فایل منیفست و پیکربندی اندروید آشنا کردیم. جهت دریافت پکیج آموزشی کامل کار با اندروید استودیو می توانید به لینک زیر مراجعه کرده و در سریع ترین زمان ممکن کار با این IDE را فرا بگیرید و کار ساخت و توسعه نرم افزارهای اندرویدی خود را آغاز نمایید:
ویوهای اندروید – ویجت های رابط کاربری
یک ویو در اندروید نماینده ویجت، یک دکمه و یا لی اوت منیجر است. SDK اندروید ویوهای استاندارد مانند Button ،TextView و کلاس های EditText را در اختیار قرار می دهد، علاوه بر این شامل ویجت های پیچیده مانند ListView نیز می باشد.
تمامی ویوها در اندروید از کلاس android.view.View اکستند می شوند. این کلاس نسبتا بزرگ است و شامل بیش از 18000 خط کد می شود و بسیاری از عملکردهای پایه را در اختیار زیر-کلاس ها قرار می دهد.
پکیج های اصلی برای ویوها بخشی از نیم اسپیس android.view برای تمامی کلاس های پایه و android.widget برای ویجت های پیش فرض پلتفرم اندروید می باشند.
لی اوت منیجر و ViewGroups
- استفاده از لی اوت منیجر
یک لی اوت منیجر یکی از زیر مجموعه های کلاس ViewGroup محسوب می شود و مسئول لی اوت خود و ویوهای فرزند آن می باشد. اندروید از لی اوت منیجرهای پیش فرض گوناگونی پشتیبانی می کند. از جمله لی اوت منیجرهای مناسبی که در اندروید 4.0 به بعد وجود دارند می توان به LinearLayout، FrameLayout، RelativeLayout و GridLayout اشاره کرد. AbsoluteLayout منسوخ شده است و TableLayout را می توان با استفاده از GridLayout به منظور کارآیی بیشتر مورد استفاده قرار داد.
- ویژگی های لی اوت
تمامی لی اوت ها به توسعه دهندگان امکان تعریف ویژگی های را می دهند. فرزندان نیز می توانند ویژگی های منحصر به فرد خود را تعریف کنند که ممکن است با لی اوت پدر خود ارزیابی شوند.
[table id=7 /]
در ویجت ها می توان از اندازاه های ثابتی استفاده کرد، برای نمونه با تعریف dp، مثلا 100dp. در حالی که dp یک اندازه ثابت است، ولی با پیکربندی های متفاوت از گوشی ها مطابقت پیدا می کند.
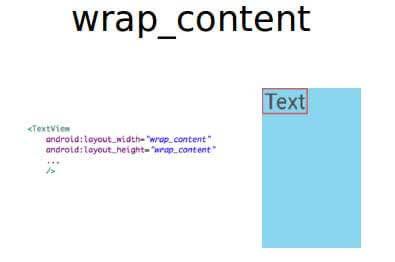
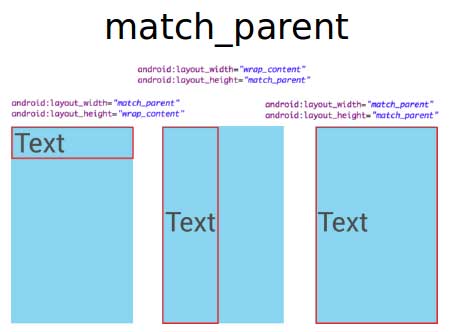
مقدار match_parent به اپلیکیشن می گوید که اندازه ویجت را در پدر خود بیشتر کند. wrap_content برای لی اوت به معنای اختصاص مقدار مینیموم است که با این کار ویجت به درستی رندر می شود. تاثیر این عناصر در تصاویر زیر به نمایش گذاشته شده است.


