
قوانینی که هر توسعه دهنده اندروید باید آنها را بداند- بخش دوم
در مطلب قبلی به قوانینی از توسعه و ساخت اپلیکیشن های اندروید پرداختیم، در ادامه قصد داریم سایر ترفندهایی را که کار با اپلیکیشن اندروید را برای کاربران دلپذیر می سازند ارائه دهیم، با ما همراه باشید.
تمامی گوشی ها را در فرآیند توسعه اپلیکیشن در نظر بگیرید
میلیون ها نوع گوشی اندروید در بازار وجود دارد و این گوشی ها از نظر اندازه صفحه نمایش، رزولوشن، حافظه و فضای ذخیره سازی با یکدیگر متفاوتند. چنانچه در ساخت اپلیکیشن تنها یک نوع گوشی را مد نظر قرار دهید، به احتمال زیاد اپلیکیشن شما در سایر گوشی ها ظاهر چندان خوبی نخواهد داشت، از این رو می توان از ترفندهای زیر به منظور رفع مشکلات مربوط به اندازه های گوناگون صفحات نمایش بهره جست.
حفظ Density-Independance
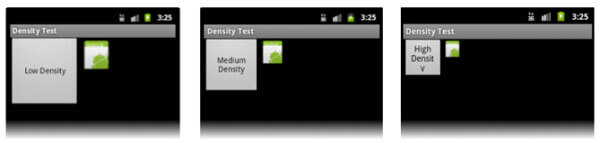
زمانی اپلیکیشن شما density-independent خواهد شد که اندازه فیزیکی اجزای رابط کاربری را هنگام نمایش در صفحاتی با چگالی های مختلف حفظ کند، داشتن این ویژگی برای اپلیکیشن مهم تلقی می شود، زیرا بدون این قابلیت یک جز رابط کاربری مانند دکمه در صفحات نمایش با چگالی کم بزرگ نمایش داده شده و در صفحاتی که چگالی بالاتری دارند کوچک نمایش داده می شود. چنین تغییرات مرتبط با چگالی صفحه ممکن است منجر به مشکلاتی در لی اوت و در نهایت کاربرد اپلیکیشن شما گردد. برای نمونه اپلیکیشنی را در نظر بگیرید که فاقد ویژگی density-independent است:
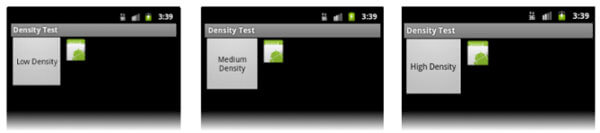
نگاهی هم به اپلیکیشنی می اندازیم که ارائه دهنده ویژگی density-independent می باشد:
تفاوت ها بسیار مشهودند، سیستم اندروید به شما کمک می کند تا به دو طریق زیر به این قابلیت دست پیدا کنید:
- سیستم اندازه واحدها را برای چگالی کنونی صفحه افزایش می دهد.
- سیستم اندازه منابع ترسیمی را در صورت لزوم با در نظر گرفتن چگالی صفحه به اندازه مناسب تغییر می دهد.
همانطور که در شکل 2 مشاهده می کنید، text view و بیت مپ drawable دارای ابعادی هستند که با واحد پیکسل تعیین شده، بنابراین ویوها از نظر فیزیکی در صفحاتی با چگالی کم، بزرگ تر و در صفحاتی با چگالی بالا کوچک تر نمایش داده می شوند. ممکن است اندازه صفحات نمایش در دو حالت یکسان باشد، اما صفحه که چگالی آن بیشتر است تعداد پیکسل های بیشتری را در یک اینچ جای می دهد. در شکل 3 ابعاد لی اوت بر حسب پیکسل های density-independent مشخص شده و حد متوسط برای پیکسل density-independent یک صفحه نمایش با چگالی متوسط می باشد، از این رو گوشی که از چنین چگالی برخوردار است مشابه شکل 2 به نظر خواهد آمد و اما برای صفحاتی با چگالی کمتر و بیشتر، سیستم مقادیر پیکسل density-independent را تغییر داده و آن را متناسب با اندازه صفحه نمایش می گرداند.
در اغلب شرایط، چنانچه برای تمامی ابعاد لی اوت از مقادیر dp استفاده کنید یا wrap_content را به کار ببرید، می توانید از بابت density independence اطمینان حاصل نمایید. سیستم بیت مپ های drawable را تغییر اندازه داده و از این طریق اندازه مناسب را نمایش دهد، که این اندازه نیز بر اساس فاکتور تغییر اندازه برای چگالی کنونی صفحه می باشد.
