
ترفندهای طراحی برای اپلیکیشن موبایل - بخش دوم
در مطلب پیشین به چند ترفند طراحی برای اپلیکیشن ها اشاره ای داشتیم، در اینجا نیز قصد داریم چند مورد دیگر را که در این راستا کارآمد هستند، معرفی کنیم.
- با استفاده از الگوهای موبایل رایج، قابلیت استفاده را افزایش دهید
در طراحی موبایل تفاوت های ظریف و جزئی مانند محل قرارگیری انگشت شست، جهت ها و حالات قرارگیری مطرح است.
رابط های محبوب را بررسی کنید و الگوهای رایج در آنها را فرا بگیرید، بدین ترتیب کاربران در حین کار با اپلیکیشن شما نهایت راحتی را تجربه می کنند.
 البته نه به معنای تقلید کامل از طرح دیگران، تنها لازم است الگوهای رایج را به عنوان اصول بنیادی در طرح خود بگنجانید و سپس با ابتکار خود اقدام به ایجاد یک طرح منحصر به فرد نمایید، بدین ترتیب می توانید از بابت تطابق طرح با انتظارات کاربران اطمینان حاصل کنید.
همانطور که در کتاب Mobile UI Design Patterns به آن اشاره شده، دو گروه از الگوهای طراحی تعاملی وجود دارند که همواره باید مد نظر طراحان اپلیکیشن قرار گیرند.
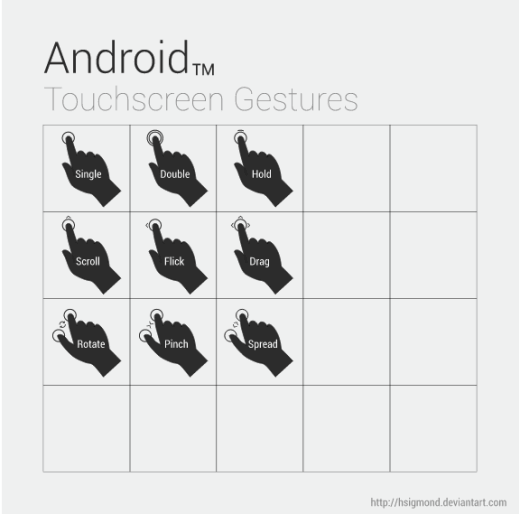
حرکات: حرکات در گوشی های لمسی نقش حیاتی دارند، لمس کردن، کشیدن، ضربه زدن و زوم کردن از جمله فرآیندهایی است که باید به آنها توجه کنید، با استفاده از راهنمای ارائه شده توسط Wroblewski می توانید طرحی را خلق کنید که تاثیرگذار باشد.
انیمیشن ها: حرکات، کاربران را تحت سلطه خود در می آورند، به این معنا که ناپدید شدن آنی یک عنصر با محو شدن آن متفاوت است، اولی به معنای پاک شدن و دومی به معنای استفاده در آینده می باشد. هنگامی که انیمیشن ها با حرکت آمیخته می شوند، موجب خلق بعد جدیدی می گردند.
البته نه به معنای تقلید کامل از طرح دیگران، تنها لازم است الگوهای رایج را به عنوان اصول بنیادی در طرح خود بگنجانید و سپس با ابتکار خود اقدام به ایجاد یک طرح منحصر به فرد نمایید، بدین ترتیب می توانید از بابت تطابق طرح با انتظارات کاربران اطمینان حاصل کنید.
همانطور که در کتاب Mobile UI Design Patterns به آن اشاره شده، دو گروه از الگوهای طراحی تعاملی وجود دارند که همواره باید مد نظر طراحان اپلیکیشن قرار گیرند.
حرکات: حرکات در گوشی های لمسی نقش حیاتی دارند، لمس کردن، کشیدن، ضربه زدن و زوم کردن از جمله فرآیندهایی است که باید به آنها توجه کنید، با استفاده از راهنمای ارائه شده توسط Wroblewski می توانید طرحی را خلق کنید که تاثیرگذار باشد.
انیمیشن ها: حرکات، کاربران را تحت سلطه خود در می آورند، به این معنا که ناپدید شدن آنی یک عنصر با محو شدن آن متفاوت است، اولی به معنای پاک شدن و دومی به معنای استفاده در آینده می باشد. هنگامی که انیمیشن ها با حرکت آمیخته می شوند، موجب خلق بعد جدیدی می گردند.
