
با بهره گیری از چه شیوه هایی می توان دکمه های بهتری طراحی کرد؟ - بخش اول
دکمه ها از اجزای رایج در طراحی تعاملی قلمداد می شوند و ممکن است عناصر رابط کاربری بسیاری ساده ای محسوب شوند، اما با این وجود ساخت و طراحی آنها از اهمیت ویژه ای برخوردار است. در این مقاله قصد داریم به موارد مهمی بپردازیم که جهت ساخت کنترل های تاثیرگذار که به تقویت تجربه کاربری خواهند پرداخت، کمک می کند.
دکمه را به گونه ای بسازید که مانند دکمه به نظر بیاید
کاربر چگونه متوجه می شود که یک عنصر دکمه است؟ جواب این پرسش بسیار ساده می باشد، سرنخ های بصری به کاربر کمک می کنند تا متوجه شود که آن عنصر قابل کلیک است، از این رو بهره گیری از علامت های دیداری مناسب در عناصر قابل کلیک، ظاهر آنها را مانند دکمه می نماید.
شکل
استفاده از چارگوش ساده و یا چهارگوشی که دارای گوشه های مربعی است، یکی از متداول ترین و بهترین روش ها برای نمایش دکمه ها می باشد که بسته به نوع اپلیکیشن یا وب سایت می توانید آن را مورد استفاده قرار دهید. این نوع دکمه ها مدت بسیاری است که به دنیای دیجیتال راه یافته اند و کاربران نیز با آنها آشنایی کامل دارند.

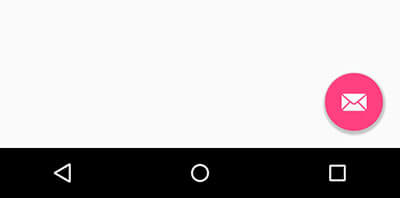
البته خلاقیت نیز در طراحی دکمه ها امکان پذیر است و برای نمونه می توانید از دکمه های دایره ای، مثلثی و حتی اشکال کاستوم استفاده کنید، اما به یاد داشته باشید که اغلب ایده های منحصر به فرد، با ریسک همراهند. باید از این بابت مطمئن باشید که کاربران به راحتی دکمه ها را شناسایی خواهند کرد.

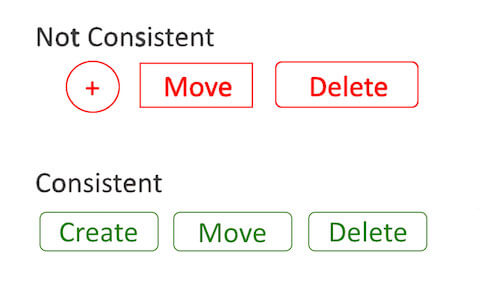
بدون توجه به شکلی که برای دکمه برگزیدید، همواره ثبات را در کنترل های رابط خود حفظ کنید، بدین ترتیب کاربر قادر به شناسایی و تشخیص تمامی عناصر رابط کاربری از نوع دکمه خواهد بود.
اما چرا حفظ ثبات در این میان اهمیت دارد؟ دلیل این شرایط به کاربران بستگی دارد، زیرا آنها خواه به طور آگاهانه یا ناآگاهانه، جزئیات را به خاطر می سپارند. برای مثال شکل یک عنصر خاص را به دکمه ارتباط می دهند، در نتیجه حفظ ثبات نه تنها به یک طراحی با ظاهر زیبا می انجامد، بلکه تجربه آشنایی را در اختیار کاربران قرار می دهد.
تصویر زیر این نکته را به خوبی به نمایش گذاشته است، استفاده از سه شکل در یک بخش از اپلیکیشن، نه تنها برای کاربر سردرگم کننده است، بلکه یک روش طراحی نادرست نیز محسوب می شود.

سایه ها و تیره-روشن ها
سایه ها سرنخ های ارزشمندی می باشند و سایه های عمودی و پخش شده، یک عنصر را از پس زمینه متمایز می گرداند و از این رو تشخیص آن را برای کاربر ساده تر می کند، بدین ترتیب کاربر متوجه می شود که قادر به ضربه و کلیک بر روی آن می باشد، در صورت طراحی عنصر به صورت برجسته، کاربر احساس می کند که می تواند بر روی آن ضربه زده یا کلیک نماید و حتی در دکمه های فلت نیز می توانید چنین سرنخ هایی را پیاده سازی کنید.

در مقاله بعدی به سایر ترفندهای طراحی دکمه ها خواهیم پرداخت، با ما همراه باشید.


 اپریویو
اپریویو







