
طراحی UX دکمه ها: بهترین روش ها، انواع و حالت ها - بخش دوم
در مقاله قبلی شما را با کلیاتی راجع به طراحی دکمه ها در رابط کاربری آشنا کردیم، در این مقاله قصد داریم به انواع دکمه ها و کاربرد هریک بپردازیم، با ما همراه باشید.
انواع دکمه ها و عملکرد هریک از آنها
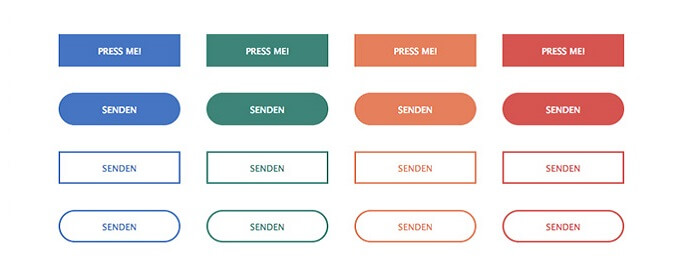
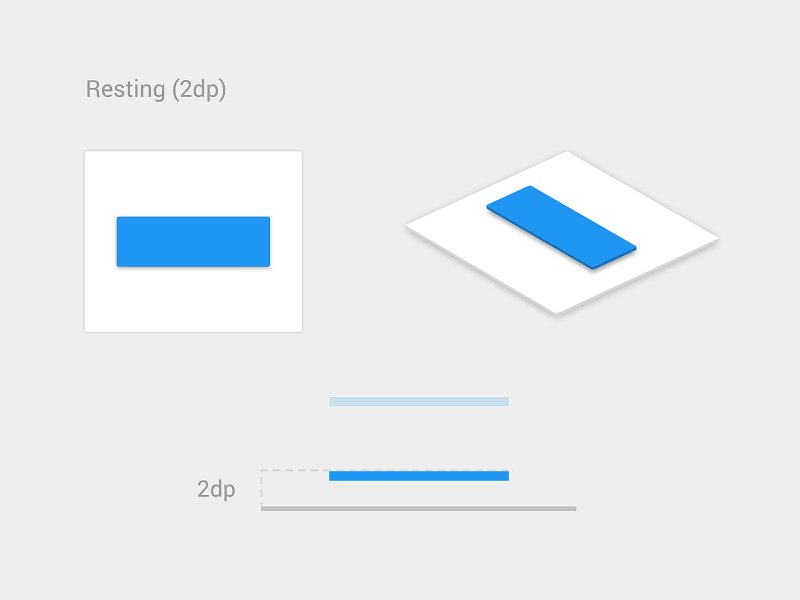
