
توسعه طراحی تعاملی با استفاده از تجربه کاربری
طراحی تعاملی نیازمند توسعه مستمر است، این نوع طراحی جریانی متداوم از ایده های جدید و قابلیت های تکنیکی را شامل می شود. از طرفی پیش گرفتن یک روال برای طولانی مدت نیز گاه موجب سردرگمی و از بین رفتن اشتیاق می شود، لذا به کار گرفتن عادات تجربه کاربری کار طراحی را برای شما تسهیل می بخشد و از فشار اعمال شده می کاهد. در این مطلب قصد داریم چندین رویکرد مفید برای یک طراحی تعاملی موفق را برای شما شرح دهیم.
 1 - طراحی برای نظم و ترتیب
1 - طراحی برای نظم و ترتیب
 تمامی صفحات طراحی شده از جانب شما باید به پرسش های ذیل پاسخ دهد:
- من کجا قرار دارم؟
- چه عملکردهای ممکن است؟
- چرا اقدام به این فعالیت ها می کنم؟
- بعد از انجام این عملیات چه پیش خواهد آمد؟
شخصیت ها و جریان های کاربری به شما در جهت پاسخ گویی به این پرسش ها یاری می رسانند، علاوه بر این لازم است از قراردادهای زیر نیز برای این منظور پیروی کنید:
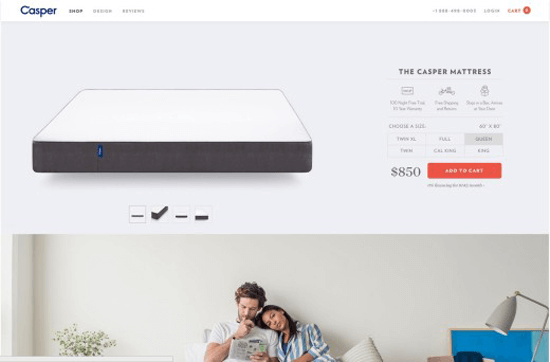
1 - گزینش الگوهای رابط کاربری مناسب – با بهره گیری از وب سایت هایی مانند UI Patterns و راهنماهای همچون Mobile UI Patterns و Web UI Patterns از متداول ترین راه حل ها برای مشکلات معمول طراحی اطلاع حاصل کنید. برای نمونه استفاده از کارت ها بسیار رایج است، چرا که این عناصر قادر به نظم دهی به حجم زیادی از محتوا می باشند. تصاویر برای وب سایت های ارائه دهنده محصولات بسیار کاربردی اند، چرا که به سرعت کاربر را تحت تاثیر قرار می دهند. پایه و اساس کار را بر روی این الگوها قرار دهید و سپس خلاقیت خود را به منظور خلق یک طراحی منحصر به فرد به کار گیرید.
2- مدل های ذهنی را از بین نبرید – طراحی خود را با توجه به آنچه افراد آشنایی دارند به انجام برسانید. آیکون های موجود در بالا-سمت راست باید کاربر را به صفحه خانه هدایت کند، تقویم ها باید امکان گزینش تاریخ ها را در اختیار شما قرار دهند و نباید کاربر، خود مجبور به تایپ کردن روز و ساعت شود.
3 - استفاده از نوشتار مناسب – کلمات اساس تمامی طراحی های کاربری را شکل می دهند، خواندن کلمات در صفحه بسیار مهم است و تعامل قدرتمندی قلمداد می شود. باید تطابقی بین کلمات و طراحی بصری برقرار باشد، چرا که تمامی این اجزا و عناصر به یک رابط تعلق دارند و کوچک ترین اختلاف به سردرگمی کاربران دامن می دهد.
4 - گنجاندن برچسب ها و آیکون های معنادار – باید توسط طراحی به وضوح عناصر کلیک شدنی را از بقیه متمایز سازید.
