
چه استراتژی هایی در طراحی تجربه کاربری اپلیکیشن موبایل به کار می آیند؟
موفقیت اپلیکیشن شما در گروی ترکیبی از عوامل گوناگون می باشد، اما تجربه کاربری کلی در این میان در صدر قرار دارد. اپلیکیشن های موبایلی که ارائه دهنده یک تجربه کاربری بسیار خوب هستند، در جایگاه های برتر قرار می گیرند و دیده می شوند.
امروزه تعداد بیشماری از عناصر در دسترس توسعه دهندگان اند که در صورت بکارگیری با ترکیبی درست و مناسب تجربه کاربری خارق العاده ای را برای اپلیکیشن شما خلق می کنند. در طراحی تجربه کاربری موبایل باید بهترین شیوه های رایج در آن صنعت خاص را مورد استفاده قرار داد. به کار بردن مواردی که کاربران با آنها آشنایی دارند شما را قادر به ترکیب تاثیرگذارترین رویکردها جهت هدایت کاربر می گرداند.
بدون داشتن درک واضح و روشنی از جنبه روان شناختی روشی که برگزیده اید، قادر به پیاده سازی و عملی ساختن بهترین تجربه کاربری نخواهید بود و در نهایت چیزی خسته کننده نتیجه خواهد شد. در زیر چندین استراتژی مختلف فهرست شده که در دستیابی به یک تجربه کاربری معقول به کمک شما می آید. پیروی از این استراتژی ها در تمامی جوانب طراحی تجربه کاربری موبایل، شما را از اشتباهات متداول دور می گرداند.
طراحی رابط کاربری
رابط کاربری یک عامل تاثیرگذار در تجربه کاربری و کیفیت آن قلمداد می شود، رابط کاربری عناصر مختلفی را در بر می گیرد، از اندازه های گوناگون برای صفحات نمایش گرفته تا کیبورد مجازی که در صورت نیاز ظاهر می شود.
دو سیستم عامل محبوب در سرتاسر دنیا، یعنی آی او اس و اندروید به طور مستمر در حال ارائه آپدیت های جدید و تغییر طراحی رابط کاربری خود هستند و این تغییرات کاربران مربوطه و نحوه استفاده از اپلیکیشن ها را به شدت تحت تاثیر قرار می دهد. آن دسته از توسعه دهندگانی که این تغییرات را در طراحی خود مد نظر قرار می دهند از مزایای امکانات جدید بهره مند می گردند. بدین ترتیب آنها می توانند در محیط به شدت رقابتی موبایل حرفی برای گفتن داشته باشند و اپلیکیشن های فوق العاده ای را خلق نمایند.
گزینش رنگ: دیدگاه روان شناختی
از دیدگاه روان شناختی استفاده از رنگ تاثیر عمیقی بر روی برخی از عوامل مهم در اپلیکیشن موبایل می گذارد، برای نمونه می توان به عواملی مانند نرخ مبادلات و یا استفاده از رنگ های خاص برای ایجاد تمایل به انجام کاری اشاره کرد.
رنگ در دنیای واقعی نیز عنصر بسیار قدرتمندی است و احساسات خاصی را در افراد القا می کند و برخی رنگ ها رفتار کاربر را تحت تاثیر قرار داده و موجب می شوند که افراد اقدامات خاصی را صورت دهند. همین شرایط برای جنبه روان شناختی بهینه سازی نرخ مبادلات نیز صادق است، برای نمونه رنگ های قرمز و سبز را در نظر بگیرید، این رنگ ها پر استفاده ترین گزینه برای دکمه های کال تو اکشن هستند.
در چین استفاده از رنگ های روشن برای هر اپلیکیشنی یک الزام قلمداد می شود. رنگ قرمز در اغلب وب سایت های چینی مورد استفاده قرار گرفته، چرا که این رنگ در چین شادی آور محسوب می شود و چیزی بهتر از یک مشتری شاد اهمیت ندارد.
طراحی مینیمال رابط کاربری
استفاده از طراحی مینیمال برای رابط کاربری روندی در حال رشد است. این دیدگاه اخیرا محبوبیت زیادی در بین طراحان یافته، چرا که از اپلیکیشن موبایل انتظار می رود تا عملکرد بسیار خوبی داشته باشد، از طرفی اهمیت عملکرد بیشتر از طراحی است و این موضوع برای فرآیندهای مختلف در یک اپلیکیشن موبایل صدق می کند، برای نمونه می توان به خریدهای درون برنامه ای و ثبت نام اشاره کرد که تجربه کاربری کلی اپلیکیشن موبایل را ارتقا می بخشند.
مفهوم کلیدی این رویکرد نمایش چیزی است که کاربر نیاز دارد بداند و از دیدگاه روان شناختی این روش راه منعطف تری برای معرفی اپلیکیشن به کاربر تلقی می شود. این رویکرد از حجم اطلاعاتی که کاربر باید به خاطر سپارد می کاهد و کاربر به راحتی همه چیز را به یاد خواهد آورد.
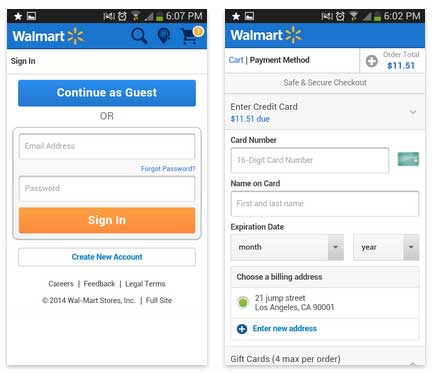
وال مارت ارائه دهنده یک فرآیند پرداخت مینیمال است و با مطرح کردن سوالات غیرضروری کاربر را خسته نمی کند. این اپلیکیشن تنها چیزی را به نمایش می گذارد که برای رفتن به مرحله بعدی لازم است و از هرگونه سردرگمی می کاهد.