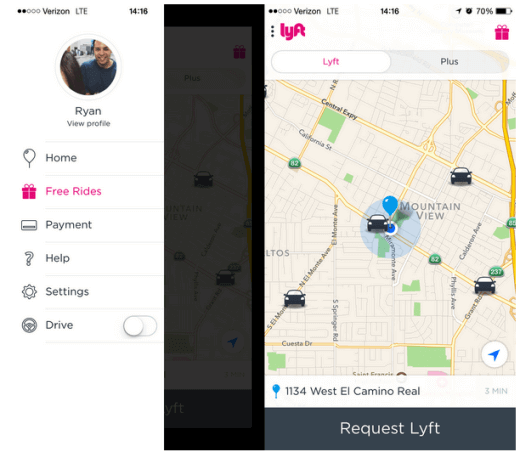
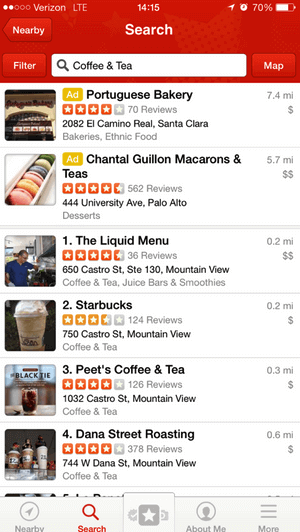
 الگوهای تراکنشی به ایجاد عناصر رایج کمک می کنند، برای مثال دکمه های ناوبری در قسمت زیرین صفحه نمایش راحت تر توسط انگشت شست کاربران لمس می شوند، در این زمینه Yelp نمونه خوبی برای طراحی تعاملی و ادراکی است، اپلیکیشن بسیار ساده است و دکمه های بزرگی دارد که هدف را کامل مشخص می کنند و توسط همه افراد به راحتی درک می شوند، علاوه بر این اپلیکیشن از الگوهای UI رایجی نیز استفاده کرده، مانند نوار ابزار در قسمت پایین که در اغلب اپلیکیشن های نیتیو مشاهده می شود.
الگوهای تراکنشی به ایجاد عناصر رایج کمک می کنند، برای مثال دکمه های ناوبری در قسمت زیرین صفحه نمایش راحت تر توسط انگشت شست کاربران لمس می شوند، در این زمینه Yelp نمونه خوبی برای طراحی تعاملی و ادراکی است، اپلیکیشن بسیار ساده است و دکمه های بزرگی دارد که هدف را کامل مشخص می کنند و توسط همه افراد به راحتی درک می شوند، علاوه بر این اپلیکیشن از الگوهای UI رایجی نیز استفاده کرده، مانند نوار ابزار در قسمت پایین که در اغلب اپلیکیشن های نیتیو مشاهده می شود.
 در زمینه متون باید به ترفندهای زیر توجه کنید:
- از برچسب های مناسب استفاده کنید تا کاربر احساس کنترل بیشتری پیدا کند.
- کلمات مهم باید اول ظاهر شوند، کاربران معمولا صبور نیستند و باید همه چیز را به وضوح به آنها بگویید، برای نمونه از Full name به جای Name استفاده کنید.
- باید یک نوع یکپارچگی از بابت لغات و مدل ها در یک صفحه حکم فرما باشد.
- با کمک captivate و Use Your Interface می توانید به نمونه های بی نظیری از رابط ها دسترسی پیدا کنید.
- طراحی برای انگشت های بزرگ را مد نظر قرار دهید
توجه به اندازه انگشتان که بسیار بزرگ تر از پیکسل های اشاره گر ماوس اند، بسیار مهم است. برای زدن یک قسمت با کمک نوک انگشتان باید فضای کافی وجود داشته باشد. اگر دکمه های کوچکی را که با فاصله بسیار کم از یکدیگر قرار گرفته اند مورد استفاده قرار دهید، کاربران نمی توانند آنها را بزنند و این امر موجب نارضایتی و در نهایت عدم استفاده از اپلیکیشن می شود.
در این قسمت چندین نکته کلیدی برای طراحی دکمه ها و قسمت های قابل لمس در اپلیکیشن برای شما بازگو شده اند.
افراد گوشی را به شکل های گوناگون در دست می گیرند، طبق بیانات Josh Clark افراد به سه طریق گوشی را در دست می گیرند: یک دست/یک شست، دو دست/یک انگشت و دو دست/دو شست. این امر در مورد تبلت ها هم صدق می کند، اما اکثر کاربران آن را در یک سمت نگه می دارند.
پنهای انگشتان ما چیزی در حدود 45 تا 47 پیکسل است و بیشتر از فضایی است که به آن اختصاص داده شده، برای نمونه اپل چیزی در حدود 44 پیکسل را پیشنهاد می دهد.
اما به گفته Steven Hoober، این مقدار برای همه موراد صدق نمی کند، چرا که اگر دکمه بیش از حد بزرگ باشد، کاربران تصور نمی کنند که باید آن را کلیک کنند، لذا باید اندازه انگشتان و نیز کاربرد دکمه را مورد توجه قرار دهید.