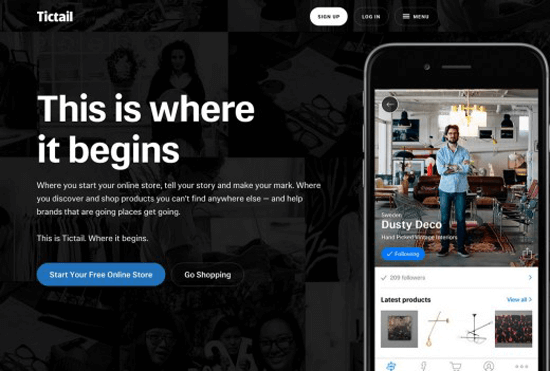
با نگاه انداختن به صفحه خانه Tictail می توان گفت که طراحی آنچنان خیره کننده و هوشمندانه نیست، اما از وضوح و شفافیت بالایی برخوردار است. رابط با الگوهای رابط کاربری هم خوانی دارد و نوار ناوبری افقی و طرح بخش بندی شده به این امر کمک شایانی نموده است. متون با استفاده از کانتراست تاثیر گذار، دارای تایپوگرافی واضح و خوانایی هستند.
طراحی کلی از مفاهیم طراحی فلت تحت تاثیر قرار گرفته، اما دکمه ها با گوشه های دایره ای شکل احساس لمسی را به کاربر می دهند و بدین ترتیب تعامل را ساده تر می سازند. رنگ ها کمک شایانی به تمیز دادن CTA می نمایند، چرا که اختلاف رنگ بین آبی و سفید زیاد است و به راحتی می توان این دو را از یکدیگر متمایز ساخت.
تمامی صفحات طراحی شده از جانب شما باید به پرسش های ذیل پاسخ دهد:
- من کجا قرار دارم؟
- چه عملکردهای ممکن است؟
- چرا اقدام به این فعالیت ها می کنم؟
- بعد از انجام این عملیات چه پیش خواهد آمد؟
شخصیت ها و جریان های کاربری به شما در جهت پاسخ گویی به این پرسش ها یاری می رسانند، علاوه بر این لازم است از قراردادهای زیر نیز برای این منظور پیروی کنید:
1 - گزینش الگوهای رابط کاربری مناسب – با بهره گیری از وب سایت هایی مانند UI Patterns و راهنماهای همچون Mobile UI Patterns و Web UI Patterns از متداول ترین راه حل ها برای مشکلات معمول طراحی اطلاع حاصل کنید. برای نمونه استفاده از کارت ها بسیار رایج است، چرا که این عناصر قادر به نظم دهی به حجم زیادی از محتوا می باشند. تصاویر برای وب سایت های ارائه دهنده محصولات بسیار کاربردی اند، چرا که به سرعت کاربر را تحت تاثیر قرار می دهند. پایه و اساس کار را بر روی این الگوها قرار دهید و سپس خلاقیت خود را به منظور خلق یک طراحی منحصر به فرد به کار گیرید.
2- مدل های ذهنی را از بین نبرید – طراحی خود را با توجه به آنچه افراد آشنایی دارند به انجام برسانید. آیکون های موجود در بالا-سمت راست باید کاربر را به صفحه خانه هدایت کند، تقویم ها باید امکان گزینش تاریخ ها را در اختیار شما قرار دهند و نباید کاربر، خود مجبور به تایپ کردن روز و ساعت شود.
3 - استفاده از نوشتار مناسب – کلمات اساس تمامی طراحی های کاربری را شکل می دهند، خواندن کلمات در صفحه بسیار مهم است و تعامل قدرتمندی قلمداد می شود. باید تطابقی بین کلمات و طراحی بصری برقرار باشد، چرا که تمامی این اجزا و عناصر به یک رابط تعلق دارند و کوچک ترین اختلاف به سردرگمی کاربران دامن می دهد.
4 - گنجاندن برچسب ها و آیکون های معنادار – باید توسط طراحی به وضوح عناصر کلیک شدنی را از بقیه متمایز سازید.