اپلیکیشن وال مارت یک گزینه پرداخت به عنوان مهمان را نیز ارائه داده و بدین ترتیب نیازی به وارد شدن احساس نمی شود. در اپلیکیشن از چندین فضای سفید و دکمه های کال تو اکشن روشن و بزرگ نیز استفاده شده، این اپلیکیشن مبادلات بیشماری را به ثبت رسانده است.
همواره به یاد داشته باشید که تمایلات و خواسته های مشتریان شما در اولویت اول قرار دارند، از این رو مطرح ساختن پرسش های نامربوط، به تجربه کاربری لطمه وارد می سازد و از این رو باید خود را به جای مشتریان خود بگذارید.
طراحی مینیمال رابط کاربری در صفحات ثبت نام نیز قابل استفاده است، بدین ترتیب که باید اقدام به جمع آوری آن دسته از اطلاعات نمایید که واقعا ضروری بوده و در عملکرد اپلیکیشن تاثیرگذارند.

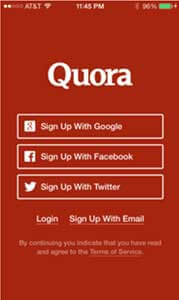
Quora در پیاده سازی این رویکرد موفق عمل کرده، به طوری که ترکیبی از گزینه های ثبت نام را به کاربران ارائه می دهد، گزینه ایمیل و یا استفاده از حساب کاربری شبکه اجتماعی کاربر.
تجربه آنبوردینگ موبایل
ارائه یک تجربه آنبوردینگ برتر، اساس جذب کاربران محسوب می شود. آنبوردینگ را به عنوان یک ورودی برای بزرگراه اپلیکیشن در نظر بگیرید که صفحات گوناگون مناظر در بین راه اند.
تجربه آنبوردینگ چیست؟ هدف آن چه می باشد؟ هدف آنبوردینگ نمایش ارزش اپلیکیشن به کاربر بوده و در این راه به کاربر نشان می دهد که سریع ترین و کارآمدترین روش برای انجام کار موردنظر کدام است. استراتژی های گوناگونی وجود دارند که در این مرحله تجربه کاربری موبایل را بهبود می بخشند.
یکی از این استراتژی ها Progressive onboarding است، این فرآیند آنبوردینگ تعاملی است و در حین کار با اپلیکیشن، دستورالعمل استفاده از آن را به کاربر ارائه می دهد. چنانچه اپلیکیشن شما دارای یک جریان کاری پیچیده، چندین بخش بندی، عملکردهای مخفی و تعاملات حرکتی باشد، به کار بردن این نوع آنبوردینگ بهترین گزینه ممکن خواهد بود.

