
طراحی UX دکمه ها: بهترین روش ها، انواع و حالت ها - بخش اول
دکمه های یکی از عناصر مقدماتی و کاربردی از طراحی تعاملی محسوب می شوند و به این سبب که دکمه ها عنصر حیاتی در راستای ساخت یک جریان محاوره ای روان در وب و اپلیکیشن ها هستند، پرداختن به بهترین روش های پیاده سازی دکمه ها حایز اهمیت است. در این مقاله انواع دکمه ها را شرح می دهیم و به اطلاعات مهمی که برای ساخت دکمه های کاربردی و مناسب جهت ارتقای تجربه کاربری نیاز است، خواهیم پرداخت.
بهترین روش های ساخت دکمه
دکمه ها را به گونه ای بسازیذ که مانند دکمه شوند
درباره ارتباط طراحی و کارایی بیندیشید، کاربران چگونه متوجه می شوند که یک عنصر دکمه است؟ از شکل و رنگ مناسب استفاده نمایید تا عنصر موردنظر شما شبیه دکمه شود.
نکته ای که در این میان بسیار اهمیت دارد توجه به اندازه بخش لمسی و فاصله گذاری ها در حین طراحی است. اندازه دکمه نیز نقش کلیدی در کمک به کاربران جهت تشخیص دکمه دارد. پلتفرم های مختلف ارائه دهنده قوانینی برای بخش های قابل لمس هستند. مبنی بر یافته های ام آی تی اندازه متوسط برای پدهای انگشت چیزی بین 10 تا 14 میلیمتر و برای نوک انگشتان حدود 8 الی 10 میلیمتر است، از این رو حداقل اندازه برای یک بخش قابل لمس مناسب چیزی حدود 10*10 میلیمتر می باشد.

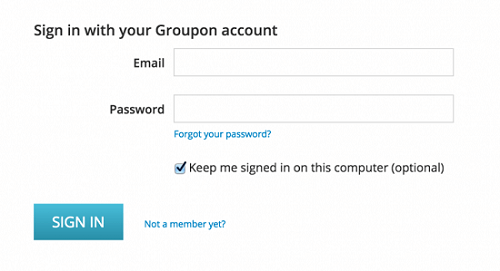
مکان و ترتیب
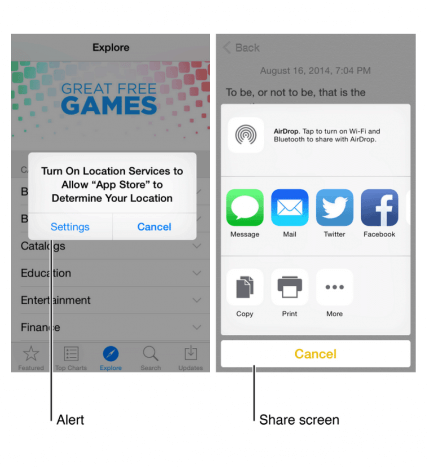
دکمه ها را در جایی قرار دهید که کاربران به سادگی قادر به پیدا کردن آن باشند، دکمه باید در مکانی قرار گیرد که کاربر انتظار مشاهده آن را دارد. برای مثال قوانین رابط کاربری آی او اس مکان های شناخته شده برای دکمه ها را نمایش داده است.

به ترتیب و موقعیت دکمه ها توجه کنید، ترتیبی که دکمه ها قرار می گیرند اهمیت بسیار زیادی دارد، مخصوصا اگر ارتباطی بین دکمه ها برقرار باشد (مانند قبلی و بعدی). از این بابت که طراحی بر روی فعالیت های اولیه و بااهمیت تاکید کرده اطمینان حاصل کنید.
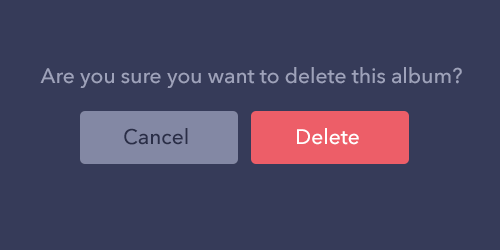
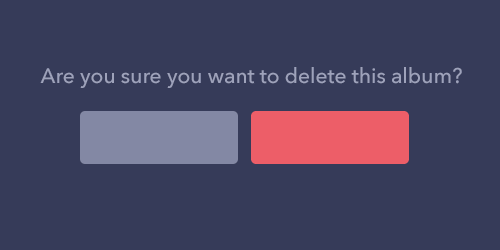
در مثال زیر از رنگ قرمز برای دکمه استفاده شده، در اینجا عملیان اولیه نه تنها با رنگ و اختلاف با پس زمینه خود متمایز شده، بلکه در مکان درستی از دیالوگ قرار گرفته است.

برچسب ها
دکمه ها با عملیاتی که به انجام می رسانند برچسب گذاری می شوند، از این رو باید مشخص کنید که بعد از کلیک بر روی دکمه چه اتفاقی می افتد. همان مثال بالا را بدون یک برچسب متنی مناسب در نظر بگیرید، تفاوت مشهود است؟

کال تو اکشن
دکمه های مهم را به گونه ای طراحی کنید که اهمیت آنها به چشم بیاید.

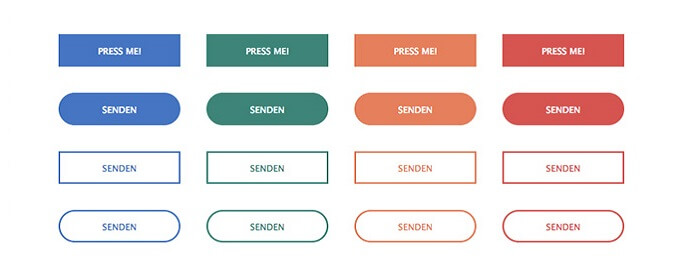
اشکال دکمه ها
معمولا دکمه ها را به صورت مستطیلی و یا مستطیل با گوشه های گرد درست می کنند و این طراحی به سبک سایت یا اپلیکیشن وابسته است. مبنی بر برخی تحقیقات گوشه های گرد حس پردازش اطلاعات را تداعی می کنند و موجب متمرکز شدن چشم در مرکز عنصر می شوند.

می توانید خلاقیت بیشتری به خرج دهید و از اشکال دیگری مانند دایره ها، مثلث ها و حتی اشکال کاستوم برای دکمه استفاده کنید، البته استفاده از دکمه های کاستوم ریسک هایی را به دنبال خواهد داشت.
حفظ انسجام در عناصر طراحی مهم است و کاربر باید قادر به شناسایی و تشخیص عناصر رابط کاربری اپلیکیشن به عنوان دکمه باشد.
در مقاله بعدی به انواع دکمه ها و کاربرد هریک پرداخته خواهد شد، با ما همراه باشید.


 اپریویو
اپریویو







