
افزودن نمودار به اپلیکیشن اندروید با کمک MPAndroidChart
چنانچه اپلیکیشن شما با داده های زیادی سر و کار دارد، استفاده از نمودار برای نمایش داده ها گزینه بهتری نسبت به جداول است، چرا که این کار به تجربه کاربری بهتری منجر خواهد شد. در این مطلب آموزشی کار را کتابخانه منبع باز MPAndroidChart جهت ساخت نمودار را فرا خواهید گرفت. نمودارهای این کتابخانه قابل شخصی سازی اند، از تعامل بالایی برخوردار بوده و به راحتی قابل ساخت می باشند.
پیش نیازها
باید از بابت نصب بودن آخرین نسخه از اندروید استودیو اطمینان حاصل کنید، می توانید آخزین نسخه از این IDE را از طریق این لینک دانلود نمایید:
1. افزودن MPAndroidChart به یک پروژه
به منظور استفاده از این کتابخانه در پروژه اندروید لازم است اقدامات زیر را صورت دهید:
1. دانلود آخرین نسخه از کتابخانه از Github که در حال حاضر 2-1-6 می باشد.
2. کپی کردن mpandroidchartlibrary-2-1-6.jar در دایرکتوری libs در پروژه اندروید.
3. کلیک بر روی فایل JAT و گزینش Add as Library در اندروید استودیو.
2. ساخت یک DataSet یا همان مجموعه ای از داده ها
لازم است تمامی داده ها قبل از استفاده توسط یک جدول به یک آبجکت DataSet تبدیل شوند. انواع گوناگونی از جداول زیرکلاس های مختلفی از کلاس DataSet را مورد استفاده قرار می دهند. برای مثال یک BarChart از نمونه BarDataSet استفاده می کند و به طور مشابه یک PieChart نمونه PieDataSet را مورد استفاده قرار می دهد.
به جای استفاده از داده های تصادفی برای ایجاد یک نمودار نمونه می توانیم یک سناریوی فرضی را در نظر بگیریم. آلیس و باب با هم دوست اند، آلیس چندین بار در ماه به باب زنگ می زند تا از اوضاع او باخبر شود، هر زمان که آلیس با باب تماس می گیرد باب آن تماس را یادداشت می کند.
در این مطلب آموزشی ما از یادداشت های باب برای ساخت یک نمودار جهت نمایش دفعاتی که آلیس به باب زنگ زده است استفاده می کنیم. یادداشت های باب بدین ترتیب هستند:
[table id=11 /]
نمودار نواری برای این نوع از داده ها بهترین گزینه به نظر می رسد، بنابراین باید یک نمونه از نوع BarDataSet بسازیم. جهت ساخت نمونه هایی از سایر زیر کلاس های DataSet نیز می توانید همین مراحل را انجام دهید.
هر مقدار منفرد از داده های خام را باید به عنوان یک Entry جداگانه به نمایش گذاشت.
یک ArrayList از آبجکت های Entry برای ساخت یک DataSet مورد استفاده قرار می گیرند، جهت ادامه کار چندین آبجکت BarEntry را ایجاد می کنیم و آنها را به یک ArrayList می افزاییم:
ArrayList<BarEntry> entries = new ArrayList<>();
entries.add(new BarEntry(4f,));
entries.add(new BarEntry(8f,));
entries.add(new BarEntry(6f,));
entries.add(new BarEntry(12f,));
entries.add(new BarEntry(18f,));
entries.add(new BarEntry(9f,));
با آماده شدن ArrayList از آبجکت های Entry می توانیم یک DataSet از آنها را بوجود آوریم:
BarDataSet dataset = new BarDataSet(entries, "# of Calls");3. تعریف برچسب های X-Axis
ما چندین مقدار را به نمودار خود افزوده ایم، اما تا زمانی که این مقادیر برچسب های متناسبی نداشته باشند، کاربر قادر به درک آنها نمی باشد. هر برچسب x-axis با استفاده از یک String و یک ArrayList به نمایش در می آید که جهت ذخیره تمامی برچسب ها استفاده شده است.
ArrayList<String> labels = new ArrayList<String>();
labels.add("January");
labels.add("February");
labels.add("March");
labels.add("April");
labels.add("May");
labels.add("June");
4. ساخت یک نمودار
تمامی نمودارهای این کتابخانه از زیر کلاس های ViewGroup محسوب می شوند، به این معنا که شما به راحتی قادر به افزودن آنها به هر لی اوتی می باشید. شما می توانید نمودار را با استفاده از فایل XML یا کد جاوا تعریف کنید. چنانچه نمودار تمامی صفحه نمایش یک اکتیویتی یا فرگمنت را اشغال خواهد کرد، استفاده از کد جاوا ساده تر است:
BarChart chart = new BarChart(context);
setContentView(chart);
این کد یک نمودار خالی را ایجاد می کند که دارای هیچ داده ای نمی باشد، حال با استفاده از مجموعه داده ها و برچسب هایی که در گام قبلی ساخته بودیم، داده های این نمودار را تعریف می کنیم.
BarData data = new BarData(labels, dataset);
chart.setData(data);
به منظور درک بیشتر می توانید یک توضیح نیز به نمودار خود بیفزایید.
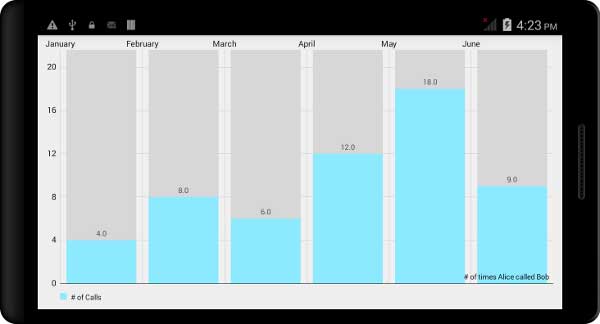
chart.setDescription("# of times Alice called Bob");چنانچه شما اقدام به اجرای اپلیکیشن بر روی یک گوشی اندروید نمایید، قادر به مشاهده یک نمودار نواری مشابه تصویر زیر خواهید بود، این نمودار تعاملی است و به زوم و حرکات درگ کردن واکنش نشان می دهد.

