
تولید اپلیکیشن های هوشمند اندروید: چگونه می توان از Google Cloud Machine Learning Services استفاده کرد؟ - بخش اول
این روزها بازار اتوماسیون، هوش مصنوعی و یادگیری ماشینی بسیار داغ است و به همین دلیل توجه کاربران اسمارت فون نیز به سوی اپلیکیشن های هوشمندتر معطوف شده است. اما ممکن است منابع موردنیاز برای ساخت چنین اپلیکیشن هایی در اختیار توسعه دهندگان قرار نداشته باشد.
خوشبختانه گوگل اخیرا یک پلتفرم Cloud Machine Learning عرضه کرده که ارائه دهنده شبکه های عصبی است که به صورت پیش فرض برای اجرای وظایف متعدد آموزش داده شده اند. بسیاری از مدل های آن از دقت بسیار بالایی برخوردارند و به طور مستمر نیز در حال بهبود و ارتقا میباشند. اما خبر خوشحال کننده اینکه شما نیز تنها با چند فراخوانی REST API قادر به استفاده از آنها هستید!
در این مطلب آموزشی قصد داریم به معرفی پلتفرم Cloud Machine Learning پرداخته و نحوه استفاده از آن برای ساخت یک اپلیکیشن اندروید هوشمند که اشیای واقعی را تشخیص داده و نام آنها را به زبان های گوناگون میگوید، شرح دهیم.
پیش نیازها
- آخرین نسخه از اندروید استودیو
- یک گوشی اندروید با نسخه 4.4 یا بالاتر
- یک حساب کاربری Google Cloud Platform
1. دریافت یک API Key
جهت استفاده از سرویس های یادگیری ماشینی گوگل در اپلیکیشن اندروید، به یک API Key نیاز دارید. برای این کار باید یک پروژه جدید در Google Cloud Platform console بسازید.
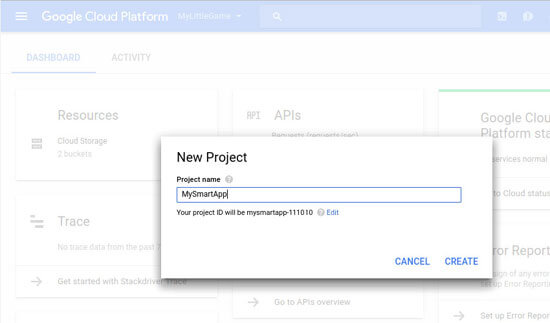
به کنسول وارد شوید و دکمه Create New Project را بزنید و در دیالوگی که نمایش داده میشود، یک نام بامعنی برای پروژه وارد کنید.

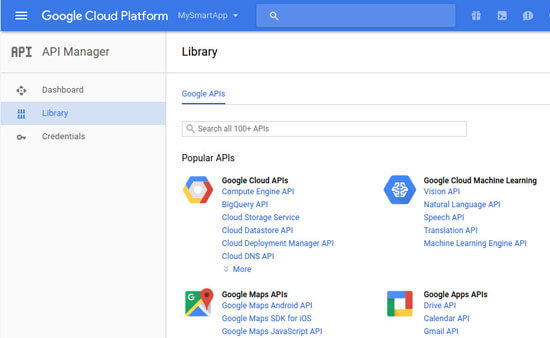
وقتی که پروژه ساخته شد، به API Manager> Dashboard رفته و دکمه Enable API را بزنید.
در صفحه بعدی و در زیر عنوان Google Cloud Machine Learning قادر به مشاهده تمامی APIهای یادگیری ماشینی مختلف در دسترس میگردید. در این مطلب آموزشی تنها از API های Vision و Translation استفاده میکنیم.

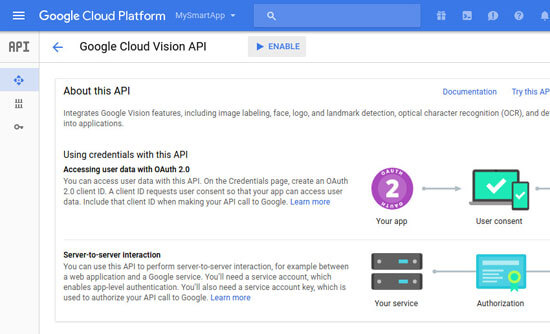
جهت فعال سازی Vision API بر روی لینک آن کلیک کرده و دکمه Enable را بزنید.