گاهی اوقات تغییر اندازه بیت مپ منجر به بیت مپ های تار و پیکسل شده می شود که در اسکرین شات های بالا به نمایش گذاشته شده، جهت پیشگیری از این وضعیت لازم است منابع بیت مپ جایگزین را برای چگالی های مختلف در اختیار قرار دهید، برای مثال بیت مپ هایی با رزولوشن بالا را برای صفحاتی با چگالی بالا استفاده کنید، بدین ترتیب سیستم به جای تغییر اندازه بیت مپ هایی که برای صفحاتی با چگالی متوسط طراحی شده اند، از این بیت مپ ها استفاده خواهد کرد.
پشتیبانی از صفحات نمایش گوناگون
چندین راه برای انجام این کار وجود دارد:
در اختیار قرار دادن لی اوت ها مختلف برای اندازه های مختلف صفحات نمایش
به طور پیش فرض، اندروید اندازه لی اوت اپلیکیشن را جهت نمایش در صفحه گوشی کنونی تغییر می دهد و در اکثر شرایط این کار به درستی انجام می شود، اما گاهی اوقات نیز ممکن است رابط کاربری شما چندان خوب به نظر نرسد و به اصلاحاتی برای اندازه های مختلف صفحه نیاز داشته باشد. مثلا می توان از فضای اضافه صفحه بهره جست و یا شاید لازم باشد در صفحات کوچک تر اندازه ها را سازگارتر کنید، بدین ترتیب همه چیز در صفحه جا می شود.
از small ،normal ،large و xlarge می توان برای مشخص کردن منابع مخصوص برای هریک از اندازه ها در پیکربندی استفاده کرد. برای مثال لی اوت ها برای صفحات بسیار بزرگ در قسمت /layout-xlarge قرار می گیرند.
از نسخه 3.2 اندروید و لول 13 API به بعد این گروه اندازه ها منسوخ شدند و باید به جای آنها از sw<N>dp به منظور تعیین کوچک ترین عرض در دسترس که موردنیاز منابع لی اوت شماست، استفاده کنید. برای مثال اگر تبلت multi-pane شما به حداقل 600dp برای عرض نیازمند است باید این مقدار را در /inlayout-sw600dp قرار دهید.
در اختیار قرار دادن بیت مپ های drawable متفاوت برای صفحات نمایش با چگالی های مختلف
به طور پیش فرض اندروید بیت مپ های drawable مانند فایل های png ،jpg و gif و drawableهای Nine-Patch را تغییر اندازه می دهد، بنابراین این بیت مپ ها در هر گوشی با اندازه مناسب و درست رندر می شوند. برای مثال چنانچه اپلیکیشن شما بیت مپ های drawable را تنها برای صفحات با چگالی متوسط در اختیار قرار دهد، سیستم آنها را برای صفحات با چگالی بالاتر بزرگ می کند و برای صفحات با چگالی کمتر اندازه را کاهش می دهد که ممکن است ظاهر بیت مپ ها در نتیجه این کار تغییر پیدا کنند، بنابراین برای اینکه بیت مپ ها به بهترین شکل ممکن نمایش داده شوند، باید نسخه جایگزین برای رزولوشن های مختلف را برای صفحات نمایش با چگالی های مختلف در اختیار قرار دهید.
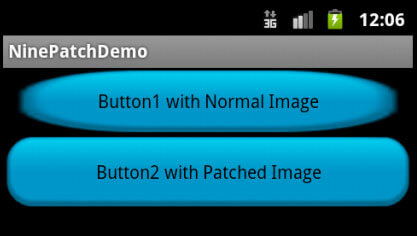
استفاده از nine-patch drawable
به طور عمده از nine-patch drawable برای تغییر اندازه استفاده می شود. این drawableها می توانند به شکل روان و نرم تغییر اندازه دهند، بدون اینکه شکل طبیعی پیکسل ها تغییر پیدا کند. این drawable به طور خودکار برای جای دادن محتوای ویو و اندازه صفحه نمایش تغییر اندازه پیدا می کند.
جمع بندی
پیروی از این قوانین ممکن است کمی زمان بر باشد، اما به یقین ارزش صرف زمان را دارد، چنانچه کارآیی اپلیکیشن بهتر باشد، کاربر برای مدت زمان طولانی تری به اپلیکیشن شما پایبند خواهد ماند.


 اپریویو
اپریویو







