
استفاده از Palette جهت رنگ آمیزی اپلیکیشن های اندروید
یکی از ویژگی های تعیین کننده متریال دیزاین به استفاده از رنگ جهت مشخص سازی و تاکید روی محتوای صفحه باز می گردد. با استفاده از کلاس Palette توسعه دهندگان قادر به استخراج رنگ های برجسته از یک بیت مپ جهت استفاده در اپلیکیشن ها به منظور شخصی سازی عناصر رابط کاربری خود می باشند.
در این مقاله نحوه ساخت یک آبجکت Palette از یک بیت مپ را فرا خواهید گرفت که مجموعه ای از آبجکت های Swatch است و امکان کار بر روی پروفایل های رنگی خاص و فهرستی از رنگ های قابل رویت از یک عکس را می دهد.

1. ساخت یک Palette
برای شروع کار نیاز به درون ریزی کتابخانه پشتیبانی پالت در پروژه خود دارید که این کار از طریق درج خط زیر در گره وابستگی های فایل build.gradle از پروژه صورت می پذیرد. این کتابخانه پشتیبان برای نسخه 7 است، اما کلاس های مرتبط با Palette با نسخه های قبل از اندروید API 7 نیز در دسترس می باشند.
compile 'com.android.support:palette-v7:+'پس از اجرای یک gradle sync بر روی پروژه، قادر به تولید یک Palette از یک بیت مپ می گردید. این کار را می توان با استفاده از Palette.Builder به صورت همزمان با فراخوانی متد ()generate بدون هیچ پارامتری انجام داد و یا می توان آن را به صورت غیرهمزمان و با فراخوانی (generate(Palette.PaletteAsyncListener به انجام رسانید. از آنجایی که ساخت یک Palette زمان بر است، پیشنهاد می شود تا متد غیرهمزمان تنها از یک ترد پیش زمینه فراخوانی شود. علاوه بر دو متد تولید، کلاس Palette.Builder دارای تعدادی متد کاربردی دیگر نیز می باشد.
- (maximumColorCount(int numOfSwatches به شما امکان تغییر تعداد آبجکت های Swatch که باید از این بیت مپ تولید شوند را می دهد و مقدار پیش فرض برای سازنده 16 است. هرچه آبجکت های Swatch بیشتری تولید کنید، مدت زمان تولید Palette نیز به موازات آن بیشتر طول می کشد.
- (resizeBitmapSize(int maxDimension اندازه بیت مپ را تغییر می دهد و بزرگ ترین ابعاد آن به اندازه مقداری خواهد بود که توسط این متد ارسال شده، هرچه بیت مپ بزرگ تر باشد، تولید Palette نیز بیشتر طول خواهد کشید، به صورت مشابه بیت مپ های کوچک تر سریع تر پردازش می شوند، اما ممکن است به رنگ ها لطمه وارد شود.
قطعه کد زیر نحوه ساخت یک بیت مپ از منبع لوکال و ساخت یک آبجکت Palette به صورت غیرهمزمان را نشان می دهد.
Bitmap bitmap = BitmapFactory.decodeResource( getResources(), R.drawable.union_station );
Palette.from( bitmap ).generate( new Palette.PaletteAsyncListener() {
@Override
public void onGenerated( Palette palette ) {
//work with the palette here
}
});
زمانی که Palette ساخته شد می توانید کار با آبجکت های Swatch را آغاز نمایید.
2. Swatch ها
آبجکت های Swatch رنگ های تولید شده از یک پالت تصویر را به نمایش می گذارند، هر Swatch دربرگیرنده:
- یک مقدار RGB و HSL برای رنگ می باشد.
- نرخ تراکم نمایش دهنده تعداد پیکسل های نمایش داده شده با استفاده از Swatch می باشد.
- مقدار رنگ که می توان برای متن عنوان نمایش داده شده در رنگ اولیه Swatch مورد استفاده قرار داد.
- یک مقدار رنگ که در بدنه متن نمایش داده شده در رنگ اولیه Swatch قابل استفاده است.
پروفایل های Swatch
هر پالت دارای مجموعه ای 6 پروفایل رنگی پیش تعریف شده است:
- vibrant
- light vibrant
- dark vibrant
- muted
- light muted
- dark muted
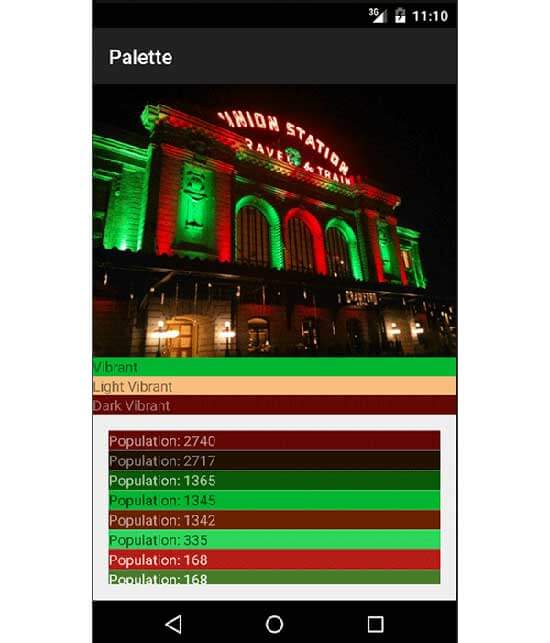
هرکدام از این موارد به نحوی کاربردی اند و این امر بستگی کاملی به طراحی اپلیکیشن شما دارد، vibrant و dark vibrant بیشتر از سایر پروفایل ها مورد استفاده قرار می گیرند، لازم به ذکر است که هر کدام از این پروفایل ها ممکن است null باشند، بنابراین باید شرایط را مدیریت کنید. در پروژه نمونه، در متد (onGenerated(Palette palette از Palette.Builder غیرهمزمان، می توانید نحوه خارج کردن هر پروفایل Swatch را مشاهده کنید.
setViewSwatch( mVibrantTextView, palette.getVibrantSwatch() );
setViewSwatch( mLightVibrantTextView, palette.getLightVibrantSwatch() );
setViewSwatch( mDarkVibrantTextView, palette.getDarkVibrantSwatch() );
setViewSwatch( mMutedTextView, palette.getMutedSwatch() );
setViewSwatch( mLightMutedTextView, palette.getLightMutedSwatch() );
setViewSwatch( mDarkMutedTextView, palette.getDarkMutedSwatch() );
(setViewSwatch(TextView view, Palette.swatch swatch متدی است که یک Swatch و TextView را می گیرد و پس زمینه TextView و رنگ های متن از مقادیر موجود در Swatch را ست می کند. همانطور که مشاهده می کنید، اول از همه باید null بودن Swatch را چک کنیم و در صورت خالی بودن، آن ویو را مخفی نماییم.
public void setViewSwatch( TextView view, Palette.Swatch swatch ) {
if( swatch != null ) {
view.setTextColor( swatch.getTitleTextColor() );
view.setBackgroundColor( swatch.getRgb() );
view.setVisibility( View.VISIBLE );
} else {
view.setVisibility( View.GONE );
}
}