با نگاه انداختن به صفحه خانه Tictail می توان گفت که طراحی آنچنان خیره کننده و هوشمندانه نیست، اما از وضوح و شفافیت بالایی برخوردار است. رابط با الگوهای رابط کاربری هم خوانی دارد و نوار ناوبری افقی و طرح بخش بندی شده به این امر کمک شایانی نموده است. متون با استفاده از کانتراست تاثیر گذار، دارای تایپوگرافی واضح و خوانایی هستند.
طراحی کلی از مفاهیم طراحی فلت تحت تاثیر قرار گرفته، اما دکمه ها با گوشه های دایره ای شکل احساس لمسی را به کاربر می دهند و بدین ترتیب تعامل را ساده تر می سازند. رنگ ها کمک شایانی به تمیز دادن CTA می نمایند، چرا که اختلاف رنگ بین آبی و سفید زیاد است و به راحتی می توان این دو را از یکدیگر متمایز ساخت.
 استفاده از منوی همبرگری و برچسب گذاری آن به دیده شدن منو کمک می کند و متون قسمت اصلی از الگوی خواندن F-shaped پیروی می کنند و از آسیب های چشمی احتمالی می کاهند.
به یاد داشته باشید که نظم و وضوح به معنای سادگی نیست. تمامی طراحی های خوب ساده نیستند، درباره پیچیدگی های فنی در طراحی آیفون بیندیشید. چنانچه تمامی امکانات به درستی مورد استفاده قرار گیرند، شما به نظم و وضوح مورد نظر دست پیدا خواهید کرد و تعامل با طراحی را تسهیل خواهید بخشید.
2 - یاری گرفتن از راهنمای کاربران در تصمیمات مرتبط با طراحی
زمانی که ریسک ها حساب شده و سنجیده باشند، هوشمندانه تلقی می شوند، در حالی که ریسک های ناآگاهانه به شرایط بدی تن می دهند. طراحی باید حول محور کاربر و نیازمندی های او انجام شود، در این بین توجه به بازخوردهای دریافتی از جانب کاربران، ساده ترین راه برای پرده برداشتن از نیازمندی های آنان است. گاه بازخوردها به عنوان عاملی که مزاحمت ایجاد می کنند محسوب می شوند، در حالی که این دیدگاه ها برای تیم خدمت رسانی به مشتریان بسیار حیاتی اند، همواره سعی در بهره گیری از بازخوردهای مشتریان نمایید، این امر به شما در جهت ارتقای طراحی ها یاری می رساند.
استفاده از منوی همبرگری و برچسب گذاری آن به دیده شدن منو کمک می کند و متون قسمت اصلی از الگوی خواندن F-shaped پیروی می کنند و از آسیب های چشمی احتمالی می کاهند.
به یاد داشته باشید که نظم و وضوح به معنای سادگی نیست. تمامی طراحی های خوب ساده نیستند، درباره پیچیدگی های فنی در طراحی آیفون بیندیشید. چنانچه تمامی امکانات به درستی مورد استفاده قرار گیرند، شما به نظم و وضوح مورد نظر دست پیدا خواهید کرد و تعامل با طراحی را تسهیل خواهید بخشید.
2 - یاری گرفتن از راهنمای کاربران در تصمیمات مرتبط با طراحی
زمانی که ریسک ها حساب شده و سنجیده باشند، هوشمندانه تلقی می شوند، در حالی که ریسک های ناآگاهانه به شرایط بدی تن می دهند. طراحی باید حول محور کاربر و نیازمندی های او انجام شود، در این بین توجه به بازخوردهای دریافتی از جانب کاربران، ساده ترین راه برای پرده برداشتن از نیازمندی های آنان است. گاه بازخوردها به عنوان عاملی که مزاحمت ایجاد می کنند محسوب می شوند، در حالی که این دیدگاه ها برای تیم خدمت رسانی به مشتریان بسیار حیاتی اند، همواره سعی در بهره گیری از بازخوردهای مشتریان نمایید، این امر به شما در جهت ارتقای طراحی ها یاری می رساند.
