
رابط کاربری قابل درک و نقش آن در ارتقای تجربه کاربری
ساخت یک رابط کاربری قابل درک یکی از مباحث داغی است که معمولا طراحان از آن صحبت می کنند. برای بسیاری از پروژه های طراحی دشوارترین بخش به پیاده سازی قابلیت درک و احساسی بودن طراحی مربوط می شود و این ویژگی برای رابط کاربری از اهمیت زیادی برخوردار است.
اما طراحی قابل درک چه ویژگی هایی دارد؟ بسیاری از طراحان این عبارت را مورد استفاده قرار می دهند، اما یافتن یک توصیف واضح و بامعنی برای آن دشوار است. از این رو در این مقاله به مواردی که این نوع طراحی را برای شما ملموس تر و قابل درک تر می کند پرداخته می شود و با ویژگی های این نوع طراحی آشنایی پیدا می کنید.

رابط کاربری قابل درک چیست؟
زمانی می توان یک رابط کاربری را قابل درک برشمرد که کاربر بدون هیچ دلیل، آزمایش، کمک و یا آموزش خاصی قادر به درک رفتار و اثرات آن باشد. برای مثال اگر چیزی شبیه یک دکمه داشته باشیم، می دانیم که با کلیک بر روی آن یک اکشن خاص به وقوع خواهد پیوست. به طور مشابه اگر لینکی وجود داشته باشد، کلیک بر روی آن یک صفحه یا وب سایت دیگری را باز می کند. با این اوصاف چنانچه به رابط کاربری برخورید که علاوه بر ناوبری دشوار شامل تریگرهایی باشد که با آنها ناآشنا هستید، چنین رابط کاربری قابل درک قلمداد نمی شود.

تصور کنید که برای خرید یک خودروی لوکس وارد نمایشگاه خودرو شده اید و فروشنده شما را به سمت خودرویی می برد، شما در حالی که زیبایی ماشین را تحسین می نمایید، سعی می کنید سوار آن شوید، اما به محض اینکه می خواهید در را باز کنید می بینید دسته دری وجود ندارد، در این شرایط به جای تمجید از خودرو، تمرکز شما بر روی فهمیدن نحوه باز کردن در خودرو معطوف می شود.
یک طراحی غیرقابل درک نیز مشابه این خودرو است که به سبب راه حلی نه چندان واضح کاربر را در یک شرایط نامعمول قرار می دهد. در مبحث طراحی وب نیز شرایط مشابهی حاکم است، طراحی تا زمانی قابل درک می باشد که کاربر بدون هیچ وقفه ای قادر به انجام یک وظیفه گردد. از سوی دیگر یک طراحی غیرقابل درک تمرکز کاربر را بر روی عناصری معطوف می کند که به آن کار خاص ربطی ندارند. حال که یک درک ابتدایی از طراحی قابل درک پیدا کردیم به جوانب گوناگون یک رابط کاربری آشنا و قابل درک خواهیم پرداخت.
ساخت یک رابط کاربری آشنا و قابل درک
انسان ها به طور طبیعی دنیای مجازی را به دنیای واقعی ربط می دهند و همین شرایط برای رابط وب نیز وجود دارد و کاربران به دنبال الگوهایی جهت درک عملکرد موارد خاص می گردند. تمایل بشر در جستجوی الگوها چیزی است که طراحان تجربه کاربری باید به آن توجه کنند.
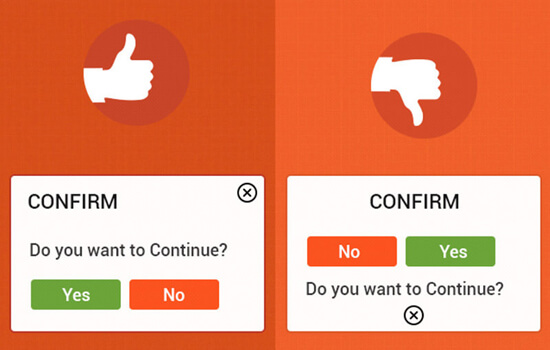
1. الگوها را مجددا خلق نکنید
به طور طبیعی افراد تغییرات حاصل شده در الگوها را دوست ندارند. برای مثال یک کاربر ویندوز ممکن است پس از استفاده از او اس ایکس قرارگیری دکمه های Minimize ،Maximize و Close در سمت چپ را نامعمول بپندارد.

