
طراحی برای اندروید و آی او اس به شکل همزمان - بخش اول
شرکت ها و سازمان ها به دلایل گوناگون به اپلیکیشن های موبایل محتاجند و به منظور ارضای نیازمندی های مشتریان کنونی خود دست به چنین کاری می زنند، گاهی اوقات این کار به معنای ساخت اپلیکیشن مشابه برای گوشی های اندروید و آیفون می باشد.
ماه ها زمان برای طراحی دو اپلیکیشن مورد نیاز است، اما متاسفانه واقعیت چیز دیگری است و زمان محدودی برای این کار به افراد اختصاص داده می شود، زمان جهت طراحی یک اپلیکیشن بسیار محدود است به برسد به طراحی دو اپلیکیشن برای دو پلت فرم گوناگون.
اغلب طراحان تنها یک اپلیکیشن را طراحی می کنند و سپس با بکارگیری ترفندهایی، آن را برای استفاده در هر دو پلت فرم آماده و در اختیار تیم های برنامه نویسی قرار می دهند. چنانچه شما نیز با چنین مسئله ای رو به رو هستید، در ابتدا لازم است به درک کامل تفاوت های دو پلت فرم بپردازید و پس از آن سریع ترین روش ها را برای ایجاد حس سازگاری با هر کدام از آنها بیابید.
قبل از شروع کار باید رویکرد مناسب را انتخاب کنید
1. با رقیب خود ارتباط برقرار کنید
طبیعتا شما ترجیحات شخصی خود را برای گزینش هر سیستمی دارید، شما با آن سیستم عامل انس گرفته و با جزئیات آن آشنایید و الگوهای رابط کاربری آن پلت فرم برای شما ملموس تر می باشد، اولین قدم آشنایی با پلت فرم دیگر است و پیشنهاد می شود یک گوشی که دارای آن سیستم عامل است را خریداری کرده و همه چیز را از نزدیک بررسی و مشاهده نمایید. گاه پیشنهاد می شود که حتی این گوشی جدید را به عنوان گوشی اصلی خود در طول پروژه مورد استفاده قرار دهید تا با تمامی جزئیات آن آشنایی کامل پیدا کنید.
2. اولویت بندی
از آنجایی که شما به طور همزمان در حال کار بر روی دو پلت فرم می باشید، دست و پنجه نرم کردن با شرایط زمانی و محدودیت ها کمی دشوار می نماید، در نتیجه باید به اولویت بندی کار بر روی یک پلت فرم بپردازید. مبنای این تصمیم گیری باید بازار اپلیکیشن مورد نظر شما باشد، نه ترجیحات شخصی شما. آیا بیشتر افراد از گوشی های اندروید استفاده می کنند؟ آیا اپلیکیشن مورد نظر شما فروشی است؟ مخاطبین شما چه افرادی هستند؟ با پاسخ دادن به این پرسش ها می توانید بهترین تصمیم را اتخاذ کنید.
3. آشنایی با قوانین
به مطالعه قوانین اندروید و آی او اس بپردازید. در گذشته اپل از نظر ارائه راهنمایی ها محدودتر بود. برای جایگذاری یک اپلیکیشن در اپ استور یک فرآیند تایید که معمولا دو هفته طول می کشد، باید سپری شود، اما این فرآیند در پلی استور اینطور نیست و گاه ممکن است به کاهش کیفیت در طراحی منجر شود، اما گوگل این واقیعت را با راهنمایی های متریال دیزاین تغییر می دهد.
 کیت های زیادی از رابط های کاربری برای استفاده در پروژه شما وجود دارند، با استفاده از این اجزا می توانید احساس نیتیو بودن به اپلیکیشن خود بخشید. با وجود در اختیار قرار داشتن چنین امکاناتی، استفاده مناسب و صحیح از آنها و تفاوت قائل شدن بین شرایطی که باید بین پلت فرم ها تمایز ایجاد کرد و یا مشابه عمل نمود، می تواند تا حدودی دشوار باشد.
طراحی اپلیکیشن
با بکارگیری این اقدامات، اپلیکیشن شما در هر دو گوشی اندروید و آی او اس مطابقت پیدا خواهد کرد.
1. سبک عمومی
با ارائه نسخه 7 از آی او اس، اپل به سوی سبک طراحی فلت تغییر موضع داده و استفاده از سایه روشن ها، بافت ها و افکت هایی را که قبلا در آیفون معرفی کرده بود، کنار گذاشت. اندروید در ابتدا رویکرد سیستماتیک تری داشت، اما به مرور زمان از آن دور شد.
