
با این 5 ترفند تجربه کاربری بازی های خود را بهبود ببخشید – بخش دوم
در مطلب قبلی به ترفندهای برای ارائه بهترین تجربه کاربری در بازی پرداخته شد، در ادامه با ما همراه باشید تا شما را با سایر نکات در پیاده سازی بازی آشنا کنیم.
ترفند 3: یکپارچگی را حفظ کنید
به گفته iA Zurich "چالش اصلی در ساخت تجربه کاربری بی نقص برای بازی، به منوها و جریان کاربر در این منوها و تنظیمات مربوط نیست، چالش واقعی خود گیم پلی بازی است که باید قابل درک و یکپارچه باشد."
بخش اصلی از کار طراح تجربه کاربری به جلوگیری از هرگونه ناپیوستگی در تجربه بازیکن مربوط می شود. شما می خواهید گیم پلی متقاعدکننده باشد و واکنش فوری کاربر، جریان بازی را حفظ کند، لذا در صورتی که می خواهید بازیکنان شما به وضعیت های مختلف واکنش نشان دهند، باید این زیرساخت را ایجاد کنید.
اول از همه لازم است بازیکنان محو بازی شوند و همینجاست که گوشی های لمسی خودنمایی می کنند و توجه کاربران را به خود جلب می نمایند. شما به راحتی می توانید چندین آیکون را لمس کنید، در حالت سوایپ کردن منو همزمان با انگشت شما جابجا می شود و بدین ترتیب از لحاظ فیزیکی نیز به بازی وابسته می شوید.
شما به دنبال همین اندازه واکنش پذیری در تمامی اجزای طراحی هستید، لازم است بازیکن از هر چیزی که در حال تعامل با آن است، یک نشانه بصری یا صوتی دریافت کند. این موضوع برای تمامی آبجکت هایی که کاراکترهای بازی در حال تعامل با آنها هستند نیز کاملا صادق است. وقتی قهرمان بازی در حال قدم زدن است، چمن را به حرکت درآورید، وقتی می پرد، به زمین می نشیند یا می دود، کمی گرد و خاک به پا کنید.

4. به اصول پایبند باشید
با پیشروی در فرآیند تولید بازی، اصول اولیه و اصلی رابط و تجربه کاربری را که بازی به آنها متکی است می یابید. برای مثال چنانچه اولین اجزای تعاملی که پیاده سازی کرده اید، با قرار گرفتن ماوس در اطراف آنها یک کادر زرد رنگ نمایش می دهند، این ویژگی را یادداشت کرده و در پیاده سازی سایر اجزا نیز به این اصل پایبند بمانید.
از قراردادهای طراحی، مجددا استفاده کنید
ثبات و یکپارچگی موجب می شوند که افراد احساس کنند همه چیز را می دانند و باهوش هستند و به آنها کمک می کند به راحتی با بازی آشنا شده و قوانین آن را درک نمایند. از این رو باید قراردادهای طراحی را مجددا استفاده کنید. از رنگ سبز برای نمایش نوار عمر بازیکن و از رنگ قرمز برای دشمن استفاده کنید. قلب های قرمزرنگ یا معجون ها (portions) برای آیتم های قابل جمع آوری مورد استفاده قرار می گیرند که جان دوباره ای به شما می بخشند و زرد برای سکه ها یا عناصری که به شما امتیاز می دهند مورد استفاده قرار می گیرد. هرکسی که تجربه محدودی از انجام بازی ها داشته باشد، قادر به درک ایده این آیتم ها درون بازی شما می شود.
استفاده کارآمد از Sprite های بازی
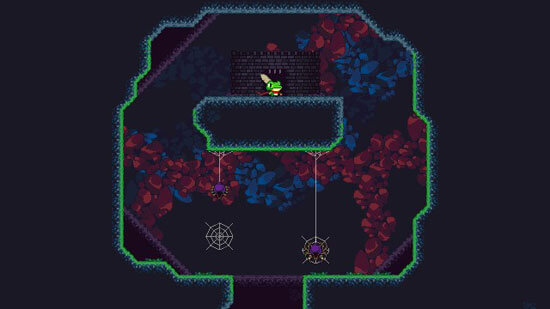
ثبات و یکپارچگی در ارتباط با Sprites های بازی نیز بسیار مهم و کلیدی است: شما مایلید در هر چیزی که مرتبط به گیم پلی بازی است تحرک و کانتراست بالای مشابهی را مورد استفاده قرار دهید. برای بخش هایی که مربوط به پس زمینه اند یا نمی توانید روی آن راه بروید یا تعاملی با آن داشته باشید، باید از کانتراست کمتری استفاده کنید.
همین شرایط در دنیای واقعی نیز رخ می دهد و هنرمندان به آن چشم اندازهای جوی می گویند: هر جسمی که دورتر از ما باشد، مایل به خاکستری دیده می شود و می توانید از همین افکت در بازی هم استفاده کنید و به بازیکن بگویید که می تواند بر روی آن کلیک کند، لمسش کند، ضربه بزند و فورا آن را مورد استفاده قرار دهد.
یکی از ترفندها استفاده از یک کادر بسیار باریک دور هریک از sprite می باشد که شباهت بسیاری به دنیای واقعی دارد، به طوری که وقتی یک شی از منبع نور دور می شود، در سایه می افتد و یک افکت کادر ظریف را پدید می آورد. اگر از نور در اطراف کاراکترها استفاده می کنید، می توانید یک کادر بسیار روشن داشته باشید. در بازی Rayman Legends این پیاده سازی را در عمل مشاهده می کنید.

ترفند 5: به رابط کاربری خود روح و جان ببخشید
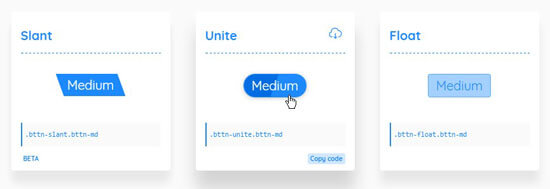
لایه بندی نشانه های بصری و صوتی کاراکترهای بازی، آنها را جذاب تر می کند و در پیاده سازی رابط کاربری نیز باید از همین ترفند استفاده شود. افزودن صدا به دکمه ها در حین تعامل کاربر با آنها ایده خوبی خواهد بود.
استفاده از انیمیشن، کانتراست رنگی و افکت های اضافه توجه کاربر را به یک دکمه خاص جلب می کند و همین امر نیز یک سلسله مراتب بصری در رابط شما بوجود می آورد. دنیای طراحی وب و موشن دو منبع بسیار خوب در این زمینه هستند.

جمع بندی
در این مطلب با 5 ترفند مهم در پیاده سازی یک تجربه کاربری بی نقص برای بازی ها آشنا شدید که به شرح زیر می باشند:
1. شناخت مخاطبین به بهترین نحو ممکن
2. کوچک کردن محدود پروژه در مراحل ابتدایی
3. یکپارچگی و اجتناب از ناپیوستگی
4. ثبات و اتخاذ تصمیمات طراحی جسورانه و پایبندی به آنها
5. جان بخشیدن به رابط کاربری


 اپریویو
اپریویو







