
پیاده سازی معماری MVVM در اندروید – بخش اول
الگوهای معماری در اندروید متفاوت بوده و هریک دارای مزایا و معایب مختص به خود می باشند، در این مقاله قصد داریم به الگوی معماری MVVM بپردازیم، با ما همراه باشید.
MVVM چیست؟
Model-View-View-Model یا همان MVVM یک الگوی معماری است که توسط John Gossman به عنوان جایگزینی برای الگوهای MVC و MVP معرفی شد که در صورت استفاده از تکنولوژی Data Binding می توانید آن را بکار ببرید. مفهوم این الگو در حقیقت جداسازی منطق نمایش داده از منطق عملیاتی آن است که از طریق جابجایی آن به یک کلاس خاص برای ایجاد تمایز مشخص صورت می پذیرد.
اما سه بخش این الگو چه معنایی دارند؟
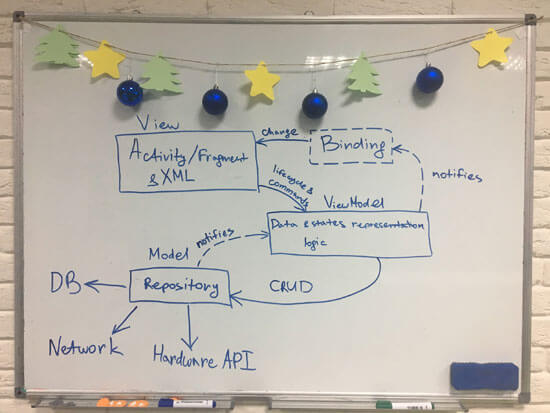
Model منطق مرتبط با داده های اپلیکیشن است که شامل POJO، کلاس های پردازشی API، پایگاه داده و غیره می باشد.
View لی اوت صفحه است که ویجت ها را در خود جای داده و برای نمایش اطلاعات مورد استفاده قرار می گیرد.
ViewModel یک آبجکت است که عملکرد منطق View را بسته به نتیجه عملیات Model شرح می دهد و می توان آن را یک مدل رفتاری از View محسوب کرد. این بخش می تواند شامل مواردی مانند نمایش بارگذاری، خطا، صفحات خالی و غیره باشد. این بخش به شرح اقدامی که توسط کاربر از طریق ورودی متنی، فشار دکمه، کشیدن انگشت یا غیره صورت پذیرفته می پردازد.
نتیجه بکارگیری این مدل چیست؟
انعطاف در فرآیند توسعه. این رویکرد کار تیمی را تسهیل می بخشد، به طوری که یک عضو از تیم با لی اوت و استایل های صفحه کار می کند، در حالی که عضو دیگر در آن واحد به توصیف منطق اکتساب داده و پردازش آن مشغول است:
تست. این ساختار نوشتن تست و فرآیند ساخت آبجکت های ساختگی را تسهیل می بخشد و در اغلب شرایط نیاز به تست رابط کاربری خودکار را از بین می برد، زیرا می توانید ViewModel را با تست های واحد پیاده سازی کنید:
جداسازی منطق. به سبب تمایزات بیشتر، کد انعطاف پذیرتر، پشتیبانی آن راحت تر شده و خوانایی کد نیز بهبود می یابد و هر ماژول تنها مسئول یک تابع خاص می باشد.
اما این الگو اشکالاتی هم دارد:
- نمی توان از این رویکرد برای پروژه های کوچک استفاده کرد.
- درصورتی که منطق data binding خیلی پیچیده باشد، دیباگ کردن اپلیکیشن نیز دشوار می گردد.
این الگو نیازمند کمی تغییر در اندروید بوده و لازم است کامپوننت ها و ادراک معمول آنها را مورد بازبینی قرار دهید.
برای مثال اکتیویتی را در نظر بگیرید، هر اکتیویتی یک فایل لی اوت XML همراه با کلاس های جاوای مربوطه دارد که عملیات در آنجا شرح داده شده اند. شاید تصور کنید که فایل XML همان View و کلاس جاوا ViewModel می باشد، اما کاملا اینطور نیست و در حقیقت کلاس هم جز View می باشد و ویوی کاستوم دارای یک کلاس xml و handler می باشد، اما این دو واحد در نظر گرفته می شوند. با این اوصاف می توان نتیجه گیری کرد که در این معماری View == Activity (یعنی XML همراه با کلاس جاوا) می باشد.
اما ViewModel کدام است و چه جایی قرار می گیرد؟ این بخش یک آبجکت کاملا مجزا بوده و همان چیزی است که با استفاده از ()binding.setViewModel برای فایل xml ارسال کردیم. این بخش فیلدها و متدهایی دارد که برای پیوند دادن مدل ها یا ویو مورد استفاده قرار می گیرد.
Model با تعریف قبلی که از آن داشتیم فرقی ندارد، اما نکته ای که در این بین اهمیت دارد این است که نباید در ModelView یک رفرنس مستقیم به پایگاه داده یا API بدهید، بلکه باید برای هر VM یک Repository درست کنید، با این کار کد مرتب تر و مختصرتر می شود.
در این روش اکتیویتی تنها شامل منطقی است که مستقیما به View مربوط بوده، اما برای انجام عملیات نیست. این موارد شامل نصب یک add-on Toolbar یا TabLayout و ViewPager می باشد. توجه داشته باشید که تنها View به طور مستقیم قادر به دسترسی به ویجت ها با استفاده از id می باشد (()binding.myView.doSomething)، زیرا لزومی ندارد VM چیزی درباره View بداند و ارتباطات بین آنها تنها از طریق Binding صورت می پذیرد. دیتا لود و منطق نمایش در ViewModel بوده و الگوریتم برای دریافت اطلاعات توصیف شده نیز در Model می باشد.

حال که با کلیات این الگو آشنا شدیم، در مقاله بعدی به پیاده سازی آن و چندین مثال کاربری در این زمینه پرداخته خواهد شد، با ما همراه باشید.


 اپریویو
اپریویو








به این نظر پاسخ دهید