با معرفی متریال دیزاین از سوی گوگل، دریچه ای نوین در مبحث طراحی باز شد و رویکرد کاغذی و لایه ای این نوع طراحی به تامین سلسله مراتب برای طراحی پرداخت.
2. دکمه های واقعی
گوشی های اندروید دارای یک دکمه بازگشت به صفحات قبلی در اپلیکیشن می باشند، اما در آیفون شاهد چنین دکمه ای نیستیم، بنابراین باید راهی جهت بازگشت به صفحه قبلی بیابیم. برای این کار معمولا از علامت v مانند بازگشت، در قسمت بالا سمت چپ صفحه استفاده می شود و این مورد هنگام جابجایی در صفحات مختلف اپلیکیشن باید مد نظر قرار داده گیرد.
کیت های زیادی از رابط های کاربری برای استفاده در پروژه شما وجود دارند، با استفاده از این اجزا می توانید احساس نیتیو بودن به اپلیکیشن خود بخشید. با وجود در اختیار قرار داشتن چنین امکاناتی، استفاده مناسب و صحیح از آنها و تفاوت قائل شدن بین شرایطی که باید بین پلت فرم ها تمایز ایجاد کرد و یا مشابه عمل نمود، می تواند تا حدودی دشوار باشد.
طراحی اپلیکیشن
با بکارگیری این اقدامات، اپلیکیشن شما در هر دو گوشی اندروید و آی او اس مطابقت پیدا خواهد کرد.
1. سبک عمومی
با ارائه نسخه 7 از آی او اس، اپل به سوی سبک طراحی فلت تغییر موضع داده و استفاده از سایه روشن ها، بافت ها و افکت هایی را که قبلا در آیفون معرفی کرده بود، کنار گذاشت. اندروید در ابتدا رویکرد سیستماتیک تری داشت، اما به مرور زمان از آن دور شد.
با معرفی متریال دیزاین از سوی گوگل، دریچه ای نوین در مبحث طراحی باز شد و رویکرد کاغذی و لایه ای این نوع طراحی به تامین سلسله مراتب برای طراحی پرداخت.
2. دکمه های واقعی
گوشی های اندروید دارای یک دکمه بازگشت به صفحات قبلی در اپلیکیشن می باشند، اما در آیفون شاهد چنین دکمه ای نیستیم، بنابراین باید راهی جهت بازگشت به صفحه قبلی بیابیم. برای این کار معمولا از علامت v مانند بازگشت، در قسمت بالا سمت چپ صفحه استفاده می شود و این مورد هنگام جابجایی در صفحات مختلف اپلیکیشن باید مد نظر قرار داده گیرد.
 3. عناصر عمومی
برخی از عناصر در تمامی صفحات اپلیکیشن شما ظاهر می شوند، اما همواره باید توجه داشته باشید که اندازه و شکل ظاهری آنها را در صفحات گوناگون تغییر ندهید، بهتر است در صفحه اولیه از اپلیکیشن تمامی جزئیات را به طور کامل تعیین نموده و سپس آن را در قسمت مربوطه قرار دهید، اما این نکته را به برنامه نویسان گوشزد کنید که آن را در تمامی صفحات به یک شکل پیاده سازی کنند.
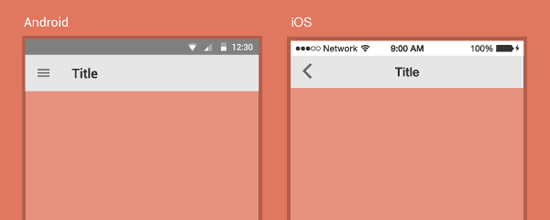
نوارهای ناوبری در دو پلت فرم دارای تفاوت های جزئی هستند. در اندروید متون از سمت چپ تراز شده اند، در حالی که متون در آی او اس وسط چین هستند. در آی او اس بسیاری از شرکت ها لوگوی خود را جایگزین عنوان شرکت در صفحه اصلی می کنند، اما در اندروید چنین کاری انجام نمی شود. نوار وضعیت یکی از اجزای نیتیو است که نیازی به طراحی ندارد. تنها در هنگام نمایش ماک آپ ها باید از بابت گزینش صحیح آنها برای جلوگیری از سردرگمی کاربران اطمینان حاصل کنید.