Swatchهای افزونه
علاوه بر Swatch های استاندارد، هر Palette شامل لیستی از آبجکت های Swatch عمومی که از بیت مپ تولید شده اند نیز می باشد که می توان آنها را به عنوان یک List و با استفاده از متد ()getSwatches از Palette بازیابی کرد.
در پروژه نمونه این List بازیابی شده و درون یک <ArrayAdapter<Palette.Swatch قرار می گیرد، سپس رنگ اولیه Swatch و رنگ بدنه متن به همراه تعداد پیکسل های نمایش داده شده توسط Swatch در بیت مپ نمایش داده می شوند. لازم به ذکر است که این لیست ترتیب خاصی ندارد و در پروژه نمونه ترتیب موارد بر اساس مقدار تراکم آنها می باشد.
for( Palette.Swatch swatch : palette.getSwatches() ) {
mAdapter.add( swatch );
}
mAdapter.sortSwatches();
mAdapter.notifyDataSetChanged();
در این قطعه کد mAdapter آداپتوری از آبجکت های Swatch همراه با متدهای زیر می باشد:
@Override
public View getView( int position, View convertView, ViewGroup parent ) {
ViewHolder holder;
if( convertView == null ) {
holder = new ViewHolder();
convertView = LayoutInflater.from( getContext() ).inflate( R.layout.color_item, parent, false );
holder.view = (TextView) convertView.findViewById( R.id.view );
convertView.setTag( holder );
} else {
holder = (ViewHolder) convertView.getTag();
}
holder.view.setBackgroundColor( getItem( position ).getRgb() );
holder.view.setTextColor( getItem( position ).getBodyTextColor() );
holder.view.setText( "Population: " + getItem( position ).getPopulation() );
return convertView;
}
public void sortSwatches() {
sort(new Comparator<Palette.Swatch>() {
@Override
public int compare( Palette.Swatch lhs, Palette.Swatch rhs ) {
return rhs.getPopulation() - lhs.getPopulation();
}
});
}
public class ViewHolder {
TextView view;
}

نتیجه گیری
در این مقاله درباره کتابخانه پشتیبانی Palette و نحوه استخراج swatch های رنگی از بیت مپ آموختید که به شما در جهت شخصی سازی عناصر رابط کاربری مانند پس زمینه و متن یاری می رساند. در صورتی که این کلاس را همراه با کلاس هاس Color و ColorUtil که در نسخه 4 کتابخانه پشتیبان در دسترس است، مورد استفاده قرار دهید، گزینه های بیشتری نیز برای رنگ آمیزی اپلیکیشن در دسترس شما قرار خواهد گرفت.


 اپریویو
اپریویو







