
ترفندهای طراحی برای اپلیکیشن موبایل - بخش اول
متاسفانه طراحی رابط کاربری برای اپلیکیشن های نیتیو امکانات و فضای گسترده ای را در اختیار شما قرار نمی دهد. طراحی برای صفحات نمایش کوچک لازم است دارای سرعت عملکرد بالایی باشد و باید به این نکته توجه داشته باشید که طرح شما به سهولت مورد استفاده قرار گیرد، به طوری که هم کاربران تازه کار به راحتی از آن استفاده کنند و هم افراد با تجربه از آن خسته نشوند. در این مطلب نحوه انجام کار را به منظور حصول بهترین نتیجه برای شما شرح می دهیم.
 - قوانین حاکم بر طراحی تعاملی همواره مورد پذیرش واقع می شوند
تنها به این خاطر صفحات نمایش کوچک، نمی توان از جایگاه طراحی تعاملی چشم پوشی کرد، بنابراین پیش از پرداختن به ترفنهای طراحی نگاهی بر 5 اصل بنیادی در طراحی تعاملی می اندازیم.
طراحی مشتق شده از هدف: طراحی شما گروهی خاص از کاربران را هدف قرار می دهد، بنابراین لازم است با استفاده از پرسش نامه ها و مصاحبات، اقدام به جستجو و یافتن آنها کنید، از این راه کاربران مشخص می شوند و روند کاری خود را مبنی بر ارضای نیازهای آنها قرار می دهید.
قابلیت استفاده و نشانه ها: پر واضح است که اپلیکیشن باید کاربردی باشد تا بتواند توجه کاربران را به خود جلب نماید، چنانچه مخاطبین به راحتی قادر به استفاده از اپلیکیشن نباشند، اقدام به دانلود آن نمی کنند. کاربرد اپلیکیشن باعث استفاده از آن می شود و اولین گام برای ایجاد اشتیاق از بابت دانلود اپلیکیشن است.
عملکرد: کارآیی نشانی از عملکرد صحیح است و نشانه ها و علامت ها در عملکرد موثرند، بدین ترتیب که متن به رنگ آبی که زیر آن خط کشیده شده به معنای پیوند به صفحه ای دیگر می باشد، با این اوصاف استفاده درست از نشانه ها بر قدرت اپلیکیشن شما می افزاید و کاربران دیگر نیازی به تفکر درباره عملکرد هر یک از عناصر ندارند و به سادگی با اپلیکیشن ارتباط برقرار می کنند.
قدرت یادگیری: شما از کاربران خود انتظار یادگیری نحوه کار با اپلیکیشن به صورت غریزی را دارید، دقیقا در اینجاست که الگوهای طراحی به کار شما می آیند، استفاده از الگوهای معمول باعث می شود کاربر راحت تر با اپلیکیشن انس بگیرد.
بازخورد و زمان واکنش: بازخورد، کاربران را از بابت انجام یک فرآیند خاص مطلع می سازد، برای نمونه استفاده از پیام یا صوتی که نشان دهنده تکمیل فرآیند باشد کفایت می کنند، بنابراین در زمینه بهره گیری از بازخوردهای کاربرپسند تلاش خود را به کار ببندید، در این زمینه راهنمایی های Nielsen Norman Group بسیار کاربردی اند.
همانطور که Andrew Maier در مقاله UX Booth خود خاطر نشان کرده، این 5 اصل بنیادی باید پیش از شروع طراحی مد نظر قرار گیرند تا بهترین نتیجه حاصل گردد.
- آشنایی با کاربران
اندازه صفحه نمایش تنها عامل محدود کننده در طراحی اپلیکیشن های موبایل نیست، بنا بر اظهارات Maier، این کاربران هستند که محدودیت های رابط کاربری را ایجاد می کنند، بنابراین در مراحل مقدماتی لازم است که با کاربران خود آشنایی کامل پیدا کرده و از نیازمندی های آنها آگاه شوید.