3. عناصر عمومی
برخی از عناصر در تمامی صفحات اپلیکیشن شما ظاهر می شوند، اما همواره باید توجه داشته باشید که اندازه و شکل ظاهری آنها را در صفحات گوناگون تغییر ندهید، بهتر است در صفحه اولیه از اپلیکیشن تمامی جزئیات را به طور کامل تعیین نموده و سپس آن را در قسمت مربوطه قرار دهید، اما این نکته را به برنامه نویسان گوشزد کنید که آن را در تمامی صفحات به یک شکل پیاده سازی کنند.
نوارهای ناوبری در دو پلت فرم دارای تفاوت های جزئی هستند. در اندروید متون از سمت چپ تراز شده اند، در حالی که متون در آی او اس وسط چین هستند. در آی او اس بسیاری از شرکت ها لوگوی خود را جایگزین عنوان شرکت در صفحه اصلی می کنند، اما در اندروید چنین کاری انجام نمی شود. نوار وضعیت یکی از اجزای نیتیو است که نیازی به طراحی ندارد. تنها در هنگام نمایش ماک آپ ها باید از بابت گزینش صحیح آنها برای جلوگیری از سردرگمی کاربران اطمینان حاصل کنید.
 4. ناوبری
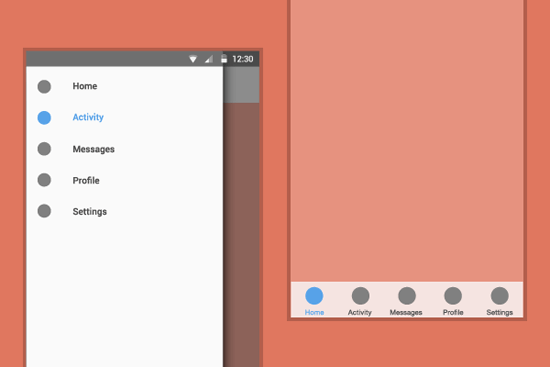
بزرگ ترین تفاوت در سیستم عامل های اندروید و آی او اس به ناوبری مربوط می شود. الگوی مقدماتی ناوبری در اندروید منوی کشویی است. کاربران اندروید به طور طبیعی به آیتم های این منو مراجعه می کنند و حضور آن در همه جا الزامی است. اپل علاقه بیشتری نسبت به نوار تب مانند دارد که در قسمت زیرین صفحه قرار گرفته و دسترسی به بخش های سطح بالا از اپلیکیشن را به راحتی میسر می سازد. در حین گزینش معماری سطح بالا از اپلیکیشن، باید به برنامه ریزی دو منوی مجزا برای این پلت فرم ها بپردازید.
تفکر درباره معماری اپلیکیشن در جایگاه بالاتری نسبت به ظاهر و منوهای آن قرار دارد، در حقیقت اگر ساختار را درست چیده باشید، ناوبری هم با آن مطابقت پیدا می کند.
همانطور که مشاهده می کنید، در اینجا شاهد دو الگوی ناوبری هستیم، منوی کشویی برای اندروید و نوار تب مانند برای آی او اس. مخفی کردن ناوبری در حین کار با صفحه نیز پیشنهاد می شود.
4. ناوبری
بزرگ ترین تفاوت در سیستم عامل های اندروید و آی او اس به ناوبری مربوط می شود. الگوی مقدماتی ناوبری در اندروید منوی کشویی است. کاربران اندروید به طور طبیعی به آیتم های این منو مراجعه می کنند و حضور آن در همه جا الزامی است. اپل علاقه بیشتری نسبت به نوار تب مانند دارد که در قسمت زیرین صفحه قرار گرفته و دسترسی به بخش های سطح بالا از اپلیکیشن را به راحتی میسر می سازد. در حین گزینش معماری سطح بالا از اپلیکیشن، باید به برنامه ریزی دو منوی مجزا برای این پلت فرم ها بپردازید.
تفکر درباره معماری اپلیکیشن در جایگاه بالاتری نسبت به ظاهر و منوهای آن قرار دارد، در حقیقت اگر ساختار را درست چیده باشید، ناوبری هم با آن مطابقت پیدا می کند.
