
طراحی برای اندروید و آی او اس به شکل همزمان - بخش دوم
در مقاله پیش چندین عنصر در طراحی را مورد بررسی قرار داده و به بیان تشابهات و تمایزات آنها در دو پلت فرم اندروید و آی او اس پرداختیم، در اینجا نیز قصد داریم چند مورد دیگر را به شما معرفی کنیم.
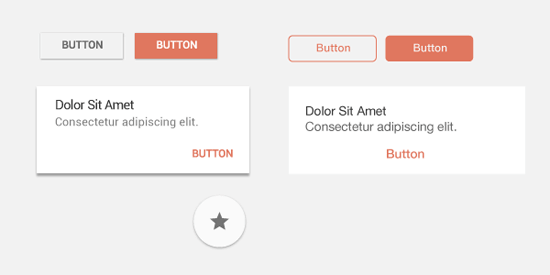
8. سبک دکمه ها
انواع گوناگونی از دکمه ها در متریال دیزاین تعریف شده اند:
1. دکمه های اکشن شناور: این نوع دکمه ها سنتی ترین نوع می باشند، آنها دارای سایه روشن های سنگین هستند و به راحتی در صفحه متمایز می شوند. این گزینه باید در پس زمینه و به ندرت در کارت ها استفاده شود. استفاده از دکمه ها در آلرت ها و پاپ آپ پیشنهاد نمی شود، چرا که در این صورت موجب خلق لایه های فراوانی می گردید. عملیات مقدماتی رنگ اصلی را می گیرد، در حالی که برای عملیات ثانویه از رنگ های روشن تر استفاده می شود.
2. دکمه های فلت: این دکمه ها شامل متنی در داخل رنگ اصلی هستند که درون هیچ محدوده ای قرار نگرفته اند، این دکمه ها با استفاده از حاشیه گذاری و بهره گیری از حروف بزرگ ایجاد تمایز می نمایند.
در مقایسه با متریال دیزاین، باید گفت که اپلیکیشن های آی او اس معمولا به صورت فلت ظاهر می شوند و استفاده زیادی از سایه روشن ها و عمق نمی کنند. دکمه های اصلی به طور کامل پر شده و پررنگ هستند، در حالی که دکمه های ثانویه از همان رنگ اما به شکلی متفاوت و کم رنگ استفاده می کنند. چنین شرایطی در مقایسه با تب ها و سایر عناصر ممکن است تا حدودی محدود کننده تلقی شود. به منظور موفقیت در پیاده سازی چنین طراحی فلتی لازم است یک نگرش واضح و ثابت از رنگ بندی در اپلیکیشن خود داشته باشید.
آی او اس نیز مانند اندروید دارای یک دکمه، تنها شامل متن می باشد، اما از سبک نوشتاری حروف بزرگ استفاده نمی کند و از فونت باریک تری بهره می گیرد.
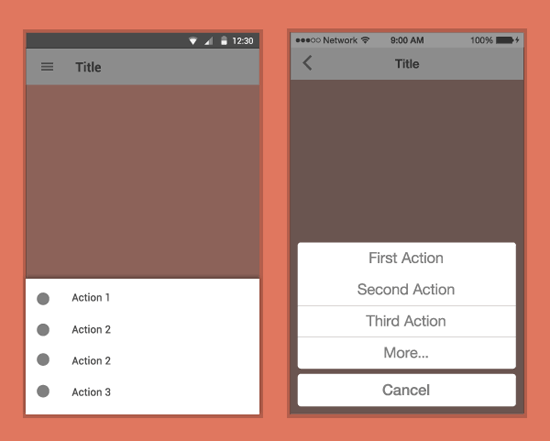
 9. برگه های اکشن
برگه های اکشن امکان گزینش از بین تعدادی عملیات از یک آیتم UI را می دهند، برای نمونه در زمان لمس یک عکس که خواستار به اشتراک گذاری، آپلود، کپی یا حذف آن هستید. عملکرد اندروید و آی او اس کمی متفاوت است، اولا برگه های اکشن از قسمت زیرین صفحه به نمایش گذاشته می شوند و به عنوان پوششی برای صفحه جاری عمل می کنند اما جزئیات برای نمایش عمق در لایه ها کمی متفاوت است.
