
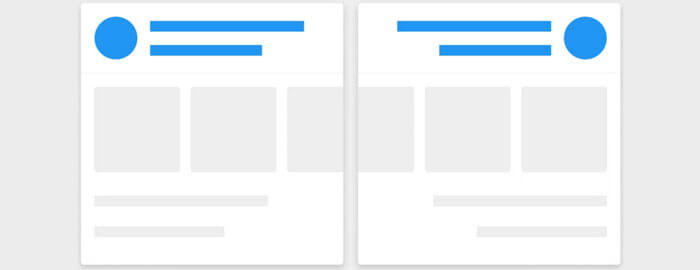
راست چین کردن انواع محتوا در اندروید
چیدمان نوشته ها در اپلیکیشن های ایرانی با زبان فارسی باید از راست به چپ باشد، حتی اگر اپلیکیشن شما کاربران ایرانی را هدف قرار نداده باشد، ممکن است روزی مایل به گسترش مخاطبین هدف خود شوید، از این رو لازم است اپلیکیشن از چیدمان راست به چپ نیز پشتیبانی نماید. زبان های محدودی از راست به چپ نوشته می شوند و زبان فارسی نیز یکی از آنهاست و اندروید از نسخه +API 17 از RTL پشتیبانی می کند، برای مثال (Android 4.1 (Jelly Bean
شروع کار
اولین کار لازم برای پشتیبانی از RTL در اپلیکیشن، افزودن android:supportRtl=”true” به <application> در فایل منیفست پروژه می باشد.
با این کار اپلیکیشن از RTL پشتیبانی می کند، اما باید با یکی از دو روش زیر این حالت را بررسی کنید.
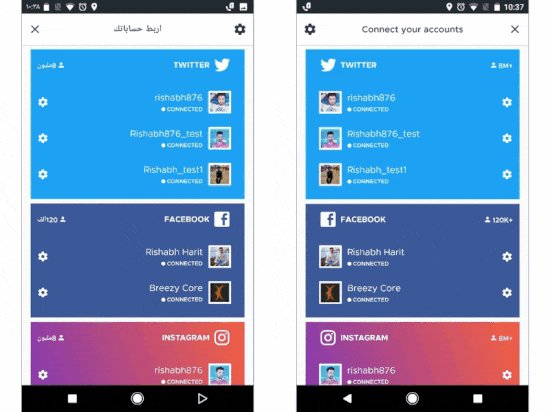
- یکی از زبان های راست به چپ را به عنوان زبان گوشی خود تعیین کنید.
- از بخش Developer Options در Settings گزینه Force RTL layout Direction را انتخاب کنید. توجه داشته باشید که این گزینه زبان سیستم را عوض نمی کند.
لی اوت های XML
لازم است تغییرات زیر را در فایل های لی اوت خود اعمال کنید:
اگر اپلیکیشن تنها از API>=17 پشتیبانی می کند، تمامی layout_marginLeft/layout_marginRight/PaddingLeft/PaddingRight و یا هر ویژگی Left و Right در لی اوت را با Start و End جایگزین نمایید. برای مثال android: PaddingLeft با android: PaddingStart جایگزین خواهد شد.
در صورتی که اپلیکیشن شما از API کمتر از 17 نیز پشتیبانی می کند، به جای جایگزین کردن ویژگی های Left و Right در ویژگی های لی اوت، باید معادل Start و End ویژگی لی اوت را کنار آن استفاده کنید.
روش ساده تری هم برای اعمال تغییرات بالا و بدون مراجعه به تمامی فایل ها و انجام کار به صورت دستی وجود دارد و اندروید استودیو این کار را برای شما انجام می دهد، تنها لازم است به Android Studio> Refactor> Add RTL support where possible بروید.
پس از اعمال این تغییرات باید اپلیکیشن را بررسی کنید، چرا که شاید نخواهید جهت تمامی لی اوت ها و ویوها از راست به چپ شود. اگر مایلید تمامی لی اوت ها به صورت LTR یا چپ به راست نمایش داده شوند، android: layoutDirection=”ltr” را به ویوی موردنظر اضافه کنید.
Drawableها
در این مرحله باید تمامی drawableهایی را که مایل به برعکس کردن آنها هستید، بیابید. احتمال دارد بسته به جوانبی مانند جهت، چگالی نمایشگر و نسخه API نسخه های متعددی در drawable داشته باشید، لذا برای چیدمان های مختلف نیز باید نسخه های مربوطه را بسازید. تنها کار لازم افزودن RTL به drawableهایی است که مایل به برعکس کردن آنها می باشد.
ترفند: اگر در Toolbar شما پیکان رو به عقب به صورت زیر تعریف شده
app : navigationIcon=”?attr/homeAsUpIndicator”
این دکمه برگشت با Layout Directions سازگار است.
اما تنها در نسخه API 23 و بالاتر کار می کند و در غیر این صورت رو به سمت چپ است.
اگر حالت RTL برای drawableهای خود نداشته باشید، چه پیش خواهد آمد؟ در این شرایط می توانید از android: autoMirrored=”true” استفاده کنید، این قابلیت نیز تنها در نسخه API 19+ کار می کند و اگر می خواهید Drawableها یا هر View دیگری را در نسخه پایین تر از 19 برعکس کنید، روش زیر به کار شما خواهد آمد.