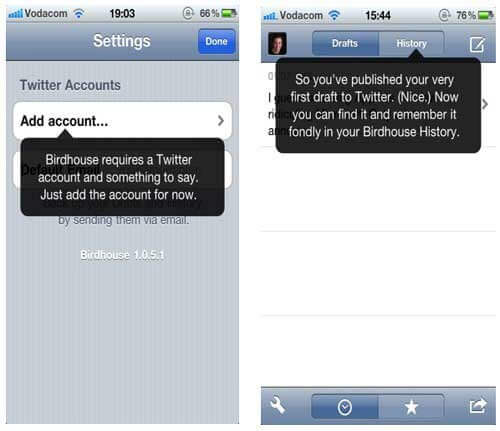
اپلیکیشن Birdhouse توییتر تجربه آنبوردینگ را تنها محدود به ارائه چیزی که کاربر برای رفتن به مرحله بعد به آن نیاز دارد نموده است.
جابجایی از سفارشی سازی به شخصی سازی تجربه کاربری
پیش از پدید آمدن موبایل، وب سایت ها دسکتاپ تکنولوژی های متنوعی را برای سفارشی سازی صفحه با توجه به ترجیحات بازدید قبلی کاربر ارائه می دادند، این کار با استفاده از کوکی ها انجام می شد. با گذشت زمان این نوع سفارشی سازی به موبایل تغییر موضع داد، اما از آنجایی که گستره انبوهی از صفحات نمایش با اندازه های مختلف در دسترس است، پیاده سازی این امکان برای توسعه دهندگان موبایل دشوار می باشد.
هرگاه که رفتار بازدید قبلی کاربر در اپلیکیشن ذخیره شده، شخصی سازی را مورد استفاده قرار دهید. در عصر Big Data راه ها و روش های بیشماری برای ارتقای تجربه کاربری موبایل وجود دارند. برای نمونه در نظر بگیرید که یک کاربر در اول هر ماه اقدام به خرید محصول خاصی برای فرزند خود می کند، یک اپلیکیشن شخصی سازی شده آخر هر ماه پیشنهاداتی را برای آن محصول خاص به کاربر خود ارائه می دهد، با این اطلاعات می توان درآمد اپلیکیشن را از طریق همکاری با سازندگان محصول افزایش داد.
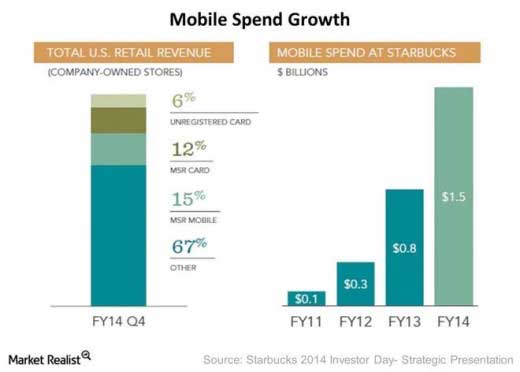
یکی دیگر از نمونه های رایج به کاربرد پوش نوتیفیکیشن ها مربوط می شود که بسیاری از خرده فروشان آن را مورد استفاده قرار می دهند. اپلیکیشن استارباکس هدفی دوطرفه دارد، هدف اولیه آن تعامل بیشتر با کاربر است و هدف دوم تحت نظر گرفتن هدایای کاربر و ارسال پوش نوتیفیکیشن های شخصی سازی شده به تبلیغات پوش می باشد. در زیر دلیل اهمیت استراتژی موبایل برای استارباکس را مشاهده می کنید.

استراتژی شخصی سازی راهی آزموده شده است که در صورت پیاده سازی درست و دقیق جریان درآمد بی پایانی را برای اپلیکیشن به دنبال خواهد داشت.
ThredUP که یک غول حمل و نقل آنلاین است و Netflix از پوش نوتیفیکیشن ها به منظور ارتقای تجربه خرید استفاده می کنند.

این کار با استفاده از پوش نوتیفیکیشن های شخصی سازی شده بر مبنای خریدهای گذشته صورت می پذیرد. با کمک قدرت Big Data در زمینه شخصی سازی، برندها می توانند با ترکیب صحیحی از داده ها، روان شناسی و زمان بندی از مشتریان خود آگاهی عمیقی پیدا کنند.