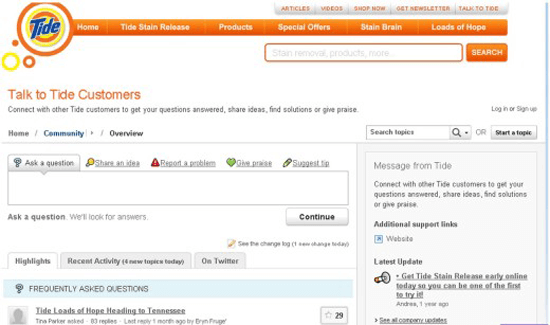
 Get Satisfaction یکی از ابزارهایی است که در این میان به کمک شما می آید، هر چه شفافیت و وضوح بیشتر باشد، دیدگاه ها نیز بهتر و ارزشمندتر خواهند بود. یکی دیگر از امکانات خوب چنین ابزارهایی این است که آنها قادر به از بین بردن نیاز به بررسی و مطالعه می باشد، چرا که کاربران خود اقدام به پرسش و پاسخ می نمایند. از زبان و نحوه برقراری ارتباط مشتریان خود برای سبک نوشتار، کال-تو-اکشن و پیام های خطا بهره بگیرید.
Get Satisfaction یکی از ابزارهایی است که در این میان به کمک شما می آید، هر چه شفافیت و وضوح بیشتر باشد، دیدگاه ها نیز بهتر و ارزشمندتر خواهند بود. یکی دیگر از امکانات خوب چنین ابزارهایی این است که آنها قادر به از بین بردن نیاز به بررسی و مطالعه می باشد، چرا که کاربران خود اقدام به پرسش و پاسخ می نمایند. از زبان و نحوه برقراری ارتباط مشتریان خود برای سبک نوشتار، کال-تو-اکشن و پیام های خطا بهره بگیرید.
 3 - با مشاهده رفتار کاربران، درست ترین سوالات را مطرح کنید
مشارکت کاربران لازمه طراحی تعاملی است، بدون انجام فعالیتی از جانب کاربران، هیچ تعاملی صورت نمی پذیرد. به جای صرف زمان بر روی تفکر و حدس زدن، به تست عملی بپردازید. در متدولوژی Lean UX Lifecycle، طراحی باید بر مطالعات صورت گرفته بر کاربرد متمرکز شوند. با استفاده از ابزارهای تجزیه و تحلیل، به بررسی رفتار در طول زمان مبادرت ورزید. با استفاده از سرویس هایی مانند Survey Monkey، می توانید چنین تست هایی را جهت سنجش کاربرد به انجام برسانید، بدین منظور می توانید از این دو ترفند بهره بگیرید:
3 - با مشاهده رفتار کاربران، درست ترین سوالات را مطرح کنید
مشارکت کاربران لازمه طراحی تعاملی است، بدون انجام فعالیتی از جانب کاربران، هیچ تعاملی صورت نمی پذیرد. به جای صرف زمان بر روی تفکر و حدس زدن، به تست عملی بپردازید. در متدولوژی Lean UX Lifecycle، طراحی باید بر مطالعات صورت گرفته بر کاربرد متمرکز شوند. با استفاده از ابزارهای تجزیه و تحلیل، به بررسی رفتار در طول زمان مبادرت ورزید. با استفاده از سرویس هایی مانند Survey Monkey، می توانید چنین تست هایی را جهت سنجش کاربرد به انجام برسانید، بدین منظور می توانید از این دو ترفند بهره بگیرید:
 - در وب سایت خود هات لینک هایی را جایگذاری نمایید که محتوا و لینک ها را به SUS ارجاع دهند.
- به دعوت افراد برای مشارکت بپردازید، اما هیچ گاه با استفاده از پاپ آپ ها حواس کاربران را پرت نکنید.