پوشش های اندروید دارای یک رنگ مطلق با سایه روشن جزئی هستند که نشان دهنده وجود لایه کاغذی در قسمت بالا می باشد. پوشش های آی او اس از هیچ گونه سایه روشنی استفاده نمی کنند، اما در پس زمینه دارای درجه ای از شفافیت می باشند.
9. برگه های اکشن
برگه های اکشن امکان گزینش از بین تعدادی عملیات از یک آیتم UI را می دهند، برای نمونه در زمان لمس یک عکس که خواستار به اشتراک گذاری، آپلود، کپی یا حذف آن هستید. عملکرد اندروید و آی او اس کمی متفاوت است، اولا برگه های اکشن از قسمت زیرین صفحه به نمایش گذاشته می شوند و به عنوان پوششی برای صفحه جاری عمل می کنند اما جزئیات برای نمایش عمق در لایه ها کمی متفاوت است.
پوشش های اندروید دارای یک رنگ مطلق با سایه روشن جزئی هستند که نشان دهنده وجود لایه کاغذی در قسمت بالا می باشد. پوشش های آی او اس از هیچ گونه سایه روشنی استفاده نمی کنند، اما در پس زمینه دارای درجه ای از شفافیت می باشند.
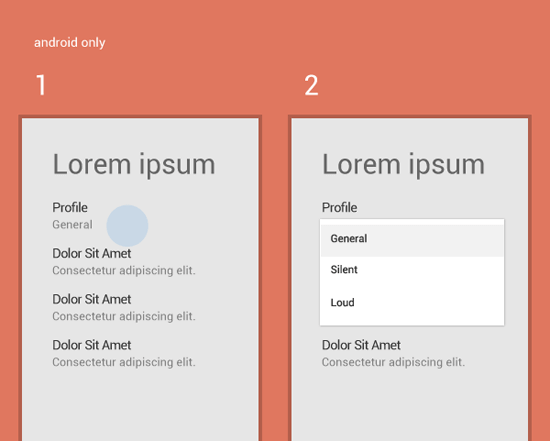
 دکمه های کشویی
در اندروید گزینه های جالبی برای انتخاب وجود دارند و این گزینه ها معادلی در آی او اس ندارند. در مثال زیر کاربر در مرحله اول دکمه profile را می زند و یک منوی بسیار ساده برای انتخاب از بین پروفایل های موجود به کاربر نمایش داده می شود. می توان به این منوها از طریق دکمه موجود در نوار اکشن نیز که به صورت سه نقطه نمایش داده شده، دسترسی پیدا کرد.
دکمه های کشویی
در اندروید گزینه های جالبی برای انتخاب وجود دارند و این گزینه ها معادلی در آی او اس ندارند. در مثال زیر کاربر در مرحله اول دکمه profile را می زند و یک منوی بسیار ساده برای انتخاب از بین پروفایل های موجود به کاربر نمایش داده می شود. می توان به این منوها از طریق دکمه موجود در نوار اکشن نیز که به صورت سه نقطه نمایش داده شده، دسترسی پیدا کرد.
 ورودی مشخص از داده ها
برای ورودی های خاص مانند تاریخ و زمان، اندروید از گزینه های پیش فرض استفاده می کند، ظاهر آنها چیزی شبیه آلرت پاپ آپ هاست، اما تنها قادر به دریافت این نوع مشخص از داده ها می باشند. اندروید دارای یک پوشش بهینه شده برای دریافت تاریخ می باشد. شرایط در آی او اس کمی متفاوت است، بدین ترتیب که ورودی به شکل چرخی بالا می آید. لازم است در استفاده از آنها احتیاط کنید و درباره اجزای ورودی با برنامه نویس مشورت نمایید.
10. کنترل های تقسیم بندی شده
از کنترل های تقسیم بندی شده برای جابجایی بین محتویات در یک صفحه استفاده می شود. کاربرد آنها در هر دو سیستم عامل مشابه است اما از نظر ظاهر شاهد تفاوت هایی در دو پلت فرم می باشیم، بنابراین باید این عناصر را به درستی مورد استفاده قرار دهید. در آی او اس سه تب وجود دارند که دارای سبک مشابه با دکمه ها می باشند. این عناصر در اندروید توسط یک زیرخط همراه با فضای سفید بیشتر به نمایش گذاشته شده اند.