- قوانین حاکم بر طراحی تعاملی همواره مورد پذیرش واقع می شوند
تنها به این خاطر صفحات نمایش کوچک، نمی توان از جایگاه طراحی تعاملی چشم پوشی کرد، بنابراین پیش از پرداختن به ترفنهای طراحی نگاهی بر 5 اصل بنیادی در طراحی تعاملی می اندازیم.
طراحی مشتق شده از هدف: طراحی شما گروهی خاص از کاربران را هدف قرار می دهد، بنابراین لازم است با استفاده از پرسش نامه ها و مصاحبات، اقدام به جستجو و یافتن آنها کنید، از این راه کاربران مشخص می شوند و روند کاری خود را مبنی بر ارضای نیازهای آنها قرار می دهید.
قابلیت استفاده و نشانه ها: پر واضح است که اپلیکیشن باید کاربردی باشد تا بتواند توجه کاربران را به خود جلب نماید، چنانچه مخاطبین به راحتی قادر به استفاده از اپلیکیشن نباشند، اقدام به دانلود آن نمی کنند. کاربرد اپلیکیشن باعث استفاده از آن می شود و اولین گام برای ایجاد اشتیاق از بابت دانلود اپلیکیشن است.
عملکرد: کارآیی نشانی از عملکرد صحیح است و نشانه ها و علامت ها در عملکرد موثرند، بدین ترتیب که متن به رنگ آبی که زیر آن خط کشیده شده به معنای پیوند به صفحه ای دیگر می باشد، با این اوصاف استفاده درست از نشانه ها بر قدرت اپلیکیشن شما می افزاید و کاربران دیگر نیازی به تفکر درباره عملکرد هر یک از عناصر ندارند و به سادگی با اپلیکیشن ارتباط برقرار می کنند.
قدرت یادگیری: شما از کاربران خود انتظار یادگیری نحوه کار با اپلیکیشن به صورت غریزی را دارید، دقیقا در اینجاست که الگوهای طراحی به کار شما می آیند، استفاده از الگوهای معمول باعث می شود کاربر راحت تر با اپلیکیشن انس بگیرد.
بازخورد و زمان واکنش: بازخورد، کاربران را از بابت انجام یک فرآیند خاص مطلع می سازد، برای نمونه استفاده از پیام یا صوتی که نشان دهنده تکمیل فرآیند باشد کفایت می کنند، بنابراین در زمینه بهره گیری از بازخوردهای کاربرپسند تلاش خود را به کار ببندید، در این زمینه راهنمایی های Nielsen Norman Group بسیار کاربردی اند.
همانطور که Andrew Maier در مقاله UX Booth خود خاطر نشان کرده، این 5 اصل بنیادی باید پیش از شروع طراحی مد نظر قرار گیرند تا بهترین نتیجه حاصل گردد.
- آشنایی با کاربران
اندازه صفحه نمایش تنها عامل محدود کننده در طراحی اپلیکیشن های موبایل نیست، بنا بر اظهارات Maier، این کاربران هستند که محدودیت های رابط کاربری را ایجاد می کنند، بنابراین در مراحل مقدماتی لازم است که با کاربران خود آشنایی کامل پیدا کرده و از نیازمندی های آنها آگاه شوید.
 سه تاکتیک کلیدی به منظور درک احتیاجات کاربران شما وجود دارند و در Guide to UX Design Process and Documentation نیز به آنها اشاره شده است:
الگوهای رفتاری: الگوهای شخصیتی در واقع از نحوه رفتار و عملکرد کاربران نشات می گیرد، به این ترتیب شما می توانید از عواملی که فرآیند تصمیم گیری در اپلیکیشن را تحت تاثیر قرار می دهند، آگاهی کسب کنید.
