
استفاده از لایبرری Stetho برای دیباگ کردن اپلیکیشن های اندروید
ساخت اپلیکیشن اندروید کار چندان راحتی نیست و در طول مراحل توسعه اپلیکیشن، توسعه دهندگان با مشکلات متعددی از قبیل چک کردن این موضوع که آیا داده ها واقعا در پایگاه داده SQLite ذخیره شده اند، مشاهده تنظیمات موجود در SharedPreferences، اعتبارسنجی درخواست های HTTP انجام شده و تایید سلسله مراتب ویوی نمایش داده شده در اکتیویتی کنونی مواجه می شوند. Stetho یک لایبرری اپن سورس است که توسط تیم فیسبوک توسعه داده شده و برای برطرف کردن این مشکلات به کمک توسعه دهندگان می آید. با فعال سازی آن، توسعه دهندگان به Chrome Developers Tools دسترسی پیدا کرده و می توانند کامل تر و تعاملی تر از گذشته به دیباگینگ اپلیکیشن های خود بپردازند.
این لایبرری چطور کار می کند؟
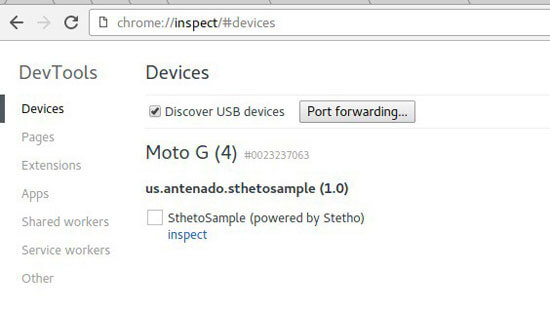
با راه اندازی Stetho، یک سرور HTTP WebSockets که تمامی اطلاعات دیباگینگ را با کمک ارتباط یو اس بی به مرورگر ارسال می کند، باز می شود. همانطور که در تصویر زیر مشاهده می کنید، از طریق chrome://inspect می توان به این اطلاعات دسترسی پیدا کرد.

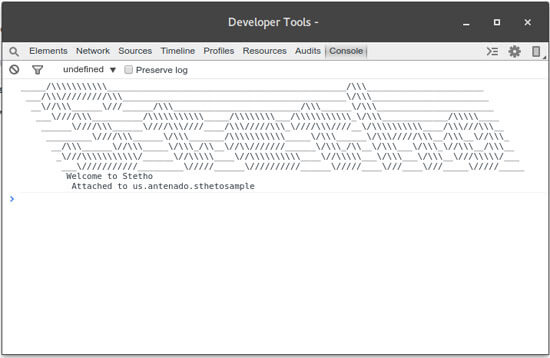
با انتخاب دکمه Inspect، می توان به Developer tools دسترسی داشت، در این مرحله تنها کار لازم استفاده از ابزارهای در دسترس جهت دیباگ کردن اپلیکیشن می باشد.