به همین ترتیب برای فعال سازی Translation API بر روی لینک آن کلیک کرده و دکمه Enable را بزنید.
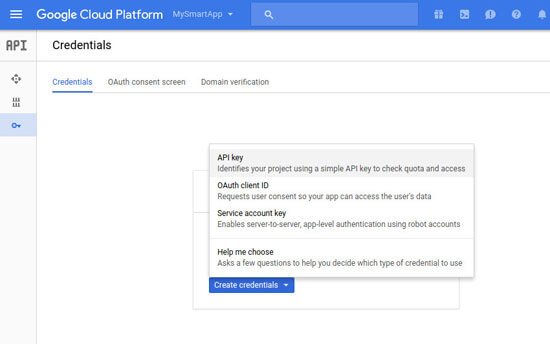
برای استفاده از این دو API تنها به یک کلید نیاز دارید و برای دریافت آن باید به زبانه Credentials مراجعه کرده و دکمه Create credentials را بزنید و API Key را انتخاب کنید.

در این مرحله یک پاپ آپ را مشاهده کنید که شامل API Key رمزی شما میباشد.
2. ساخت یک پروژه اندروید جدید
اندروید استودیو را باز کنید و یک پروژه جدید با یک اکتیویتی خالی بسازید. پیشنهاد میشود که از API level 19 برای حداقل SDK مورد پشتیبانی استفاده کنید.
ایده خوبی است که از یک لایبرری robust networking برای اتصال به پلتفرم Google Cloud Machine Learning استفاده کنید. در این مطلب از یک لایبرری به نام Fuel استفاده شده، این لایبرری را به عنوان وابستگی compile به ماژول app در فایل build.gradle اضافه کنید:
compile 'com.github.kittinunf.fuel:fuel-android:1.5.0'Sync Now را برای آپدیت کردن پروژه بزنید.
در مرحله بعدی به مجوز INTERNET برای وصل شدن به سرورهای گوگل نیاز دارید. برای این منظور کدهای زیر را به فایل منیفست پروژه اضافه کنید:
<uses-permission android:name="android.permission.INTERNET"/>در آخر API Key خود را به فایل values/strings/xml بیفزایید:
<string name="mykey">ABCDEF12345-abcdef12345-123</string>3. استفاده از Vision API
Vision API در ساخت اپلیکیشن هایی که قادر به مشاهده و درک محیط اطراف کاربر هستند به کمک شما می آید. تشخیص چهره، تشخیص احساسات، optical character recognition و image annotation تنها برخی از قابلیت های آن میباشند. در این مرحله تمرکز بر روی قابلیت قدرتمند image annotation است که label detection نیز نام دارد و بسیار کاربردی میباشد.
این API به یک عکس به عنوان یکی از ورودی های خود نیاز دارد، لذا یک صفحه میسازیم که کاربر بتواند با استفاده از دوربین گوشی عکس بگیرد.
گام 1: ساخت یک لی اوت
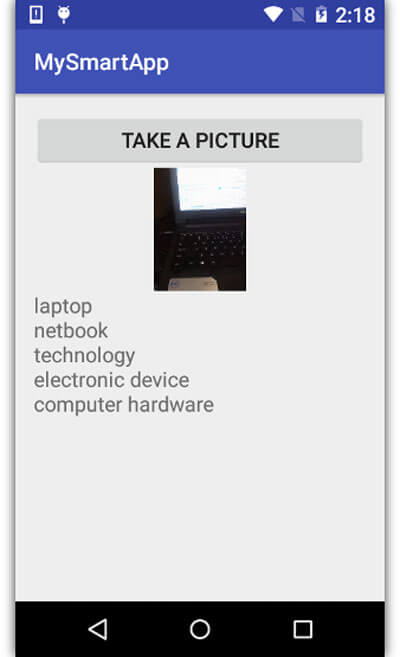
لی اوت صفحه باید یک ویجت Button داشته باشد که کاربر با استفاده از آن بتواند عکس بگیرد، یک ویجت ImageView نیز برای نمایش عکس موردنیاز است و ویجت TextView نیز برای نمایش labelها یا annotaionها که توسط API تولید شده اند، استفاده میگردد. کد زیر را به فایل XML لی اوت اکتیویتی اضافه کنید:
<Button android:text="Take a picture"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/takePictureButton"
android:onClick="takePicture"/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/takePictureButton"
android:id="@+id/previewImage"
android:layout_centerHorizontal="true"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/resultsText"
android:layout_below="@id/previewImage"/>
در این مرحله یک onClick handler به دکمه وصل میکنیم که در مرحله بعدی تعریف میشود.