ورودی مشخص از داده ها
برای ورودی های خاص مانند تاریخ و زمان، اندروید از گزینه های پیش فرض استفاده می کند، ظاهر آنها چیزی شبیه آلرت پاپ آپ هاست، اما تنها قادر به دریافت این نوع مشخص از داده ها می باشند. اندروید دارای یک پوشش بهینه شده برای دریافت تاریخ می باشد. شرایط در آی او اس کمی متفاوت است، بدین ترتیب که ورودی به شکل چرخی بالا می آید. لازم است در استفاده از آنها احتیاط کنید و درباره اجزای ورودی با برنامه نویس مشورت نمایید.
10. کنترل های تقسیم بندی شده
از کنترل های تقسیم بندی شده برای جابجایی بین محتویات در یک صفحه استفاده می شود. کاربرد آنها در هر دو سیستم عامل مشابه است اما از نظر ظاهر شاهد تفاوت هایی در دو پلت فرم می باشیم، بنابراین باید این عناصر را به درستی مورد استفاده قرار دهید. در آی او اس سه تب وجود دارند که دارای سبک مشابه با دکمه ها می باشند. این عناصر در اندروید توسط یک زیرخط همراه با فضای سفید بیشتر به نمایش گذاشته شده اند.
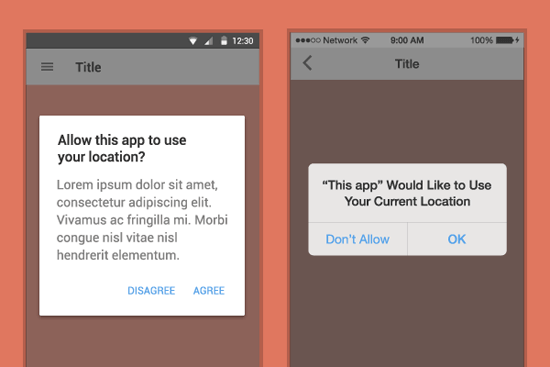
 11. آلرت ها
کاربرد این عناصر در اپلیکیشن بسیار مهم است، چرا که معمولا عملیات مهمی بر عهده آنها می باشد، از ثبت نام و شرایط مورد پذیرش گرفته تا تایید پرداخت ها. باید به گونه ای آنها را بسازید که قابل اعتماد و نیتیو به نظر برسند.
آلرت های متریال دیزاین از سبک کلی دکمه های فلت استفاده می کنند و با استفاده از راهنمای متریال دیزاین می توانید از ابعاد آنها اطلاع حاصل کنید. عملیات در قسمت پایین سمت راست آلرت ظاهر می شوند، در حالی که دکمه ها تنها از متن تشکیل شده، از حروف بزرگ استفاده می کنند و حامل رنگ اصلی اپلیکیشن می باشند. در آی او اس، ساختار از بلوک ها اقتباس شده، متون وسط چین بوده و رنگ اصلی را در خود جای می دهند.
11. آلرت ها
کاربرد این عناصر در اپلیکیشن بسیار مهم است، چرا که معمولا عملیات مهمی بر عهده آنها می باشد، از ثبت نام و شرایط مورد پذیرش گرفته تا تایید پرداخت ها. باید به گونه ای آنها را بسازید که قابل اعتماد و نیتیو به نظر برسند.
آلرت های متریال دیزاین از سبک کلی دکمه های فلت استفاده می کنند و با استفاده از راهنمای متریال دیزاین می توانید از ابعاد آنها اطلاع حاصل کنید. عملیات در قسمت پایین سمت راست آلرت ظاهر می شوند، در حالی که دکمه ها تنها از متن تشکیل شده، از حروف بزرگ استفاده می کنند و حامل رنگ اصلی اپلیکیشن می باشند. در آی او اس، ساختار از بلوک ها اقتباس شده، متون وسط چین بوده و رنگ اصلی را در خود جای می دهند.
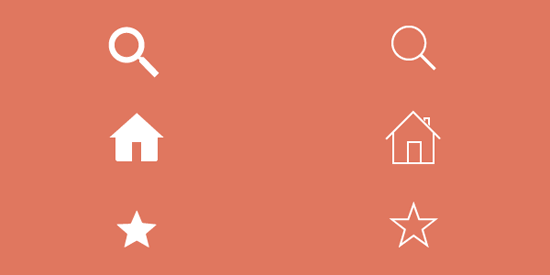
 12.آیکون ها
طراحی آیکون، تخصص خاصی را می طلبد. چه از آیکون های رایگان استفاده کنید و چه خود به طراحی آیکون بپردازید، سبک خاصی برای هر پلت فرم وجود دارد که باید آن را رعایت نمایید. در آی او اس استفاده از آیکون های خطی با قلم باریک مرسوم است. در گذشته آیکون های سه بعدی در اندروید رایج بودند، اما هم اکنون تنها از آیکون ها دو بعدی استفاده می شود. در اینجا مثالی برای مقایسه تفاوت آیکون ها در اختیار قرار داده ایم، علاوه بر این می توانید از راهنمای اندروید و آی او اس نیز برای این کار بهره بگیرید.