سناریوهای کاربری: سناریوها تامین کننده نگرشی به نحوه فعالیت کابران هستند، با بهره گیری از این سناریوها می توانید به خلق رابط کاربری که به نحو احسن با احتیاجات کاربران هم خوانی داشته باشد و آنها را به هدف خود نزدیک کند، بپردازید.
نقشه های تجربه: در اینجا شما قادر به اکتشاف تمامی شرایط ممکن برای یک تراکنش منحصر به فرد می باشید. نقشه های تجربه کلیه اقدامات افراد در حین استفاده از اپلیکیشن را به تصویر می کشد و کمکی به درک کامل احساسات و شرایط حاکم در طول انجام این امور می نماید. به بیان Braden Kowitz از گوگل:
"به جای انتشار زود هنگام و مکرر به یادگیری بپردازید، چرا که یادگیری و تحقیق در شکل گیری هدف نهایی بسیار موثر است."
لازم است پس از هر تعامل صورت گرفته اقدام به تست کاربردی آن نمایید. در برخی شرایط انجام تست از راه دور با استفاده از سرویس هایی مانند UserTesting جهت کسب اطمینان از کاربرد اپلیکیشن در شرایط طبیعی نیز پیشنهاد می شود. از سوی دیگر تست در یک آزمایشگاه که حداقل شامل 5 کاربر باشد باعث ایجاد نگرشی دقیق تر نسبت به حرکات کاربران می شود. برای کسب اطلاعات بیشتر در این زمینه می توانید نگاهی به راهنمای ارائه شده توسط Jett Sauros بیندازید.
- محتوا و جریان کاربر را به دقت برنامه ریزی کنید
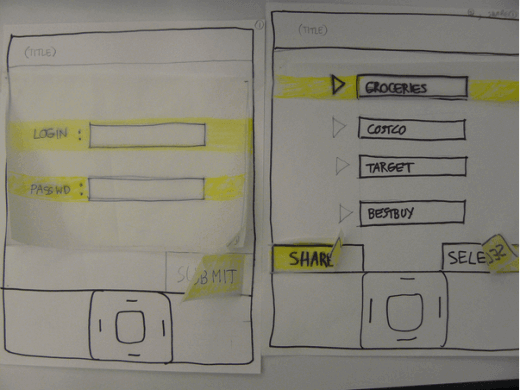
طراحی و تحقیق به موازات یکدیگر به وقوع می پیوندند، تا این مرحله شما قادر به ایجاد یک طرح اولیه از جریان کاربری هستید، بنابراین پیش از شروع مرحله بعد یک نمونه اولیه از آن چیزی که در ذهن دارید درست کنید، ظاهر آن مهم نیست و می تواند بسیار ساده باشد، نمونه می تواند بر روی کاغذ ساخته شود، از این راه می توانید تعاملات کاربران در محتوا و فعالیت ها را به شکلی ملموس درک کنید.
سه تاکتیک کلیدی به منظور درک احتیاجات کاربران شما وجود دارند و در Guide to UX Design Process and Documentation نیز به آنها اشاره شده است:
الگوهای رفتاری: الگوهای شخصیتی در واقع از نحوه رفتار و عملکرد کاربران نشات می گیرد، به این ترتیب شما می توانید از عواملی که فرآیند تصمیم گیری در اپلیکیشن را تحت تاثیر قرار می دهند، آگاهی کسب کنید.
سناریوهای کاربری: سناریوها تامین کننده نگرشی به نحوه فعالیت کابران هستند، با بهره گیری از این سناریوها می توانید به خلق رابط کاربری که به نحو احسن با احتیاجات کاربران هم خوانی داشته باشد و آنها را به هدف خود نزدیک کند، بپردازید.