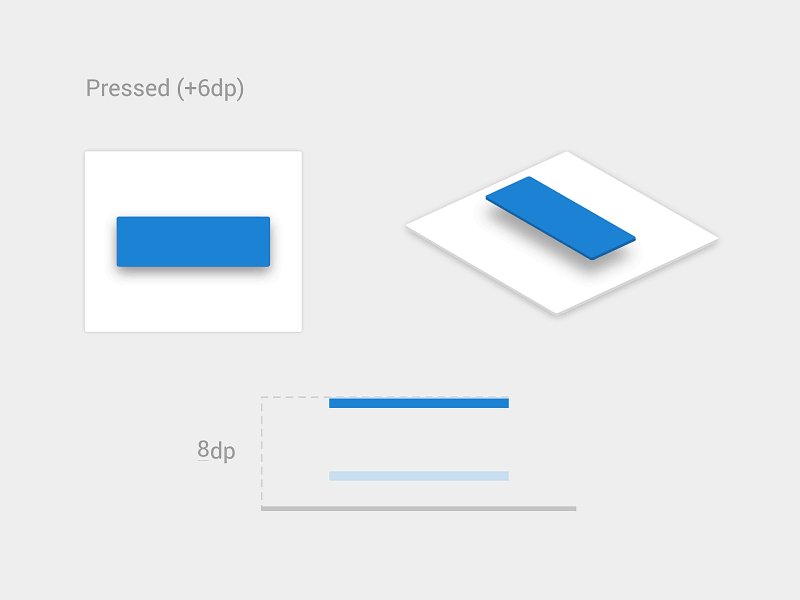
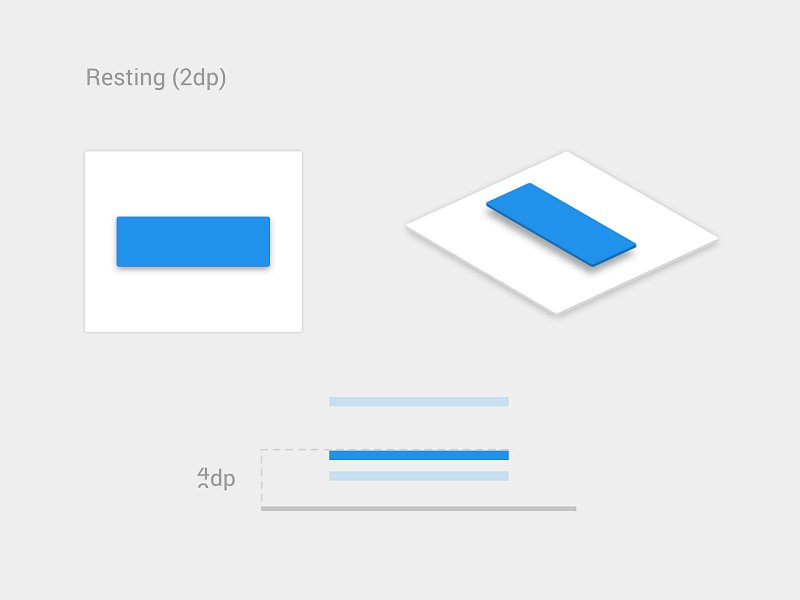
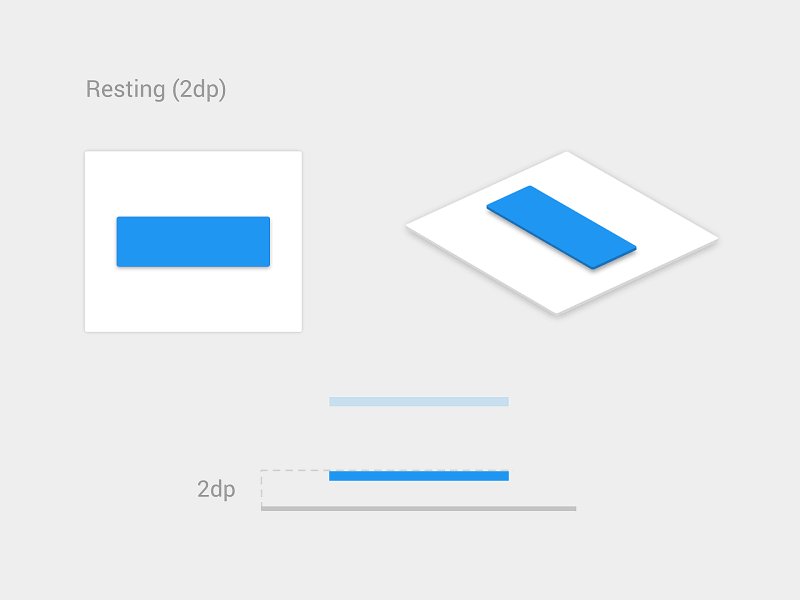
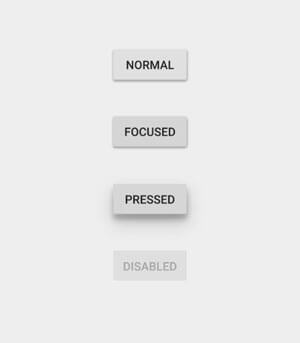
1. دکمه های برجسته
این دکمه های معمولا به صورت مستطیل بوده و سایه روشن ها امکان کلیک بر روی آنها را نشان می دهد، این دکمه ها به لی اوت های فلت بعد می دهند و بر روی عملکردها در فضاهای شلوغ و گسترده تاکید دارد.