یافتن بهترین راه حل طراحی با طرح سوالات مناسب آغاز می شود، اما یافتن چنین سوالاتی خود نیازمند صرف زمان و تلاش است. پس از مشاهده و سنجش کاربران، با استفاده از IDEO’s Methodology Cards پرسش های مناسب را کشف کنید و به تشخیص ریشه مشکل اقدام نمایید.
4 - شناخت زمان مناسب برای تغییر فعالیت
در برخی از شرایط طراحی انجام شده خوب از آب در نمی آید، لذا با تلاش مستمر باید اقدام به رسیدن به بهترین طراحی ممکن شوید. نشانه هایی که گواه از عدم کارآیی احتمالی طراحی شما دارند، عبارتند از:
- کاربران در یک حلقه تمام نشدنی گیر می افتند.
- فضا با محتوای لازم هم خوانی ندارد.
- کاربران سردرگم می شوند.
- برای لود شدن محتوا در گوشی و مرورگر زمان بسیار طولانی مورد نیاز است.
- طراحی برای زبان های گوناگون کارآیی مورد نظر را ندارد.
- طراحی قادر به یکپارچه سازی با سرویس های حیاتی نیست.
- کاربران طراحی را به درستی مورد استفاده قرار نمی دهند و با پیام های خطایی مواجه می شوند.
با این اوصاف آغاز طراحی بر روی برگه یا وایت برد مهم است، طراحی های نامطلوب همه جا وجود دارند، لذا باید به عنوان طراح سعی کنید از اشتباهات دیگران بپرهیزید. تفکر درباره پیکسل ها، زمانی که هنوز از کاربر و نیازمند های سیستم اطلاع کافی در دست ندارید، یکی از اشتباهات رایج در طراحی است که از جانب اغلب طراحان سر می زند.
- در وب سایت خود هات لینک هایی را جایگذاری نمایید که محتوا و لینک ها را به SUS ارجاع دهند.
- به دعوت افراد برای مشارکت بپردازید، اما هیچ گاه با استفاده از پاپ آپ ها حواس کاربران را پرت نکنید.
یافتن بهترین راه حل طراحی با طرح سوالات مناسب آغاز می شود، اما یافتن چنین سوالاتی خود نیازمند صرف زمان و تلاش است. پس از مشاهده و سنجش کاربران، با استفاده از IDEO’s Methodology Cards پرسش های مناسب را کشف کنید و به تشخیص ریشه مشکل اقدام نمایید.
4 - شناخت زمان مناسب برای تغییر فعالیت
در برخی از شرایط طراحی انجام شده خوب از آب در نمی آید، لذا با تلاش مستمر باید اقدام به رسیدن به بهترین طراحی ممکن شوید. نشانه هایی که گواه از عدم کارآیی احتمالی طراحی شما دارند، عبارتند از:
- کاربران در یک حلقه تمام نشدنی گیر می افتند.
- فضا با محتوای لازم هم خوانی ندارد.
- کاربران سردرگم می شوند.
- برای لود شدن محتوا در گوشی و مرورگر زمان بسیار طولانی مورد نیاز است.
- طراحی برای زبان های گوناگون کارآیی مورد نظر را ندارد.
- طراحی قادر به یکپارچه سازی با سرویس های حیاتی نیست.
- کاربران طراحی را به درستی مورد استفاده قرار نمی دهند و با پیام های خطایی مواجه می شوند.
با این اوصاف آغاز طراحی بر روی برگه یا وایت برد مهم است، طراحی های نامطلوب همه جا وجود دارند، لذا باید به عنوان طراح سعی کنید از اشتباهات دیگران بپرهیزید. تفکر درباره پیکسل ها، زمانی که هنوز از کاربر و نیازمند های سیستم اطلاع کافی در دست ندارید، یکی از اشتباهات رایج در طراحی است که از جانب اغلب طراحان سر می زند.