12.آیکون ها
طراحی آیکون، تخصص خاصی را می طلبد. چه از آیکون های رایگان استفاده کنید و چه خود به طراحی آیکون بپردازید، سبک خاصی برای هر پلت فرم وجود دارد که باید آن را رعایت نمایید. در آی او اس استفاده از آیکون های خطی با قلم باریک مرسوم است. در گذشته آیکون های سه بعدی در اندروید رایج بودند، اما هم اکنون تنها از آیکون ها دو بعدی استفاده می شود. در اینجا مثالی برای مقایسه تفاوت آیکون ها در اختیار قرار داده ایم، علاوه بر این می توانید از راهنمای اندروید و آی او اس نیز برای این کار بهره بگیرید.
 13. اسنک بارها، toast ها و تصاویر لودینگ
بسیاری از جزئیات طراحی به برنامه نویسان واگذار می شود، برای نمونه می توان به آلرت ها و آیکون ها لودینگ اشاره کرد. ممکن است به عناصر نامعمولی که هیچگونه مطابقتی با سایر آیتم های اپلیکیشن ندارند برخورده باشید. برای این منظور راه حل های نیتیو وجود دارند اما باید از بابت هماهنگی آن با سبک کلی اپلیکیشن خود اطمینان حاصل نمایید. در این شرایط بهترین راهکار تبادل نظر با برنامه نویس و آگاهی از نظرات او می باشد.
14. کنترل های رابط کاربری معمول
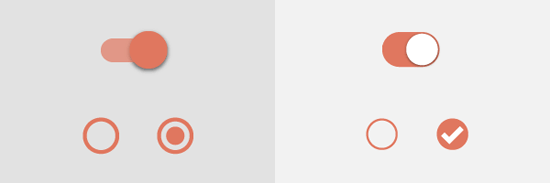
دکمه های رادیویی، چک باکس ها، فیلدها و سوئیچ ها اجزای کاربردی در اپلیکیشن هستند که باعث ایجاد احساس نیتیو بودن اپلیکیشن می شوند. این عناصر و ورودی ها نیز برای ایجاد اعتماد و آشنایی در کاربر بسیار مهم اند. تا جایی که ممکن است از اجزای نیتیو برای این منظور بهره بگیرید، چرا که افراد طرز استفاده از آنها را به خوبی می دانند و به اپلیکیشن شما بابت در اختیار قرار دادن داده های حساس و مربوط به خرید اطمینان پیدا می کنند.
در تصویر زیر معادلی برای سوئیچ ها و دکمه های رادیویی در اندروید(سمت چپ) و آی او اس(سمت راست) را مشاهده می کنید. از آنجایی که تفاوت ها بسیار جزئی اند، می توانید طراحی را برای یک پلت فرم انجام داده و سپس برای دیگری بسط دهید و یک ظاهر نیتیو خلق کنید. از کیت رابط کاربری برای این منظور بهره بگیرید و در طول فرآیند به تبادل نظر با برنامه نویس بپردازید.
13. اسنک بارها، toast ها و تصاویر لودینگ
بسیاری از جزئیات طراحی به برنامه نویسان واگذار می شود، برای نمونه می توان به آلرت ها و آیکون ها لودینگ اشاره کرد. ممکن است به عناصر نامعمولی که هیچگونه مطابقتی با سایر آیتم های اپلیکیشن ندارند برخورده باشید. برای این منظور راه حل های نیتیو وجود دارند اما باید از بابت هماهنگی آن با سبک کلی اپلیکیشن خود اطمینان حاصل نمایید. در این شرایط بهترین راهکار تبادل نظر با برنامه نویس و آگاهی از نظرات او می باشد.