- استفاده از گرادینت ها و سایه روشن ها
عمر سایه روشن ها و گرادینت ها به پایان نرسیده و آنها راه خود را در طراحی یافته اند، کافی است نگاهی به متریال دیزاین گوگل بیندازید تا از بازگشت آنها به این عرصه آگاه شوید.
در زمینه متون باید به ترفندهای زیر توجه کنید:
- از برچسب های مناسب استفاده کنید تا کاربر احساس کنترل بیشتری پیدا کند.
- کلمات مهم باید اول ظاهر شوند، کاربران معمولا صبور نیستند و باید همه چیز را به وضوح به آنها بگویید، برای نمونه از Full name به جای Name استفاده کنید.
- باید یک نوع یکپارچگی از بابت لغات و مدل ها در یک صفحه حکم فرما باشد.
- با کمک captivate و Use Your Interface می توانید به نمونه های بی نظیری از رابط ها دسترسی پیدا کنید.
- طراحی برای انگشت های بزرگ را مد نظر قرار دهید
توجه به اندازه انگشتان که بسیار بزرگ تر از پیکسل های اشاره گر ماوس اند، بسیار مهم است. برای زدن یک قسمت با کمک نوک انگشتان باید فضای کافی وجود داشته باشد. اگر دکمه های کوچکی را که با فاصله بسیار کم از یکدیگر قرار گرفته اند مورد استفاده قرار دهید، کاربران نمی توانند آنها را بزنند و این امر موجب نارضایتی و در نهایت عدم استفاده از اپلیکیشن می شود.
در این قسمت چندین نکته کلیدی برای طراحی دکمه ها و قسمت های قابل لمس در اپلیکیشن برای شما بازگو شده اند.
افراد گوشی را به شکل های گوناگون در دست می گیرند، طبق بیانات Josh Clark افراد به سه طریق گوشی را در دست می گیرند: یک دست/یک شست، دو دست/یک انگشت و دو دست/دو شست. این امر در مورد تبلت ها هم صدق می کند، اما اکثر کاربران آن را در یک سمت نگه می دارند.
پنهای انگشتان ما چیزی در حدود 45 تا 47 پیکسل است و بیشتر از فضایی است که به آن اختصاص داده شده، برای نمونه اپل چیزی در حدود 44 پیکسل را پیشنهاد می دهد.
اما به گفته Steven Hoober، این مقدار برای همه موراد صدق نمی کند، چرا که اگر دکمه بیش از حد بزرگ باشد، کاربران تصور نمی کنند که باید آن را کلیک کنند، لذا باید اندازه انگشتان و نیز کاربرد دکمه را مورد توجه قرار دهید.
- استفاده از گرادینت ها و سایه روشن ها
عمر سایه روشن ها و گرادینت ها به پایان نرسیده و آنها راه خود را در طراحی یافته اند، کافی است نگاهی به متریال دیزاین گوگل بیندازید تا از بازگشت آنها به این عرصه آگاه شوید.
 همانطور که Erik D. Kennedy در مقاله خود بدان اشاره کرده، سایه روشن ها به مغز ما در جهت تفسیر یک رابط کاربری یاری می رسانند. در خلال تفکر درباره دکمه ها، تاگل ها و سایر عناصر بصری، باید در حد معقولی از سایه روشن ها نیز استفاده کنید.
همانطور که Erik D. Kennedy در مقاله خود بدان اشاره کرده، سایه روشن ها به مغز ما در جهت تفسیر یک رابط کاربری یاری می رسانند. در خلال تفکر درباره دکمه ها، تاگل ها و سایر عناصر بصری، باید در حد معقولی از سایه روشن ها نیز استفاده کنید.
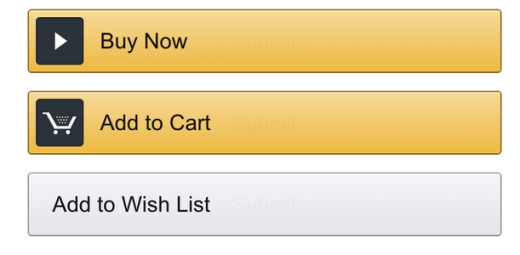
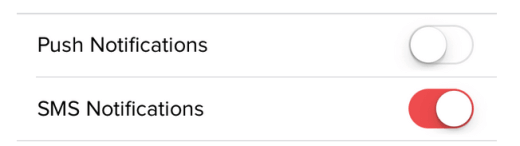
 سایه روشن ها روح تازه ای به طرح شما می بخشند و باعث می شوند تا طرح طبیعی به نظر برسد، به علاوه قادر به ایجاد دکمه ها و ورودی های فرم سه بعدی خواهید بود و در ظاهر آنها تمایز ایجاد می کنید.