کاربرد
از این دکمه ها می توان در داخل لی اوت هایی استفاده کرد که محتوای مختلفی دارند، زیرا این دکمه ها عملیات را به صورت برجسته تر نشان می دهند و تشخیص آن را راحت تر می سازند.
عملکرد
این دکمه ها با ضربه زدن رنگ گرفته و بالا می آیند.

مثال
این دکمه ها نسبت به دکمه های فلت بیشتر به چشم می آیند.

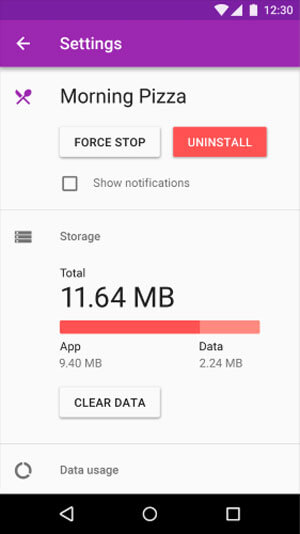
2. دکمه فلت
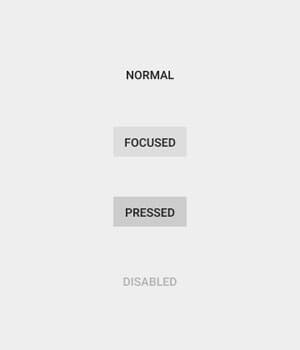
دکمه های فلت با ضربه زدن برجسته نمی شوند، اما رنگ آنها تغییر پیدا می کند، بزرگ ترین مزیت دکمه های فلت به حداقل رساندن انحراف از محتوای مربوطه است.

کاربرد
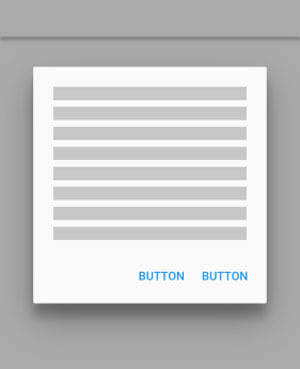
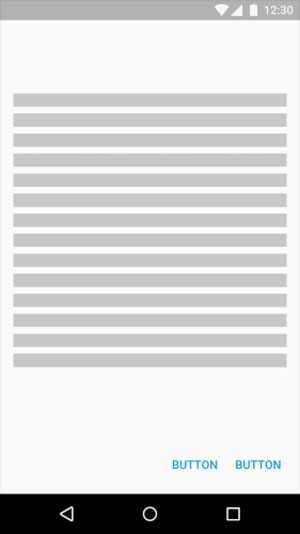
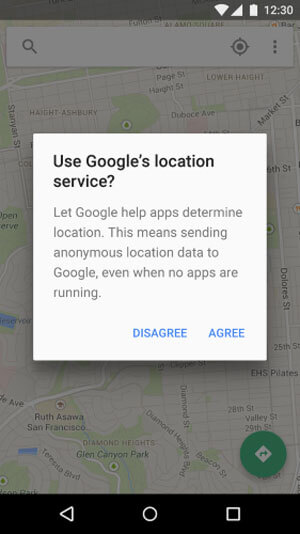
در دیالوگ ها می توان از این دکمه ها با منظور منسجم کردن دکمه با سایر محتوا استفاده کرد.

در نوار ابزارها:

با استفاده از فاصله گذاری مناسب کاربر به راحتی می تواند آنها را پیدا کند.
عملکرد

مثال
استفاده از دکمه فلت در دیالوگ اپلیکیشن اندروید.

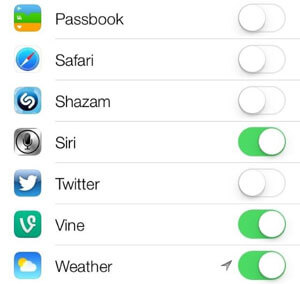
3. دکمه تاگل
دکمه تاگل کاربر را قادر به تغییر تنظیمات و انتخاب یکی از دو یا چند حالت می کند.

کاربرد
از دکمه های تاگل در بخش تنظیمات و برای فعال/غیرفعال کردن گزینه ها استفاده می شود.
از دکمه های تاگل می توان برای گزینه های مرتبط به گروه نیز استفاده کرد، اما در این حالت باید لی اوت را طوری طراحی کنید که نشان دهد این دکمه تاگل بخشی از یک گروه است، دکمه های تاگل نیازمند:
- داشتن حداقل سه دکمه تاگل در یک گروه هستند.
- دکمه ها باید یک برچسب متنی، آیکون یا هر دو را داشته باشند.