- FrameLayout
FrameLayout نوعی لی اوت منیجر است که تمامی عناصر فرزندان خود را یکی در بالای دیگری ترسیم می کند، با این کار می توان افکت های دیداری زیبایی را خلق کرد.
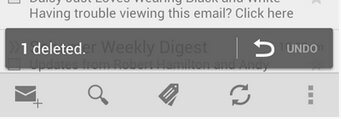
اسکرین شات زیر اپلیکیشن جیمیل را به نمایش گذاشته که در آن از FrameLayout برای نمایش دکمه های متعدد در بالای یک لی اوت دیگر استفاده شده است.

- LinearLayout
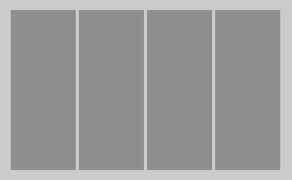
LinearLayout تمامی عناصر فرزند را با توجه به ویژگی android:orientation در یک ستون یا سطر منفرد قرار می دهد. مقدارهای ممکن برای این ویژگی horizontal و vertical هستند و horizontal مقدار پیش فرض می باشد. چنانچه مقدار horizontal استفاده شود، نتیجه چیزی مشابه تصویر زیر خواهد بود.

در حالی که vertical تصویر زیر را نتیجه خواهد داد.

برای ساخت لی اوت های پیچیده تر می توان LinearLayout را به صورت تو در تو مورد استفاده قرار داد.
LinearLayout به شما امکان اختصاص وزن یا اندازه را به هر کدام از فرزندان، با استفاده از پارامتر android:layout_weight می دهد. این مقدار بیانگر میزان فضای اضافه ای است که در لی اوت به ویوی مربوطه اختصاص داده شده است. برای نمونه اگر شما دو ویجت داشته باشید و اولی دارای layout_wiight با اندازه 1 و دومی 2 باشد، ویجت اولی 1/3 از فضای در دسترس را اشغال می کند، در حالی که 2/3 از فضا به ویجت دوم اختصاص داده می شود. شما می توانید عدد صفر را نیز برای این منظور استفاده کنید، بدین ترتیب همواره یک نسبت خاص خواهید داشت.
- RelativeLayout
با استفاده از RelativeLayout می توانید ویجت ها را نسبت به یکدیگر جایگذاری نمایید، این کار برای لی اوت های پیچیده استفاده می شود. RelativeLayout یک لی اوت منیجر پیچیده است و تنها در صورتی که نیاز به یک لی اوت پیچیده احساس شود، باید آن را مورد استفاده قرار داد، چرا که از محاسبات زیادی برای نمایش فرزندان خود استفاده می کند.
یکی از کاربردهای ساده از RelativeLayout قرار دادن یک کامپوننت در مرکز می باشد، تنها کار لازم افزودن یک کامپوننت به RelativeLayout و نشاندن android:layout_centralParent با مقدار true است.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<ProgressBar
android:id="@+id/progressBar1"
style="?android:attr/progressBarStyleLarge"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
/>
</RelativeLayout>
- GridLayout
این نوع لی اوت در اندروید 4.0 معرفی شد، GridLayout به شما امکان نظم دهی به ویو در یک گرید را می دهد. GridLayout فضای ترسیمی را به سطرها و ستون ها و سلول هایی تقیسم کرده است، بدین ترتیب می توانید تعداد ستون های موردنظر برای هر ویو را تعریف کنید و تعداد سطرها و ستون های مورد استفاده را نیز مشخص سازید. چنانچه این مقادیر تعریف نشوند، GridLayout از مقادیر پیش فرض یعنی 1 استفاده می کند و محل قرارگیری را بسته به سایر بخش های اعلام شده در نظر می گیرد.
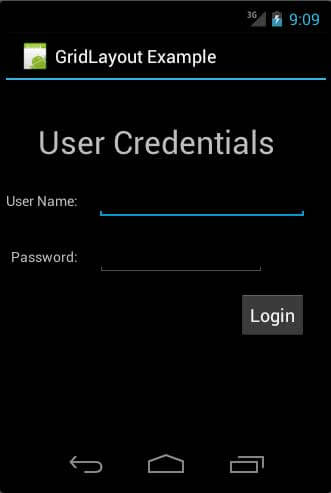
لی اوت زیر با استفاده از GridLayout یک لی اوت را تعریف کرده است.
<?xml version="1.0" encoding="utf-8"?>
<GridLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/GridLayout1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:columnCount="4"
android:useDefaultMargins="true" >
<TextView
android:layout_column="0"
android:layout_columnSpan="3"
android:layout_gravity="center_horizontal"
android:layout_marginTop="40dp"
android:layout_row="0"
android:text="User Credentials"
android:textSize="32dip" />
<TextView
android:layout_column="0"
android:layout_gravity="right"
android:layout_row="1"
android:text="User Name: " >
</TextView>
<EditText
android:id="@+id/input1"
android:layout_column="1"
android:layout_columnSpan="2"
android:layout_row="1"
android:ems="10" />
<TextView
android:layout_column="0"
android:layout_gravity="right"
android:layout_row="2"
android:text="Password: " >
</TextView>
<EditText
android:id="@+id/input2"
android:layout_column="1"
android:layout_columnSpan="2"
android:layout_row="2"
android:inputType="textPassword"
android:ems="8" />
<Button
android:id="@+id/button1"
android:layout_column="2"
android:layout_row="3"
android:text="Login" />
</GridLayout>
رابط کاربری مشابه با تصویر زیر در نتیجه این کار حاصل می شود.