5. استفاده از الگوهای رنگی
چنانچه رنگ های پیش فرض استفاده شده در نمودار مطابق با سلیقه شما نیست، می توانید از متد setColor کلاس DataSet استفاده کرده و شمای رنگی نمودار را تغییر دهید. MPAndroidChart دارای الگوهای رنگی پیش فرض است که به شما امکان تغییر ظاهر داده ها بدون سر و کار داشتن با مقادیر رنگی منفرد را می دهد.
در نسخه جاری این کتابخانه
به منظور پیوند یک الگوی رنگی با مجموعه داده ها، لازم است از متد setColors استفاده کنید، در مثال زیر نحوه انجام کار نمایش داده شده است:
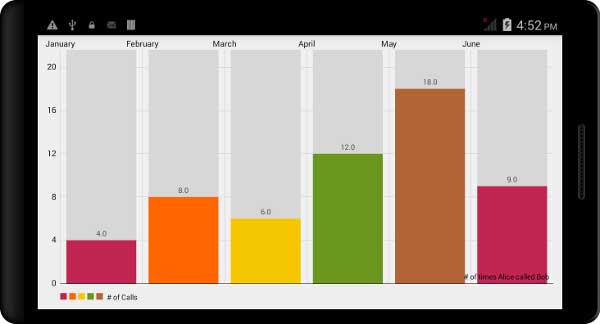
dataset.setColors(ColorTemplate.COLORFUL_COLORS);با اجرای مجدد پروژه این بار قادر به مشاهده رنگ های پرطراوتی در نمودار خود می باشید.

6. افزودن انیمیشن
تمامی نمودارهای این کتابخانه از انیمیشن ها پشتیبانی می کنند، انیمیشن ها به نمودارها روح و جان می بخشند و آنها را جذاب تر می گردانند. متد animateXY برای محرک کردن هر دو محور نمودار مورد استفاده قرار می گیرد، چنانچه مایل به حرکت در آوردن تنها یکی از محورها هستید می توانید از animateX و animteY استفاده کنید. مدت زمان اجرای انیمیشن نیز باید مشخص شود، این عدد بر حسب میلی ثانیه است. برای نمونه به حرکت در آوردن محور عمودی با قطعه کد زیر انجام می شود:
chart.animateY(5000);7. استفاده از خطوط محدوده
به منظور معنادار کردن نمودار می توانید برخی خطوط محدوده نیز به آن بیفزایید. خطوط محدوده تنها برای تعدادی از نمودارها مانند نمودار نواری و نمودار پخشی قابل استفاده هستند.
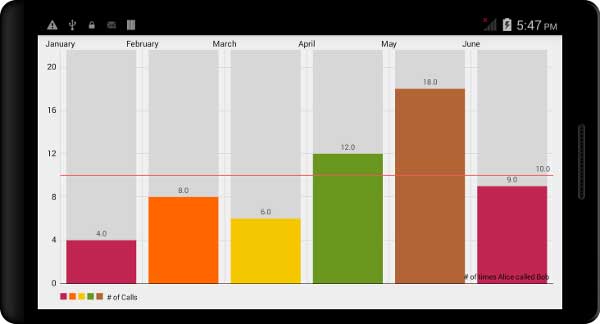
در این مثال جایی که آلیس دفعات زیادی در طول ماه به باب زنگ می زند مشخص شده، از طرفی چنانچه آلیس در طول یک ماه بیش از 10 بار با باب تماس بگیرد موجب ناراحتی او می شود. به منظور نمایش این اطلاعات می توانید یک خط محدوده برای هر مقدار اضافه کنید، بدین صورت:
LimitLine line = new LimitLine(10f);
data.addLimitLine(line);

8. ذخیره سازی نمودار به عنوان تصویر
MPAndroidChart به شما امکان ذخیره سازی وضعیت جاری یک نمودار به عنوان تصویر را نیز می دهد. جهت استفاده از این قابلیت اول از باید به اپلیکیشن مجوز نوشتن بر روی کارت حافظ گوشی را بدهید، برای این کار باید کد زیر را به فایل منیفست AndroidManifest.xml بیفزایید:
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"/>دو گزینه در اختیار شما قرار دارد:
saveToGallery - این متد نمودار شما را به عنوان یک فایل با فرمت JPEG ذخیره می کند و به شما امکان مشخص کردن کیفیت و یا نسبت تراکم را می دهد.
saveToPath - این متد نمودار را به عنوان یک فایل PNG در مسیری که مشخص کرده اید، ذخیره می کند.
برای مثال برای ذخیره سازی نمودار به عنوان یک فایل JPEG باید از قطعه کد زیر استفاده کنید:
chart.saveToGallery("mychart.jpg", 85); // 85 is the quality of the imageنتیجه گیری
در این مطلب آموزشی شما نحوه کار با کتابخانه MPAndroidChart جهت ساخت نمودارهایی تعاملی و چشم نواز را آموختید، در این مطلب از نمودارهای نواری استفاده شد، اما می توانید از مراحل مذکور جهت ساخت انواع دیگری از نمودارها نیز استفاده کنید، به منظور کسب اطلاعات بیشتر می توانید به لینک Github و مستندات آن مراجعه نمایید.


 اپریویو
اپریویو








به این نظر پاسخ دهید