14. کنترل های رابط کاربری معمول
دکمه های رادیویی، چک باکس ها، فیلدها و سوئیچ ها اجزای کاربردی در اپلیکیشن هستند که باعث ایجاد احساس نیتیو بودن اپلیکیشن می شوند. این عناصر و ورودی ها نیز برای ایجاد اعتماد و آشنایی در کاربر بسیار مهم اند. تا جایی که ممکن است از اجزای نیتیو برای این منظور بهره بگیرید، چرا که افراد طرز استفاده از آنها را به خوبی می دانند و به اپلیکیشن شما بابت در اختیار قرار دادن داده های حساس و مربوط به خرید اطمینان پیدا می کنند.
در تصویر زیر معادلی برای سوئیچ ها و دکمه های رادیویی در اندروید(سمت چپ) و آی او اس(سمت راست) را مشاهده می کنید. از آنجایی که تفاوت ها بسیار جزئی اند، می توانید طراحی را برای یک پلت فرم انجام داده و سپس برای دیگری بسط دهید و یک ظاهر نیتیو خلق کنید. از کیت رابط کاربری برای این منظور بهره بگیرید و در طول فرآیند به تبادل نظر با برنامه نویس بپردازید.
 جمع بندی
استفاده از یک طراحی کلی برای دو پلت فرم و ساخت اپلیکیشن های اندروید و آی او اس بر مبنای آن غیر ممکن نیست. تنها باید ترفندهایی را که به آنها اشاره شد مد نظر قرار داده و در طول فرآیند به تبادل نظر با برنامه نویسان بپردازید، چرا که آنها باید طرح شما را پیاده سازی کنند.
منابع
این مقاله تا حدودی به شما در تشخیص وجه تمایز و تشابه طراحی برای پلت فرم های اندریود و آی او اس یاری رساند، اما شما به چندین ابزار و قالب برای اجرای طرح خود نیازمندید. در این بین منابع متعددی در اختیار شما قرار دارند که می توانید با بهره گیری از آنها کار را آغاز کنید:
راهنماها
در این مطلب یک دید کلی بر مبنای مهمترین عناصر دخیل در طراحی به شما داده شد و به بیان تفاوت های پلت فرم ها پرداختیم، اما اگر مایل به درک کامل جزئیات هستید، این راهنماها به کار شما می آیند.
جمع بندی
استفاده از یک طراحی کلی برای دو پلت فرم و ساخت اپلیکیشن های اندروید و آی او اس بر مبنای آن غیر ممکن نیست. تنها باید ترفندهایی را که به آنها اشاره شد مد نظر قرار داده و در طول فرآیند به تبادل نظر با برنامه نویسان بپردازید، چرا که آنها باید طرح شما را پیاده سازی کنند.
منابع
این مقاله تا حدودی به شما در تشخیص وجه تمایز و تشابه طراحی برای پلت فرم های اندریود و آی او اس یاری رساند، اما شما به چندین ابزار و قالب برای اجرای طرح خود نیازمندید. در این بین منابع متعددی در اختیار شما قرار دارند که می توانید با بهره گیری از آنها کار را آغاز کنید:
راهنماها
در این مطلب یک دید کلی بر مبنای مهمترین عناصر دخیل در طراحی به شما داده شد و به بیان تفاوت های پلت فرم ها پرداختیم، اما اگر مایل به درک کامل جزئیات هستید، این راهنماها به کار شما می آیند.
iOS Human interface guidelines
Android material design guidelines کیت ها رابط کاربری این کیت ها در راستای خلق کنترل های ابتدایی و تطبیق اندازه ها به کمک شما می آیند. تنها باید بخش های مورد نظر را برگزیده و در بین خروجی های اندروید و آیفون آنها را جابجا نمایید.
An excellent PSD template for iOS from Teehan + Lax
Android Material Design PSD Template آیکون ها طراحی آیکون به تنهایی یک شغل محسوب می شود و طراحی آنها نباید موجب محدودیت زمانی در طراحی شما گردد، لذا با بهره گیری از این منابع می توانید به کار خود سرعت بخشید.
Line icons which are great for iOS design
Flat icons that work well with material design ماک آپ ها داشتن ماک آپ گوشی برای نمایش اپلیکیشن بسیار کاربردی است. در اینجا منابعی در اختیار شما قرار گرفته است، اما در اندروید باید محتاطانه عمل کنید. گوشی های نکسوز گزینه خوبی برای این کار هستند، چرا که سازنده آنها شرکت گوگل می باشد. Official iPhone device downloads
Flat apple devices with multiple perspectives


 اپریویو
اپریویو