همه ما به یک سری الگوهای خاص عادت کرده ایم و تغییر این عادت ها کاربرپسند نمی باشد.
2. ثبات داشته باشید
تمرکز کافی بر روی جنبه ثبات در طراحی دشوار است، هنگام طراحی یک وب سایت باید یک ثبات و یکپارچگی بین صفحات مختلف وجود داشته باشد.
کاربران انتظار چنین عملکردی را از یک وب سایت دارند و اگر نحوه کار در صفحات مختلف عوض شود، نه تنها موجب سردرگمی کاربر می شود، بلکه آنها را ناامید نیز می کند.
برای نمونه چنانچه در یک صفحه از ناوبری در بالای صفحه و در صفحه دیگر از لینک های سایدبار استفاده کنید، حواس کاربران پرت شده و این امر موجب رها کردن وب سایت شما می گردد. حتی یک تصمیم گیری کوچک مانند وجود نظم در ثبات مکان قرارگیری نوارهای ناوبری در وب سایت برای ساخت یک طرح قابل درک اهمیت حیاتی دارد.
3. از بابت حداقل مراحل ممکن برای انجام یک کار اطمینان حاصل کنید
هیچ کس مایل به صرف یک دقیقه زمان برای ساخت یک حساب کاربری در وب سایت نمی باشد، به همین دلیل لازم است تا فرآیند ثبت نام را تا حد ممکن ساده گردانید و مطمئن شوید که مراحل انجام آن حداقل میزان ممکن هستند. ساده سازی و حذف گام های تکرای کلید حفظ بازدیدکنندگان می باشد.
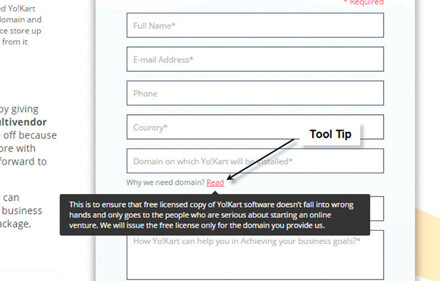
4. استفاده از تول تیپ ها و پیام های کمکی یکپارچه
این بخش یکی از حیاتی ترین جوانب یک رابط کاربری قابل درک می باشد. ساخت یک رابط کاربری جهانی بسیار دشوار می باشد، چرا که ممکن است یک رابط کاربری برای برخی از کاربران قابل درک بوده و سایرین مخالف این موضوع باشند.
برای ارتقای قابلیت درک طراحی خود می توانید از تول تیپ ها و یا پیام های کمکی یکپارچه استفاده کنید، این ابزارها راهنمایی برای نحوه عملکرد وب سایت در دست کاربران قرار می دهد.
پیشنهاد کمک به کاربر در زمان استفاده از وب سایت راهی بسیار ساده است، این کار نه تنها موجب صرفه جویی در زمان می شود، بلکه کل تجربه کاربری را نیز دلپذیرتر و جذاب تر کرده و از سردرگمی کاربران می کاهد.

5. از بابت بارگذاری سریع وب سایت اطمینان حاصل کنید
چنانچه به کاربر زمان زیادی برای فکر کردن بدهید آنها از شما خرید نمی کنند، همین شرایط در مورد وب سایت ها نیز صادق است. اگر یک صفحه به زمان زیادی برای بارگذاری نیاز داشته باشد، به احتمال بسیار زیاد کاربر منتظر نمانده و به یک وب سایت دیگر مراجعه می کند.
از این رو در اغلب شرایط پیشنهاد می شود که در زمان بارگذاری صفحات وب سنگین، بخشی از صفحه و یا نوار بارگذاری را به کاربر نشان دهید تا آنها در وب سایت شما بمانند.

جمع بندی
چنانچه فهمیدن یک وب سایت دشوار باشد و یا وب سایت حواس کاربران را پرت کند، هرگز به عنوان قابل درک تلقی نمی شود. علاوه بر توجه به مسائل معمول طراحی مانند انتخاب شمای رنگی درست و یا ساختار محتوای خوب، شما باید از بابت قابل درک بودن طراحی خود نیز اطمینان حاصل کنید.
تجربه کاربری در برخی شرایط با نمای بصری اشتباه گرفته می شود، در حالی که این قسمت تنها بخشی از آن است. یک عامل بسیار مهم دیگر میزان پذیرش محصول شما توسط کاربران است، چنانچه در ارائه یک رابط کاربری قابل درک شکست بخورید، به احتمال زیاد بازدیدکنندگان به محصول رقبای شما مراجعه کرده و آنها را مورد استفاده قرار می دهند.


 اپریویو
اپریویو