چگونه می توان از آن استفاده کرد؟
فرآیند استفاده از Stetho در اپلیکیشن بسیار ساده بوده و اول از همه باید آن را به عنوان یک وابستگی به پروژه خود اضافه کنید:
// Gradle dependency on Stetho
dependencies {
compile 'com.facebook.stetho:stetho:1.3.1'
}
یا
<dependency>
<groupid>com.facebook.stetho</groupid>
<artifactid>stetho</artifactid>
<version>1.3.1</version>
</dependency>
تنها لایبرری اصلی Stetho موردنیاز است، اما در صورتی که مایل به دیباگ کردن ارتباطات شبکه نیز باشید، باید یکی از رهگیرها را اضافه کنید:
// For OkHttp3
dependencies {
compile 'com.facebook.stetho:stetho-okhttp3:1.3.1'
}
// For OkHttp
dependencies {
compile 'com.facebook.stetho:stetho-okhttp:1.3.1'
}
// For UrlConnection
dependencies {
compile 'com.facebook.stetho:stetho-urlconnection:1.3.1'
}
برای استارت کردن Stetho باید به کلاسی مراجعه کنید که از کلاس اندروید به نام Application به ارث برده است. دو GIST وجود دارد که اولی کلاس StethoSample و دومی AndroidManifest می باشد، این دو کلاس از اپلیکیشن دمو که برای این مقاله ساخته شده می باشند.
package us.antenado.sthetosample;
import android.app.Application;
import android.content.Context;
import com.facebook.stetho.InspectorModulesProvider;
import com.facebook.stetho.Stetho;
import com.facebook.stetho.inspector.protocol.ChromeDevtoolsDomain;
import com.facebook.stetho.okhttp3.StethoInterceptor;
import com.facebook.stetho.rhino.JsRuntimeReplFactoryBuilder;
import com.jakewharton.picasso.OkHttp3Downloader;
import com.squareup.picasso.Picasso;
import okhttp3.OkHttpClient;
/**
* Created by isilva on 18/07/16.
*/
public class StethoSample extends Application {
public OkHttpClient httpClient;
@Override
public void onCreate() {
super.onCreate();
final Context context = this;
if (BuildConfig.DEBUG) {
// Create an InitializerBuilder
Stetho.InitializerBuilder initializerBuilder = Stetho.newInitializerBuilder(this);
// Enable Chrome DevTools with JavaScript Console Support
initializerBuilder.enableWebKitInspector(new InspectorModulesProvider() {
@Override
public Iterable<ChromeDevtoolsDomain> get() {
return new Stetho.DefaultInspectorModulesBuilder(context).runtimeRepl(
new JsRuntimeReplFactoryBuilder(context)
// Pass to JavaScript: var foo = "bar";
.addVariable("foo", "bar")
.build()
).finish();
}
});
// Use the InitializerBuilder to generate an Initializer
Stetho.Initializer initializer = initializerBuilder.build();
// Initialize Stetho with the Initializer
Stetho.initialize(initializer);
//Initialize Stetho Interceptor into OkHttp client
httpClient = new OkHttpClient.Builder().addNetworkInterceptor(new StethoInterceptor()).build();
} else {
httpClient = new OkHttpClient();
}
//Initialize Picasso
Picasso picasso = new Picasso.Builder(this).downloader(new OkHttp3Downloader(httpClient)).build();
Picasso.setSingletonInstance(picasso);
}
}
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="us.antenado.sthetosample">
<uses-permission android:name="android.permission.INTERNET"/>
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:supportsRtl="true"
android:theme="@style/AppTheme"
android:name=".StethoSample">
...
</application>
</manifest>
در اپلیکیشن نمونه، از OkHttp به عنوان لایبرری نتورک و از لایبرری Picasso برای تصاویر استفاده شده و می توانید پروژه را از طریق لینک زیر دانلود نمایید:
https://github.com/jsilvaigor/stethosample
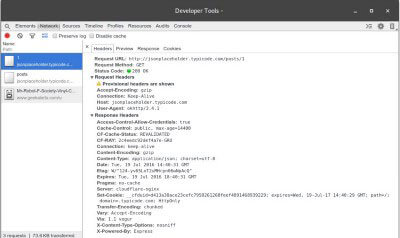
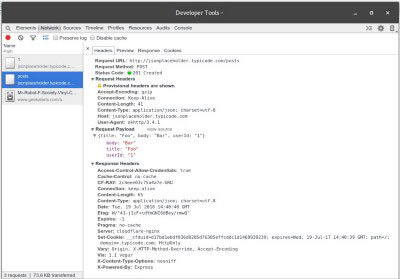
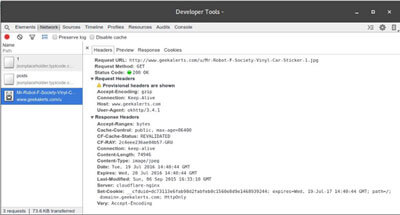
بررسی ارتباطات شبکه
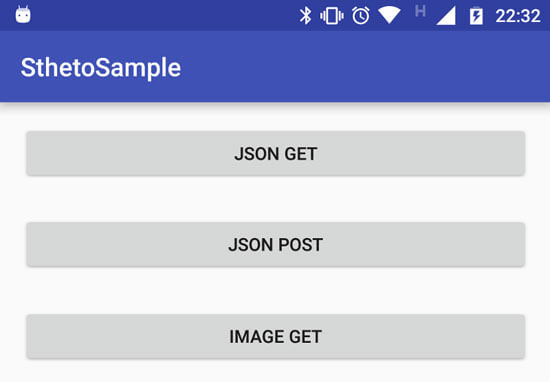
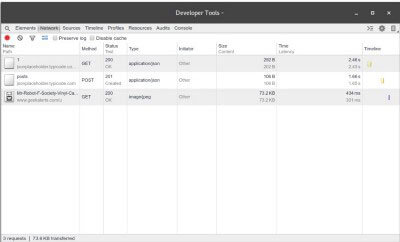
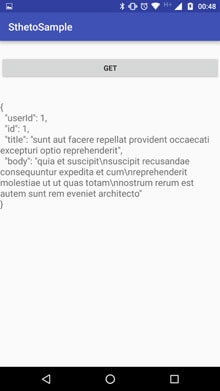
در اپلیکیشن نمونه، سه مثال از درخواست های HTTP داریم، GET JSON ،JSON POST و (GET binary file (image.

هریک از دکمه ها شما را به یک اکتیویتی متفاوت برده و عملیاتی را به انجام می رساند. در تصاویر زیر مشاهده می کنید که Activity ها و Developer Tools پس از اجرای این درخواست ها چگونه خواهند بود.