ScrollView
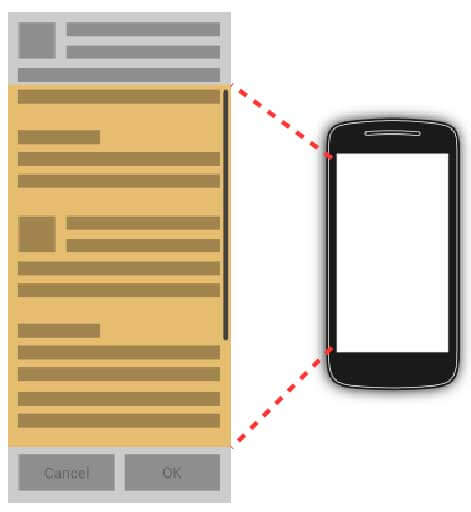
ScrollView یا HorizontalScrollView یک لی اوت منیجر نیست، اما می توان برای در دسترس قرار دادن ویوها در شرایطی که با صفحه نمایش موردنظر مطابقت ندارند، از آنها استفاده کرد. یک ScrollView می تواند شامل یک ویو باشد، در حالی که لی اوت منیجر در برگیرنده ویوهای متعددی است. چنانچه ویوی فرزند بسیار بزرگ باشد، ScrollView امکان اسکرول در محتویات را در اختیار قرار می دهد.