آیکون ها برای آن دسته از دکمه های تاگل مناسب هستند که انتخاب یا عدم انتخاب یک گزینه منفرد را امکان پذیر می سازند، برای نمونه می توان به افزودن و حذف یک ستاره به آیتم اشاره کرد. این دکمه ها را می توان در نوارهای اپلیکیشن ها، نوار ابزارها، دکمه های اکشن یا تاگل ها مورد استفاده قرار داد.

- انتخاب آیکون مناسب برای دکمه بسیار مهم است.
مثال
اپل در سیستم عامل آی او اس خود از دکمه های تاگل برای بخش تنظیمات استفاده کرده است.

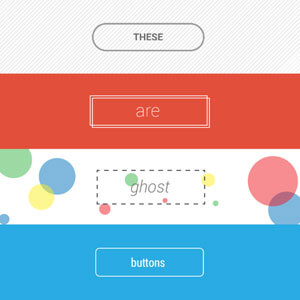
4. دکمه نامرئی
دکمه های نامرئی دکمه های خالی و شفافی هستند که دارای یک شکل مانند مستطیل می باشند، این دکمه ها معمولا در یک بوردر بسیار باریک قرار می گیرند، در حالی که بخش داخلی دربرگیرنده متن می باشد.

کاربرد
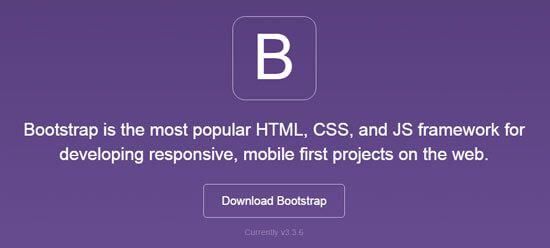
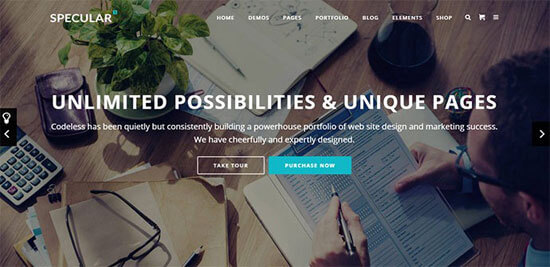
استفاده از این دکمه ها به عنوان کال تو اکشن ایده چندان خوبی نیست. در زیر دکمه های Bootstrap و Download Bootstrap را مشاهده می کنید که ممکن است کاربر را سردرگم کند، چرا که مانند لوگو طراحی شده است.

استفاده از این دکمه به عنوان محتوای دوم یا سوم روش خوبی است، به طور ایده آل تمایل دارید که کاربر دکمه کال تو اکشن را مشاهده کرده و سپس به سایر بخش ها و دکمه های ثانویه مراجعه کند.
عملیات مثبت کانتراست بالاتری دارند و کاربر یک عمل مشخص و واضح را مشاهده می کند.

عملکرد

مثال
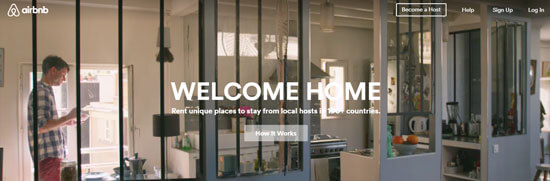
وب سایت AirBnB دارای دکمه های نامرئی برای عملیات “Become a Host” می باشد.