گام 2: ساخت یک Intent
با ساخت یک اینتنت جدید همراه با اکشن ACTION_IMAGE_CAPTURE و ارسال آن به متد ()startActivityForResult، میتوانید از اپلیکیشن پیش فرض دوربین از گوشی کاربر درخواست کنید که عکس گرفته و آن را برای اپلیکیشن ارسال کند، کد زیر را به کلاس Activity اضافه کنید:
public final static int MY_REQUEST_CODE = 1;
public void takePicture(View view) {
Intent intent = new Intent(MediaStore.ACTION_IMAGE_CAPTURE);
startActivityForResult(intent, MY_REQUEST_CODE);
}
برای دریافت عکس هایی که توسط اپلیکیشن پیش فرض دوربین گرفته شده، باید متد ()onActivityResult از کلاس Activity را اورراید کنید. در داخل متد به آبجکت Bundle که دربرگیرنده تمامی داده های عکس است، دسترسی خواهید داشت. میتوانید با تبدیل عکس به Bitmap داده های عکس را رندر کنید و آن را برای ویجت ImageView ارسال کنید.
@Override
protected void onActivityResult(int requestCode, int resultCode,
Intent data) {
if(requestCode == MY_REQUEST_CODE && resultCode == RESULT_OK) {
// Convert image data to bitmap
Bitmap picture = (Bitmap)data.getExtras().get("data");
// Set the bitmap as the source of the ImageView
((ImageView)findViewById(R.id.previewImage))
.setImageBitmap(picture);
// More code goes here
}
}
با اجرای اپلیکیشن میتوانید یک عکس بگیرید، مشاهده میکنید که اندازه عکس کوچک است، اما Cloud Vision API بسیار دقیق بوده و حتی با تصاویر بندانگشتی نیز عملکرد خوبی را به نمایش میگذارد.
گام 3: رمزنگاری عکس
Vision API نمیتواند به طور مستقیم از آبجکت های Bitmap استفاده کند و به یک رشته رمزنگاری شده از نوع Base64 از داده های فشرده سازی شده عکس نیاز دارد.
برای فشرده سازی داده های عکس میتوانید از متد ()compress از کلاس Bitmap استفاده کنید. این متد به عنوان آرگیومنت های خود به فرمت فشرده سازی مورد استفاده، کیفیت خروجی موردنظر و آبجکت ByteArrayOutputStream نیاز دارد. کد زیر bitmap را با استفاده از فرمت JPEG فشرده سازی میکند و از بابت کیفیت بالای خروجی نیز اطمینان حاصل مینماید:
ByteArrayOutputStream byteStream = new ByteArrayOutputStream();
picture.compress(Bitmap.CompressFormat.JPEG, 90, byteStream);
در این مرحله میتوانید یک رشته Base64 را با استفاده از متد ()encodeToString از کلاس Base64 تولید کنید.