کد زیر یک نمونه از فایل لی اوت را نشان می دهد که از ScrollView استفاده کرده است.
<?xml version="1.0" encoding="utf-8"?>
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fillViewport="true"
android:orientation="vertical" >
<TextView
android:id="@+id/TextView01"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingLeft="8dip"
android:paddingRight="8dip"
android:paddingTop="8dip"
android:text="This is a header"
android:textAppearance="?android:attr/textAppearanceLarge" >
</TextView>
</ScrollView>
ویژگی android:fillViewport=”true” نشان می دهد که ScrollView به کل صفحه اختصاص داده شده است، حتی در شرایطی که عناصر کوچکتر از یک صفحه باشند.
تمرین: استفاده از لی اوت ها و تعاملات ویو
- فایل لی اوت بازبینی
در این تمرین شما کار با اپلیکیشنی را در بخش های قبلی ساخته بودید، ادامه خواهید داد. فایل لی اوت activity_mian.xml در پوشه res/layout را باز کنید.
فایل XML را هم در حالت دیداری و هم به صورت ساختار xml مورد بررسی قرار دهید.
- تنظیم لی اوت
تمامی لی اوت ها را به جز بالاترین سطح که لی اوت منیجر است، حذف کنید. در حالت طراحی دیداری شما قادر به حذف یک ویو توسط کلیک راست کردن بر روی آن و انتخاب Delete از منو هستید.
فایل لی اوت نتیجه شده باید چیزی مشابه فایل زیر باشد.
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
</RelativeLayout>
نکته
اندروید استودیو مقادیر پلیس-هولدر را با مقادیر واقعی جایگزین می کند و این کار باعث دشواری در مقایسه فایل ها می شود، بدین منظور لازم است بر روی مقدار دو بار کلیک کنید و مقدار پلیس-هولدر را مشاهده نمایید.
یک Plain Text و Button را به لی اوت خود بیفزایید. ساده ترین راه یافتن این عناصر در Palette و کشیدن و قرار دادن آنها در لی اوت می باشد.
از ویرایشگر متن یا xml برای تغییر آی دی EditText جدید به main_input استفاده کنید، در فایل XML این مقدار به صورت id/main_input+@ نشان داده شده است.
با استفاده از خصوصیت android:text در فایل لی اوت، متن دکمه را به Start تغییر دهید. نام onClick را به خصوصیت android:onClick دکمه موردنظر اختصاص دهید. با این کار زمانی که بر روی دکمه کلیک شود متد فراخوانی می گردد، متد در گام بعدی جاسازی می شود.
پس از اعمال این تغییرات، فایل لی اوت باید مشابه کدهای زیر باشد.
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<EditText
android:id="@+id/main_input"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_alignParentStart="true"
android:layout_alignParentEnd="true" />
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignLeft="@+id/main_input"
android:layout_below="@+id/main_input"
android:layout_marginTop="31dp"
android:onClick="onClick"
android:text="Start" />
</RelativeLayout>
نکته
ممکن است در این مرحله با پیام های هشداری روبه رو شوید، این پیام ها در نتیجه استفاده از هارد-کدها می باشد که بعدا به شما راه رهایی از این مشکل را نشان خواهیم داد.
- اعتبارسنجی لی اوت
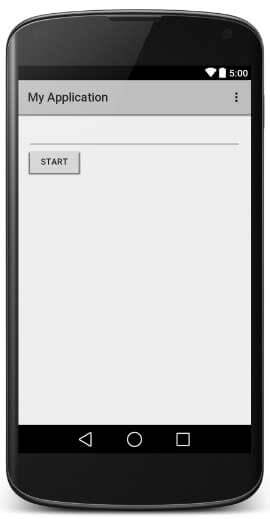
در این مرحله شما قادر به اجرای اپلیکیشن در شبیه ساز یا استفاده از layout review در IDE خود می باشید، لی اوت نتیجه شده باید مشابه تصویر زیر باشد.