همانطور که مشاهده می کنید، در اینجا شاهد دو الگوی ناوبری هستیم، منوی کشویی برای اندروید و نوار تب مانند برای آی او اس. مخفی کردن ناوبری در حین کار با صفحه نیز پیشنهاد می شود.
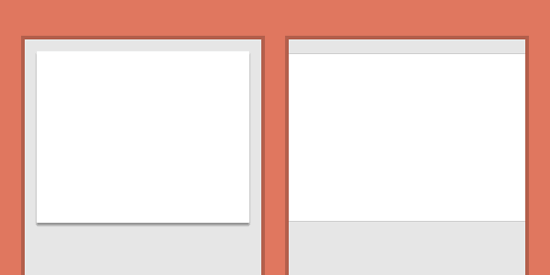
 5. کارت ها
کارت ها به یک الگوی مقدماتی از رابط کاربری در طراحی دیجیتال تبدیل شده اند. این ابزارها همه کاره اند و به کاربران امکان استفاده از محتوا، متناسب با الگوهای رفتاری موبایل را می دهند. کارت ها با متریال دیزاین اندروید مطابقت دارند. استفاده از سایه روشن ها و شیارهای منطقی بین کارت ها می تواند بسیار مفید واقع شود و حتی نیتیو بودن اپلیکیشن را به کاربران القا کند.
استفاده از کارت ها در آی او اس باید محتاطانه صورت پذیرد. راهنمایی های آی او اس، استفاده از عمق در قسمت های شفاف و پوشش ها را پیشنهاد می دهد، اما نگرش کلی حول فلت بودن طراحی است. اینستاگرام از یک طراحی فلت استفاده کرده، در حالی که از جنبه معماری قضیه می توان به هر پستی به عنوان یک کارت نگریست. درک چگونگی پیاده سازی رویکرد مشابه در آی او اس ارزشمند است، چنانچه تمایل به استفاده از کارت ها در آی او اس دارید، در استفاده از سایه روشن ها بسیار محتاط باشید و سعی کنید تا آنجایی که ممکن است ظرافت را حفظ نمایید.
5. کارت ها
کارت ها به یک الگوی مقدماتی از رابط کاربری در طراحی دیجیتال تبدیل شده اند. این ابزارها همه کاره اند و به کاربران امکان استفاده از محتوا، متناسب با الگوهای رفتاری موبایل را می دهند. کارت ها با متریال دیزاین اندروید مطابقت دارند. استفاده از سایه روشن ها و شیارهای منطقی بین کارت ها می تواند بسیار مفید واقع شود و حتی نیتیو بودن اپلیکیشن را به کاربران القا کند.
استفاده از کارت ها در آی او اس باید محتاطانه صورت پذیرد. راهنمایی های آی او اس، استفاده از عمق در قسمت های شفاف و پوشش ها را پیشنهاد می دهد، اما نگرش کلی حول فلت بودن طراحی است. اینستاگرام از یک طراحی فلت استفاده کرده، در حالی که از جنبه معماری قضیه می توان به هر پستی به عنوان یک کارت نگریست. درک چگونگی پیاده سازی رویکرد مشابه در آی او اس ارزشمند است، چنانچه تمایل به استفاده از کارت ها در آی او اس دارید، در استفاده از سایه روشن ها بسیار محتاط باشید و سعی کنید تا آنجایی که ممکن است ظرافت را حفظ نمایید.
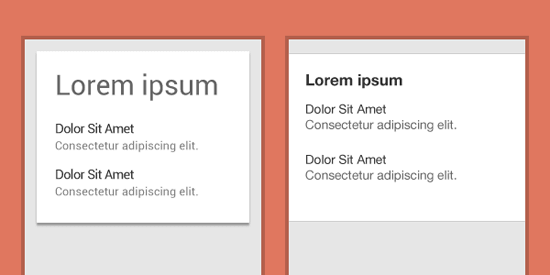
 6. تایپوگرافی
فونت های مورد استفاده در آی او اس Helvetica Neue هستند، در حالیکه اندروید فونت Roboto را مورد استفاده قرار می دهد. سبک کلی نوع نوشتار متفاوت است، اما معیارهای مورد نظر در هر دو فونت از جوانبی مشابه یکدیگر می باشند. اگر زمان زیادی ندارید، می توانید تنها بر روی یک فونت کار کنید و برنامه نویسان را برای استفاده از فونت متناسب با سیستم عامل آگاه نمایید. برای برخی پوسته ها لازم است هر دو فونت را تست و از بابت ظاهر آنها اطمینان حاصل کنید.