بررسی Shared Preferences
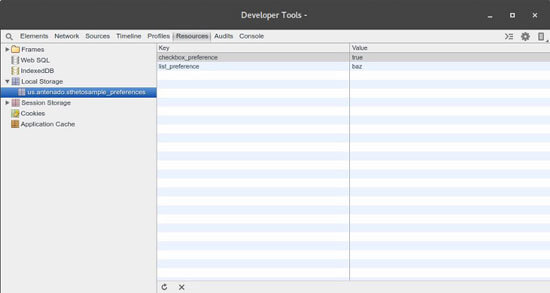
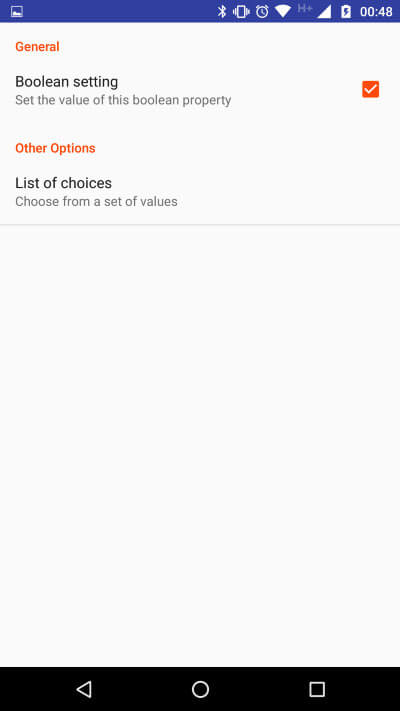
در اپلیکیشن نمونه، یک Activity preferences داریم که تنظیمات را درون یک Shared Preferences ذخیره می کند. با استفاده از زبانه Resources در Developer Tools و زیر-آیتم Local Storage می توان تمامی تنظیمات اپلیکیشن را مشاهده و ویرایش کرد.


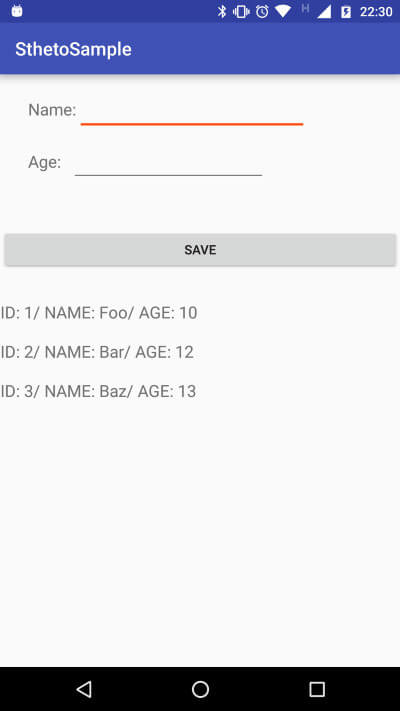
بررسی پایگاه داده اپلیکیشن
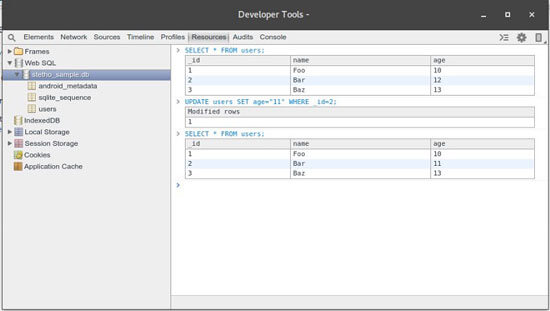
در اپلیکیشن نمونه، یک Activity موجود است که عملیات نوشتن و خواندن در پایگاه داده لوکال SQLite را انجام می دهد. با استفاده از زبانه Resources در Developer Tools و زیر-آیتم Web SQL می توان به تمامی پایگاه داده های اپلیکیشن دسترسی داشت و جداول هریک از پایگاه داده ها را مورد بررسی دقیق قرار داد. همانطور که در تصویر زیر مشاهده می کنید، می توانید در کنسول کوئری هایی را نیز اجرا کرد.


جمع بندی
لایبرری Stetho ابزارهای متعددی دارد که در حین مراحل توسعه اپلیکیشن اندروید به توسعه دهندگان کمک می کند. در این مقاله به مهم ترین بخش های این لایبرری پرداخته شد، اما امکانات دیگری از قبیل یکپارچگی با JavaScript Console (فعال سازی اجرای کد جاوااسکریپت که قابل تعامل با اپلیکیشن است)، نمایش سلسله مراتب ویوها (مشابه نمایش سلسله مراتبی HTML) و Dumpapp که شما را قادر به داشتن یکپارچه سازی بالاتر از Developer Tools می کند نیز در دسترس می باشند و می توانید به توسعه پلاگین های کاستوم بپردازید.


 اپریویو
اپریویو