چنانچه شما دکمه را فشار دهید، اپلیکیشن کرش می کند، چرا که متد مورد نیاز برای فراخوانی هنوز تعریف نشده است، در بخش بعد به نحوه تعریف متد پرداخته می شود.
- جایگذاری عملکرد دکمه در اکتیویتی
متد زیر را در کلاس MainActivity قرار دهید.
public void onClick (View view) {
Toast.makeText(this, "Button 1 pressed",
Toast.LENGTH_LONG).show();
}
- اعتبارسنجی تعامل دکمه
اپلیکیشن خود را به اجرا در آورید، دکمه را بزنید و مطمئن شوید که یک پیام به صورت پاپ آپ نمایش داده می شود.
- نمایش متن از فیلد EditText
به کدهای منبع مراجعه کنید و متد (findViewById(id را با مقدار آی دی صحیح جایگزین نمایید و شی بازگردانده شده را در EditText نمایش دهید، (findViewById) EditText text = (EditText). شما می توانید توسط کلاس R آی دی درست را پیدا کنید، این آی دی باید در قسمت ID و تحت عنوان main_input ذخیره شده باشد.
package com.vogella.testapp;
import android.app.Activity;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.widget.EditText;
import android.widget.Toast;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
if (BuildConfig.DEBUG) {
Log.d(Constants.LOG, "onCreated called");
}
setContentView(R.layout.activity_main);
}
// you may have here an onCreateOptionsMenu method
// this method is not required for this exercise
// therefore you can delete it
public void onClick(View view) {
EditText input = (EditText) findViewById(R.id.main_input);
String string = input.getText().toString();
Toast.makeText(this, string, Toast.LENGTH_LONG).show();
}
}
- اعتبارسنجی پیام پاپ آپ
اپلیکیشن خود را مجددا به اجرا در آورید و مطمئن شوید که عبارت Toast در متنی که فیلد EditText دربرگیرنده آن است، به نمایش گذاشته شده است.
تمرین: لی اوت ویو در ران تایم
در این تمرین شما دکمه های رادیویی را به لی اوت اپلیکیشن خود می افزایید. با توجه به گزینش هریک از دکمه ها، ترازبندی از افقی به عمودی و برعکس تغییر پیدا می کند.
- افزودن گروه رادیویی و دکمه ها به لی اوت
فایل لی اوت را باز کنید و یک گروه رادیویی با دو دکمه را به آن بیفزایید و آنها را مطابق با جدول زیر تخصیص دهید.
[table id=8 /]
فایل لی اوت نتیجه شده باید مشابه با فهرست بندی زیر باشد، توجه داشته باشید که تنها بخش RadioGroup جدید است.
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<EditText
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/main_input"
android:layout_alignParentTop="true"
android:layout_alignParentStart="true"
android:layout_alignParentEnd="true" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Start"
android:id="@+id/button"
android:layout_below="@id/main_input"
android:layout_alignParentStart="true"
android:onClick="onClick"/>
<RadioGroup
android:id="@+id/orientation"
android:layout_below="@id/button"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="16dp">
<RadioButton
android:id="@+id/horizontal"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Horizontal" >
</RadioButton>
<RadioButton
android:id="@+id/vertical"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:checked="true"
android:text="Vertical" >
</RadioButton>
</RadioGroup>
</RelativeLayout>
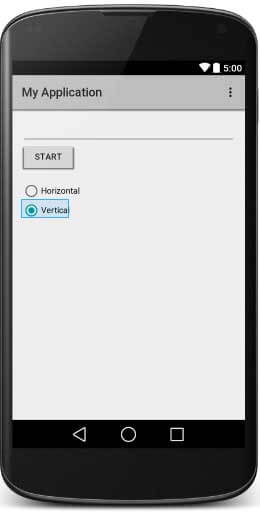
لی اوت نتیجه شده باید مشابه تصویر زیر باشد.

- تغییر جهت گروه رادیویی به صورت داینامیک
متد ()onCreate در اکتیویتی خود را تغییر دهید و از متد ()findViewById به منظور یافتن RadioGroup در لی اوت خود استفاده نمایید.
یک لیسنر در گروه رادیویی قرار دهید که جهت قرارگیری دکمه های رادیویی را با توجه با گزینش کنونی آنها تغییر دهد. دکمه های انتخاب شده توسط آی دی قابل دسترسی می باشند.
ترفند: RadioGroup به شما امکان افزودن یک RadioGroup.OnCheckedChangeListener از پکیج android.widget.RadioGroup را می دهد و این کار توسط متد ()thesetOnCheckedChangeListener صورت می پذیرد. این لیسنر زمانی که انتخاب دکمه رادیویی تغییر کند، مطلع می شود. می توانید از کد زیر به عنوان نمونه برای جایگذاری یک لیسنر استفاده کنید.
final RadioGroup group1 = (RadioGroup) findViewById(R.id.orientation);group1.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
switch (checkedId) {
case R.id.horizontal:
group.setOrientation(LinearLayout.HORIZONTAL);
break;
case R.id.vertical:
group.setOrientation(LinearLayout.VERTICAL);
break;
}
}
});
- اعتبارسنجی
اپلیکیشن خود را به اجرا در آورید و دکمه های رادیویی متفاوتی را برگزینید، اطمینان حاصل کنید که جهت ها مطابق با انتخاب شما تغییر پیدا می کنند.
در بخش های بعدی ادامه کار با IDE اندروید استودیو به شما ارائه خواهد شد، منتظر مطالب جدید ما باشید.


 اپریویو
اپریویو