اگر نسبت به این مسئله حساسیت زیادی دارید، باید از نزدیک همه چیز را مد نظر قرار دهید و به نکات عمومی زیر توجه کنید:
- متریال دیزاین اندروید از فضاهای سفید کافی در پوسته استفاده می کند.
- سایز های استفاده شده برای فونت ها بسیار مهم است، به طوری که با متمایز ساخت سرفصل ها می تون سلسله مراتبی مناسب ایجاد نمود.
- در آی او اس می توان از ضخامت فونت ها برای ایجاد تمایز استفاده کرد.
- هر دو پلت فرم از فونت های باریک استفاده می کنند، در مثال زیر اندروید از فونت باریک و معمول Roboto و آی او اس از فونت ضخیم و معمولی Helvetica Neue استفاده کرده است.
6. تایپوگرافی
فونت های مورد استفاده در آی او اس Helvetica Neue هستند، در حالیکه اندروید فونت Roboto را مورد استفاده قرار می دهد. سبک کلی نوع نوشتار متفاوت است، اما معیارهای مورد نظر در هر دو فونت از جوانبی مشابه یکدیگر می باشند. اگر زمان زیادی ندارید، می توانید تنها بر روی یک فونت کار کنید و برنامه نویسان را برای استفاده از فونت متناسب با سیستم عامل آگاه نمایید. برای برخی پوسته ها لازم است هر دو فونت را تست و از بابت ظاهر آنها اطمینان حاصل کنید.
اگر نسبت به این مسئله حساسیت زیادی دارید، باید از نزدیک همه چیز را مد نظر قرار دهید و به نکات عمومی زیر توجه کنید:
- متریال دیزاین اندروید از فضاهای سفید کافی در پوسته استفاده می کند.
- سایز های استفاده شده برای فونت ها بسیار مهم است، به طوری که با متمایز ساخت سرفصل ها می تون سلسله مراتبی مناسب ایجاد نمود.
- در آی او اس می توان از ضخامت فونت ها برای ایجاد تمایز استفاده کرد.
- هر دو پلت فرم از فونت های باریک استفاده می کنند، در مثال زیر اندروید از فونت باریک و معمول Roboto و آی او اس از فونت ضخیم و معمولی Helvetica Neue استفاده کرده است.
 7. گریدها و موارد قابل لمس
راهنماها برای بخش های قابل لمس در اندروید و آی او اس کمی متفاوت اند. تراز کردن تمامی عناصر با یک گرید مربع شکل 8dp از سوی متریال دیزاین پیشنهاد می شود.
استفاده از آیتم قابل لمس بزرگتر، یعنی 48 پیکسلی برای هر دو سیستم عامل قابل اطمینان تر می باشد. در غیر این صورت شما به یک گرید برای کار نیاز خواهید داشت و از آنجایی که اندروید محدودیت هایی دارد، استفاده از گرید 8dp گزینه خوبی است، این کار به معنای ساخت یک پرونده با افزایش 8dp در جهت های افقی و عمودی و خلق یک طرح کاشی شکل می باشد.
در ادامه با ما همراه باشید تا شما را با سایر نکات و ترفندهای طراحی برای این دو پلت فرم سرشناس آشنا کنیم.
http://webdesign.tutsplus.com برگرفته از
7. گریدها و موارد قابل لمس
راهنماها برای بخش های قابل لمس در اندروید و آی او اس کمی متفاوت اند. تراز کردن تمامی عناصر با یک گرید مربع شکل 8dp از سوی متریال دیزاین پیشنهاد می شود.
استفاده از آیتم قابل لمس بزرگتر، یعنی 48 پیکسلی برای هر دو سیستم عامل قابل اطمینان تر می باشد. در غیر این صورت شما به یک گرید برای کار نیاز خواهید داشت و از آنجایی که اندروید محدودیت هایی دارد، استفاده از گرید 8dp گزینه خوبی است، این کار به معنای ساخت یک پرونده با افزایش 8dp در جهت های افقی و عمودی و خلق یک طرح کاشی شکل می باشد.
در ادامه با ما همراه باشید تا شما را با سایر نکات و ترفندهای طراحی برای این دو پلت فرم سرشناس آشنا کنیم.
http://webdesign.tutsplus.com برگرفته از


 اپریویو
اپریویو