Android: rotationY=”@integer/locale_mirror_flip” را به ویویی که مایل به برعکس کردن آن هستید اضافه کنید و موارد زیر را تعریف نمایید:
Res/values/integers.xml
<integer name="locale_mirror_flip">0</integer>Res/values- ldrtl/integers.xml
<integer name="locale_mirror_flip">180</integer>از این روش برای Progress Indicator که از RTL پشتیبانی نمی کند استفاده شده، این روش برای نسخه 11 و بالاتر کار می کند.
انیمیشن ها
انیمیشن هایی که از محور X برای ترنزیشن ها استفاده می کنند، درست کار نخواهند کرد. برای مثال TranslateAnimation. برای رفع مشکل باید یک نسخه RTL نیز اضافه کنید، مثلا android: fromWDelta=”-100%p” در نسخه RTL این انیمیشن به android: fromXDelta=”100%p” تبدیل می شود و android: pivotX=”25%” نیز به android: pivotX=”75%” تبدیل می گردد.
فایل های جاوا
پیشنهاد می شود که تمامی انیمیشن ها، لی اوت ها و غیره را به صورت xml تعریف کنید. زیرا پشتیبانی RTL برای این لی اوت ها و انیمیشن های تعریف شده دردسرساز بوده و اگر به جای فایل XML فایل جاوا را تغییر دهید، کامپایل کردن نیز زمان بیشتری طول می کشد.
اگر چنین بخش هایی در فایل های جاوای شما وجود دارند، اقدامات زیر را انجام دهید:
- انیمیشن های تعریف شده با مقادیر X axis باید مقادیر متفاوتی برای RTL داشته باشند، زیرا محور x همیشه از چپ شروع می شود و x در هر جایی در اندروید به معنای چپ می باشد.
- اگر (setMargin(left, top, right, bottom دارید باید (setMarginStart(start و (setMarginEnd(end را اضافه کنید.
- (setPadding(left, top, right, bottom را با (setPaddingRelative(start, top, end, bottom جایگزین کنید.
- (setGravity(Gravity.LEFT/RIGHT را با (setGravity(Gravity.START/END جایگزین کنید.
- هر ویژگی دیگر لی اوت مانند Layoutparams برای RelativeLayout را نیز باید تغییر داد.
- لازم است تمامی RecyclerView، ListView، ViewPager افقی را نیز بررسی کنید.
برای مثال:
یک RecyclerView افقی در لی اوت راست به چپ می تواند از (setStackFromEnd(true در LayoutManager استفاده کند.
اگر می خواهید در ران تایم Layout Direction ویو را بدانید، باید از (ViewCompt.getLayoutDirection(view استفاده کنید.
هشدار: اگر این بخش را از کانستراکتور ویو فراخوانی کنید، همیشه مقدار LTR بازگردانده می شود.
اگر Layout Direction از یک context را می خواهید، به صورت زیر عمل کنید:
Configuration config = context.getResources().getConfiguration();
if (config.getLayoutDirection() == View.LAYOUT_DIRECTION_RTL) {
//RTL
}
موارد اضافه
چنانچه تمامی تغییرات بالا اعمال شد، اپلیکیشن به خوبی از راست چین پشتیبانی خواهد کرد، اما دو مورد زیر را نیز باید مورد توجه قرار دهید.
TextAlignment
TextDirection
جمع بندی

پشتیبانی از راست چین در اندروید کار دشواری نیست و با چندین تغییر ساده می توان این کار را انجام داد.


 اپریویو
اپریویو








به این نظر پاسخ دهید
به این نظر پاسخ دهید
به این نظر پاسخ دهید
به این نظر پاسخ دهید