عناصر inset شامل:
- فیلدهای ورودی
- دکمه های زده شده
- اسلایدرها
- دکمه های گزینشی انتخاب نشده
- چک باکس ها
و عناصر Outset شامل:
- دکمه های زده نشده
- دکمه های اسلایدر
- کنترل های کشویی
- دکمه های گزینشی انتخاب شده
- پاپ آپ ها
همانطور که در Flat Design Trends Present & Future به آن پرداخته شده، استفاده از یک طراحی نیمه فلت به شما امکان استفاده از عناصر inset و outset را می دهد و طراحی شما علاوه بر ظاهر مدرن از مزیت تشخیص عناصر نیز برخوردار می گردد.
- اضافات را کم کنید
با وجود نقض قانون سه بار کلیک در طراحی UX، استفاده از آن در اپلیکیشن های موبایل ارزشمند است، چرا که در صورت نیاز به کل صفحه، این امکان را در اختیار شما قرار می دهد.
به طور ایده آل کاربر باید تمامی عملیات را سریع و در حداقل مراحل ممکن به انجام برساند. Marissa Mayer، مدیر عامل یاهو در مقاله FastCo استفاده از قانون دو ضربه را پیشنهاد می کند.
او همچنین خاطرنشان می کند" اپلیکیشن Flickr یاهو از این افکت استفاده کرده، با باز شدن اولین صفحه شما قادر به گرفتن عکس، پیمایش صفحه، ناوبری در آلبوم ها، چک کردن گروه ها، نشاندن زنگ های هشدار و غیره هستید و تمامی این عملیات تنها با چندین ضربه صورت می پذیرد."
همیشه سعی در کاهش عملیات کنید، کاربران نباید نیازی به تفکر در حین استفاده از اپلیکیشن شما داشته باشند.
در زیر چندین منبع دیگر نیز به شما معرفی شده است:
- Mobile Book of Trends
- Mobile UI Patterns
- UI Design Photoshop Tutorials That Will Come in Handy
- UI Design Tutorials to Create Amazing Web and Mobile UI Elements
- Interaction Design Best Practices: Words, Visuals, Space
- Interaction Design Best Practices: Time & Behavior
http://thenextweb.com برگرفته از
سایه روشن ها روح تازه ای به طرح شما می بخشند و باعث می شوند تا طرح طبیعی به نظر برسد، به علاوه قادر به ایجاد دکمه ها و ورودی های فرم سه بعدی خواهید بود و در ظاهر آنها تمایز ایجاد می کنید.
عناصر inset شامل:
- فیلدهای ورودی
- دکمه های زده شده
- اسلایدرها
- دکمه های گزینشی انتخاب نشده
- چک باکس ها
و عناصر Outset شامل:
- دکمه های زده نشده
- دکمه های اسلایدر
- کنترل های کشویی
- دکمه های گزینشی انتخاب شده
- پاپ آپ ها
همانطور که در Flat Design Trends Present & Future به آن پرداخته شده، استفاده از یک طراحی نیمه فلت به شما امکان استفاده از عناصر inset و outset را می دهد و طراحی شما علاوه بر ظاهر مدرن از مزیت تشخیص عناصر نیز برخوردار می گردد.
- اضافات را کم کنید
با وجود نقض قانون سه بار کلیک در طراحی UX، استفاده از آن در اپلیکیشن های موبایل ارزشمند است، چرا که در صورت نیاز به کل صفحه، این امکان را در اختیار شما قرار می دهد.
به طور ایده آل کاربر باید تمامی عملیات را سریع و در حداقل مراحل ممکن به انجام برساند. Marissa Mayer، مدیر عامل یاهو در مقاله FastCo استفاده از قانون دو ضربه را پیشنهاد می کند.
او همچنین خاطرنشان می کند" اپلیکیشن Flickr یاهو از این افکت استفاده کرده، با باز شدن اولین صفحه شما قادر به گرفتن عکس، پیمایش صفحه، ناوبری در آلبوم ها، چک کردن گروه ها، نشاندن زنگ های هشدار و غیره هستید و تمامی این عملیات تنها با چندین ضربه صورت می پذیرد."
همیشه سعی در کاهش عملیات کنید، کاربران نباید نیازی به تفکر در حین استفاده از اپلیکیشن شما داشته باشند.
در زیر چندین منبع دیگر نیز به شما معرفی شده است:
- Mobile Book of Trends
- Mobile UI Patterns
- UI Design Photoshop Tutorials That Will Come in Handy
- UI Design Tutorials to Create Amazing Web and Mobile UI Elements
- Interaction Design Best Practices: Words, Visuals, Space
- Interaction Design Best Practices: Time & Behavior
http://thenextweb.com برگرفته از


 اپریویو
اپریویو