 نمونه سازی اولیه با استفاده از ابزارهایی مانند UXPin، قبل از پیاده سازی ایده طراحی به شما در جهت درک بهتر موضوع یاری می رسانند. درس گرفتن از شکست و ادامه کار فرآیندی است که شما را به سوی راه حلی برای طراحی خود رهنمون می سازد.
نتیجه گیری: مانند یک طراح سرویس فکر کنید
محصولات اغلب یک بخش از تجربه کاربری را شامل می شوند و باید نحوه سازمان دهی تیم محصول را نیز مد نظر قرار دهید. امکان تعامل با چندین محصول به طور هم زمان برای کاربران وجود دارد، گاه محصولات در یک وب سایت یا اپلیکیشن جای گرفته اند و در برخی شرایط نیز کاربر باید با محصولات نامرتبط ارتباط برقرار کند.
نمونه سازی اولیه با استفاده از ابزارهایی مانند UXPin، قبل از پیاده سازی ایده طراحی به شما در جهت درک بهتر موضوع یاری می رسانند. درس گرفتن از شکست و ادامه کار فرآیندی است که شما را به سوی راه حلی برای طراحی خود رهنمون می سازد.
نتیجه گیری: مانند یک طراح سرویس فکر کنید
محصولات اغلب یک بخش از تجربه کاربری را شامل می شوند و باید نحوه سازمان دهی تیم محصول را نیز مد نظر قرار دهید. امکان تعامل با چندین محصول به طور هم زمان برای کاربران وجود دارد، گاه محصولات در یک وب سایت یا اپلیکیشن جای گرفته اند و در برخی شرایط نیز کاربر باید با محصولات نامرتبط ارتباط برقرار کند.
 کاربری را که به دنبال اطلاعات سفر می گردد در نظر بگیرید، کاربران احتمالا محصولاتی مانند، ماشین حساب تبدیل واحدهای پولی، جمع آوری کننده اطلاعات پرواز، ATM بین المللی، جمع آوری کننده اطلاعات محل اقامت، تقویم، کلاینتی برای چک کردن ایمیل و غیره نیاز دارد. کاربر ممکن است چندین دستگاه را بسته به نیازمندی ها و ترجیحات خود به طور همزمان مورد استفاده قرار دهد.
زمانی که شما آگاهی بیشتری نسبت به محتوا و انگیزه های کاربران دارید می توانید اقدام به ساخت service blueprint و یا customer journey map نمایید. این ابزارها امکان پیاده سازی عملی تجربه کاربری را به شما می دهند و با شما در جهت خلق الگوهای تعاملی که از نیازمندی های کاربران پشتیبانی می کنند، یاری می رسانند. بدین ترتیب قادر به طراحی تعاملاتی خواهید بود که به هر کلیک ارزشی می افزایند.
http://thenextweb.com برگرفته از
کاربری را که به دنبال اطلاعات سفر می گردد در نظر بگیرید، کاربران احتمالا محصولاتی مانند، ماشین حساب تبدیل واحدهای پولی، جمع آوری کننده اطلاعات پرواز، ATM بین المللی، جمع آوری کننده اطلاعات محل اقامت، تقویم، کلاینتی برای چک کردن ایمیل و غیره نیاز دارد. کاربر ممکن است چندین دستگاه را بسته به نیازمندی ها و ترجیحات خود به طور همزمان مورد استفاده قرار دهد.
زمانی که شما آگاهی بیشتری نسبت به محتوا و انگیزه های کاربران دارید می توانید اقدام به ساخت service blueprint و یا customer journey map نمایید. این ابزارها امکان پیاده سازی عملی تجربه کاربری را به شما می دهند و با شما در جهت خلق الگوهای تعاملی که از نیازمندی های کاربران پشتیبانی می کنند، یاری می رسانند. بدین ترتیب قادر به طراحی تعاملاتی خواهید بود که به هر کلیک ارزشی می افزایند.
http://thenextweb.com برگرفته از


 اپریویو
اپریویو