Gesturization یا استفاده از حرکات
استفاده از حرکات گوناگون مانند جمع کردن و فشردن، جابجایی و اسکرولینگ مثال های بارزی از Gesturization می باشند. در گذشته رابط کاربری اپلیکیشن تنها محدود به لمس صفحه بود و سایر حرکات عملکرد محدودی داشتند، اما امروزه طراحان در طراحی رابط کاربری توجه بیشتری به حرکات گوناگون می نمایند. برای مثال حرکات کشیدنی عملیاتی مانند به اشتراک گذاری و پاک کردن را تسهیل می بخشند.
علاوه بر این اطلاع از بازار و سایر اپلیکیشن هایی که مخاطب هدف شما مورد استفاده قرار می دهد نیز بسیار مهم است و می توانید از حرکات و جسچرهای مشابه درون اپلیکیشن خود استفاده کنید. بدین ترتیب بهینه سازی رابط کاربری تنها بر اساس رفتار نمایش داده شده از سوی کاربران نخواهد بود و آنها از همان ابتدا به راحتی با اپلیکیشن شما کار کرده و آنبورد کردن آنها به راحتی صورت خواهد پذیرفت.
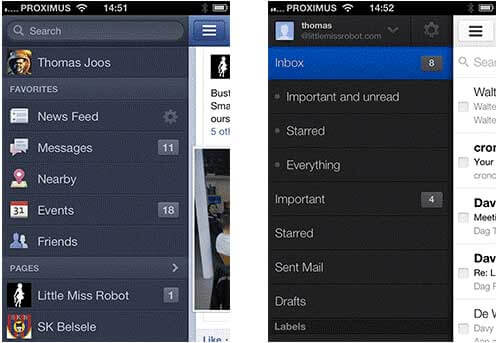
اپلیکیشن هایی مانند جیمیل و فیسبوک از منوهای کناری برای صرفه جویی در فضای در دسترس استفاده می کنند. اگر بخواهید روی میز جا باز کنید چیزی را جابجا می کنید و همین بعد روان شناختی برای این نوع از جسچر حاکم است و در زیر آن را مشاهده می کنید.

توسعه دهندگان آیفون باید توجه خود را بر روی لمس سه بعدی نیز معطوف دارند. توسعه دهندگان اپلیکیشن باید این پیشرفت و توسعه را مشابه تکنولوژی مبنی بر فشار که کاربران را قادر به انجام عملکردهای جدید می گرداند، مد نظر قرار دهند.
سیستم مبتنی بر فشار کلیدهای میانبر جدیدی را در اختیار کاربر قرار می دهد، فشار محکم موجب می شود تا اپلیکیشن اطلاعات اضافه ای را به صورت منو به نمایش گذارد، برای مثال رفتن به صفحه خانه در هنگام استفاده از یک اپلیکیشن نقشه و یا ضربه اضافه بر روی آیکون دوربین که امکان جابجایی به حالت سلفی را به کاربر می دهد.
از آنجایی که بسیاری از اپلیکیشن ها تکنولوژی لمس سه بعدی را مورد استفاده قرار داده اند، کاربران آی او اس از این بابت بسیار خوشنود خواهند بود، چرا که این عملکرد انجام برخی از کارها را بسیار سریع تر از گذشته می گرداند.
سنجش تجربه کابری موبایل: قدرت داده های کیفی
لازم است تا تجربه کاربری اپلیکیشن را از همان روز نخست مورد تجزیه و تحلیل قرار داد، بدین ترتیب سازندگان اپلیکیشن دلیل اهمیت عوامل کلیدی و داده های کیفی را درک خواهند کرد.
ابزارهای تجزیه و تحلیل تجربه کاربری اپلیکیشن داده های کیفی را با ارائه امکانات منحصر به فرد مانند سوابق کاربر و نقشه های لمسی که در راستای درک عمیق تر تجربه کاربری یاری می رساند، به نمایش می گذارند. این امر کاستی های تجزیه و تحلیل های سنتی موبایل مانند Google Analytics که به جای توجه به دلیل این اقدامات تنها بر روی اعداد و ارقام تکیه دارند را پررنگ تر می سازد.
بینش های کسب شده از تجزیه و تحلیل های تجربه کاربری اپلیکیشن امکان پالایش دقیق اپلیکیشن و بهینه سازی نهایی آن را در اختیار شما قرار می دهد. برای نمونه در صفحه ثبت نام کاهش زیادی را تشخیص داده اید، آگاهی از دلیل چنین شرایطی بسیار مفید است. با مشاهده رفتار نمایش داده شده از سوی کاربر می فهمید که ناتوانی در ساخت حساب با کمک فیسبوک دلیل این امر بوده، بدین ترتیب دلیل چنین کاهشی را در صفحه ثبت نام متوجه می شوید و به نقصی در تجربه کاربری اپلیکیشن پی می برید. استراتژی های متعددی جهت ارائه تجربه کاربری نهایی و کارآمد وجود دارند، پالایش تجربه کاربری اپلیکیشن موبایل بسیار حیاتی است و اهمیت کنترل رفتار کاربر از اولین روز را توجیه می کند.


 اپریویو
اپریویو