نقشه های تجربه: در اینجا شما قادر به اکتشاف تمامی شرایط ممکن برای یک تراکنش منحصر به فرد می باشید. نقشه های تجربه کلیه اقدامات افراد در حین استفاده از اپلیکیشن را به تصویر می کشد و کمکی به درک کامل احساسات و شرایط حاکم در طول انجام این امور می نماید. به بیان Braden Kowitz از گوگل:
"به جای انتشار زود هنگام و مکرر به یادگیری بپردازید، چرا که یادگیری و تحقیق در شکل گیری هدف نهایی بسیار موثر است."
لازم است پس از هر تعامل صورت گرفته اقدام به تست کاربردی آن نمایید. در برخی شرایط انجام تست از راه دور با استفاده از سرویس هایی مانند UserTesting جهت کسب اطمینان از کاربرد اپلیکیشن در شرایط طبیعی نیز پیشنهاد می شود. از سوی دیگر تست در یک آزمایشگاه که حداقل شامل 5 کاربر باشد باعث ایجاد نگرشی دقیق تر نسبت به حرکات کاربران می شود. برای کسب اطلاعات بیشتر در این زمینه می توانید نگاهی به راهنمای ارائه شده توسط Jett Sauros بیندازید.
- محتوا و جریان کاربر را به دقت برنامه ریزی کنید
طراحی و تحقیق به موازات یکدیگر به وقوع می پیوندند، تا این مرحله شما قادر به ایجاد یک طرح اولیه از جریان کاربری هستید، بنابراین پیش از شروع مرحله بعد یک نمونه اولیه از آن چیزی که در ذهن دارید درست کنید، ظاهر آن مهم نیست و می تواند بسیار ساده باشد، نمونه می تواند بر روی کاغذ ساخته شود، از این راه می توانید تعاملات کاربران در محتوا و فعالیت ها را به شکلی ملموس درک کنید.
 در این راستا استفاده از رویکرد ارائه شده توسط Jessica Downey پیشنهاد می شود و در مقاله Jumpstarting Your App Conception Without Sketching UI بدان پرداخته شده. این متد به شما کمک می کند تا ایده های حاکم در اپلیکیشن را با جزئیات مورد بررسی قرار دهید و صفحات اپلیکیشن را درک کنید، برای نمونه می خواهید Auto-depostit را روشن کنید:
در این راستا استفاده از رویکرد ارائه شده توسط Jessica Downey پیشنهاد می شود و در مقاله Jumpstarting Your App Conception Without Sketching UI بدان پرداخته شده. این متد به شما کمک می کند تا ایده های حاکم در اپلیکیشن را با جزئیات مورد بررسی قرار دهید و صفحات اپلیکیشن را درک کنید، برای نمونه می خواهید Auto-depostit را روشن کنید:
Auto-deposit off
[Set auto-deposit]
Select Deposit Frequency
[Once per month][Twice per month]
[Every other week][Every week]
Deposit
Once Per Month
[Select calendar day]
Set Amount
[Enter amount]
[Set auto-deposit] قبل از ساخت نمونه اولیه یک طرح خلاصه و گام به گام به شما در جهت شناسایی بخش های مهم اپلیکیشن یاری می رساند، بدین ترتیب می توانید یک ارزیابی دقیق از محتوای درون اپلیکیشن و تعداد صفحاتی که برای آن لازم است، پیدا کنید. در گام بعدی طرح اولیه از هر صفحه را به صورت مجزا ترسیم کرده و برای نمونه اولیه آماده کنید، حتی از ابزار دیجیتالی مانند UXPin نیز می توان برای این کار بهره جست. طرح خلاصه بندی شده یک دید کلی و سریع از صفحات گوناگون و جریان ها در اختیار شما قرار می دهد، طرح اولیه روح تازه ای به آن می بخشد و جزئیات دقیق تری را در بر می گیرد و در نهایت نمونه اولیه امکان تست ایده ها را به شما می دهد. در مطلب آینده شما را با ادامه این نکات و ترفندها آشنا می کنیم، با ما همراه باشید. http://thenextweb.com برگرفته از


 اپریویو
اپریویو