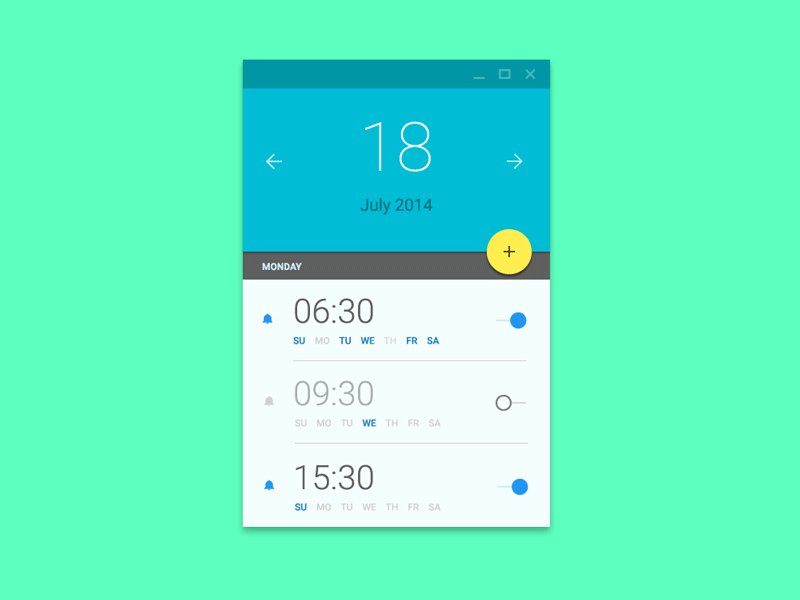
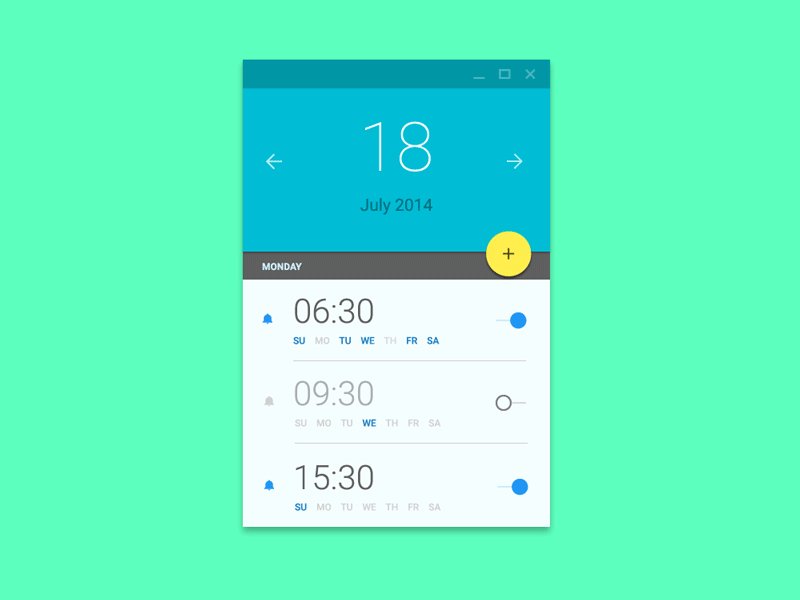
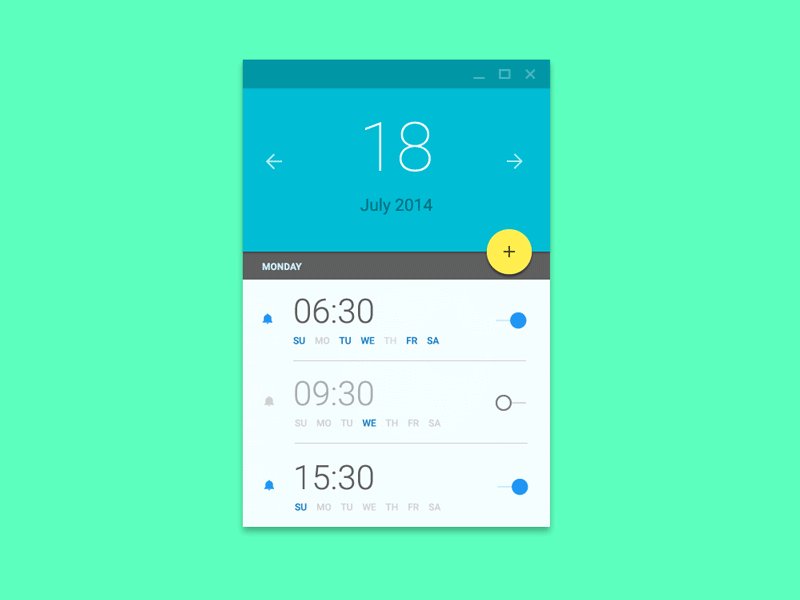
5. دکمه اکشن شناور
دکمه اکشن شناور بخشی از متریال دیزاین گوگل محسوب می شود و یک دکمه متریال دایره ای است که برجسته می شود و یک واکنش را با فشار بر روی آن به نمایش می گذارد.
کاربرد
دکمه های اکشن شناور برای عملیات promoted استفاده می شوند.
عملکرد
این دکمه ها با یک آیکون دایره ای در قسمت بالای رابط کاربری متمایز می شوند.



 اپریویو
اپریویو