String base64Data = Base64.encodeToString(byteStream.toByteArray(),
Base64.URL_SAFE);
گام 4: پردازش عکس
پس از اتمام این مراحل تمامی پیش نیازها برای تعامل با Vision API در اختیار شما قرار گرفته است. کار را با ساخت یک رشته که شامل URL از API و API Key است آغاز کنید:
String requestURL =
"https://vision.googleapis.com/v1/images:annotate?key=" +
getResources().getString(R.string.mykey);
برای ارسال داده به API باید یک درخواست HTTP POST ایجاد کنید. بدنه درخواست باید یک داکیومنت JSON شامل داده های رمزنگاری شده عکس به صورت Base64 باشد. برای label detection، داکیومنت باید یک آرایه features شامل مقدار LABEL_DETECTION داشته باشد. در زیر فرمت داکیومنت JSON را میبینید:
{"requests": [{
"image": {
"content": <Base64-encoded image data>
},
"features": [{
"type": "LABEL_DETECTION"
}]
}]}
میتوانید به صورت دستی داکیومنت JSON را بسازید، اما ساخت آن با روش برنامه نویسی بهتر بوده و خطای کمتری دارد. کد زیر انجام این کار با استفاده از کلاس های JSONObject و JSONArray را نشان میدهد:
// Create an array containing
// the LABEL_DETECTION feature
JSONArray features = new JSONArray();
JSONObject feature = new JSONObject();
feature.put("type", "LABEL_DETECTION");
features.put(feature);
// Create an object containing
// the Base64-encoded image data
JSONObject imageContent = new JSONObject();
imageContent.put("content", base64Data);
// Put the array and object into a single request
// and then put the request into an array of requests
JSONArray requests = new JSONArray();
JSONObject request = new JSONObject();
request.put("image", imageContent);
request.put("features", features);
requests.put(request);
JSONObject postData = new JSONObject();
postData.put("requests", requests);
// Convert the JSON into a
// string
String body = postData.toString();
در این مرحله از متد ()post از کلاس Fuel برای ایجاد درخواست HTTP POST استفاده میکنیم. این متد به URL مربوط به API به عنوان تنها آرگیومنت خود نیاز دارد. علاوه بر این لازم است هدرهای content-lenght و content-type را نیز در درخواست قرار دهید. برای این کار از متد ()header استفاده کنید. به همین ترتیب برای افزودن داکیومنت JSON به بدنه درخواست POST از متد ()post استفاده کنید.
در آخر با فراخوانی متد ()responseString و ارسال یک نمونه اولیه جدید از کلاس Handler به آن، میتوانید به صورت ناهمگام جواب درخواست خود را به صورت رشته دریافت کنید، کد زیر را اضافه کنید:
Fuel.post(requestURL)
.header(
new Pair<String, Object>("content-length", body.length()),
new Pair<String, Object>("content-type", "application/json")
)
.body(body.getBytes())
.responseString(new Handler<String>() {
@Override
public void success(@NotNull Request request,
@NotNull Response response,
String data) {
// More code goes here
}
@Override
public void failure(@NotNull Request request,
@NotNull Response response,
@NotNull FuelError fuelError) {}
});
هنگام استفاده از قابلیت label detection، این Vision API یک داکیومنت JSON را که شامل برچسب هاست، برمیگرداند. علاوه بر برچسب، میتوانید یک امتیاز را که میزان دقت برچسب را نشان میدهد نیز دریافت کنید. داکیومنت چیزی شبیه زیر میباشد:
{"responses":[{
"labelAnnotations": [
{
"mid": "/m/id1",
"description": "label1",
"score": 0.91
},
{
"mid": "/m/id2",
"description": "label2",
"score": 0.90
},
...
}]}
در این مرحله باید حلقه آبجکت ها در آرایه labelAnnotations را پیمایش کرده و مقدار هریک از کلیدهای description را به ویجت TextView از لی اوت اضافه کنیم. در زیر نحوه انجام این کار در متد ()success از کلاس Handler نمایش داده شده است:
// Access the labelAnnotations arrays
JSONArray labels = new JSONObject(data)
.getJSONArray("responses")
.getJSONObject(0)
.getJSONArray("labelAnnotations");
String results = "";
// Loop through the array and extract the
// description key for each item
for(int i=0;i<labels.length();i++) {
results = results +
labels.getJSONObject(i).getString("description") +
"\n";
}
// Display the annotations inside the TextView
((TextView)findViewById(R.id.resultsText)).setText(results);
در این مرحله میتوانید اپلیکیشن را اجرا کرده و یک عکس از اشیای اطراف خود بگیرید و برچسب هایی را که Vision API برای آن تولید میکند مشاهده نمایید.

در مطلب بعدی کار با Translation API را شرح خواهیم داد، با ما همراه باشید.


 اپریویو
اپریویو







