
چه ترفندهایی را در انتخاب رنگ عناصر رابط کاربری به کار بگیریم؟ - بخش اول
رابط کاربری نقش بسیار مهمی در نحوه پیاده سازی تجربه کاربری ایفا می کند و دستیابی به یک رابط کاربری مناسب و کاربرپسند با استفاده از عناصر بسیار ساده و مقدماتی امکان پذیر است، اما آنچه ایجاد تمایز می کند رنگ ها و تکسچرهای استفاده شده می باشد. درک نحوه استفاده از رنگ برای رابط کاربری دیجیتال تنها از طریق تمرین و کسب تجربه در این زمینه میسر می شود.
در این مقاله قصد داریم شما را با نحوه استفاده از رنگ ها در طراحی رابط کاربری آشنا کنیم، چرا که این امر به طرز چشمگیری بر روی لی اوت تاثیرگذار است. درک روان شناسی رنگ نقش بسیار مهمی در این بین دارد و باید در کنار درک طراحی تجربه کاربری، به این مهم نیز توجه شود.
محتوا اهمیت بسیار زیادی دارد
هر پروژه احساس و هدف متفاوتی داشته و از این رو مستلزم انتخاب طرح رنگی متفاوت است. در این لینک یک ذهنیت کلی از مقدمات انتخاب رنگ پیدا خواهید کرد و دلیل تطبیق بهتر برخی از رنگ ها با یکدیگر را خواهید فهمید.
اما درک تئوری رنگ ها به تنهایی هیچ سودی ندارد و انتخاب رنگ در بسیاری از مواقع یک هنر محسوب می شود و اغلب وابسته به محتوا است، از این رو هر پروژه دارای اهداف منحصر به فرد خود می باشد و تنها رنگ های خاصی با آن هدف مطابقت خواهند داشت.
برای نمونه TechCrunch را در نظر بگیرید، این مجله مولتی میلیون دلاری برند خود را با سایه های گوناگون رنگ سبز شکل داده است.
تکسچرهای فانتزی و آیکون ها ارزش افزونه ای را برای طراحی کلی ارائه نمی دهند، از این رو این طرح رنگی مناسب خواهد بود، چرا که دلیل بازدید کاربران از TechCrunch به محتوای آن مربوط است و یک برند ساده و قابل تشخیص آن را به هدف خود خواهد رسانید.
همواره به نوع پروژه ای که طراحی می کنید توجه داشته و نیازمندی های آن را بسنجید، به احتمال زیاد پاسخ تمامی پرسش های خود را در پروژه خواهید یافت، پس از آن با کمی تفکر خلاقانه قادر به ساخت رابط موردنظر و مناسب خواهید بود.
با ایده های ساده بازی کنید
کار را با یک یا دو رنگ و یا سایه های متفاوت از یک رنگ آغاز نمایید، به ترکیب این رنگ ها پرداخته و نتیجه را مورد ارزیابی قرار دهید. در اکثر شرایط ترکیب چندین رنگ در یک طراحی کار پیچیده ای است، اما با تمرین زیاد به راحتی می توانید از پس این چالش برآیید.
از این رو پیشنهاد می شود چنانچه به تازگی طراحی را شروع کرده اید، ابتدا کار را با رنگ های کم شروع کنید تا سردرگم و دلسرد نشوید.
پس از آن لازم است رنگی را که در لی اوت نسبت به بقیه بیشتر به چشم می خورد بیابید. برای نمونه دکمه کال تو اکشن باید نسبت به سایر عناصر موجود در ویو متمایز و متفاوت به نظر برسد.
رنگ غالب معمولا در برندینگ وب سایت نیز مورد استفاده قرار می گیرد و باید این موضوع را نیز مد نظر قرار دهید، سپس در این باره که ظاهر و تمرکز طراحی بر روی عناصر بزرگ تر چگونه خواهد بود بیندیشید. با انتخاب رنگ غالب کار شما آسان تر شده و در این مرحله می توانید ترکیب های رنگی مناسبی را پیدا کنید.
با استفاده از تضاد رنگ توجه کاربران را جلب کنید
در هنگام جستجو برای رنگ های مرتبط به تاثیرات تضاد رنگ نیز توجه کنید، یک نمونه رایج رنگ های سیاه و سفید هستند، این دو رنگ تضاد رنگی بسیار زیادی را بوجود می آورد و نمایش اطلاعاتی مانند متن را تسهیل می بخشد.
از تضاد رنگی می توان برای دکمه ها، هایپرلینک ها، گالری تصاویر و یک هر نوع ترکیب پس زمینه و پیش زمینه استفاده کرد، با استفاده مناسب از تضاد رنگی می توان توجه کاربر را به سمت یک بخش خاص هدایت کرد.
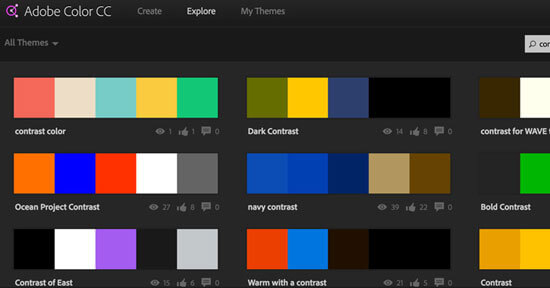
می توانید سری به وب سایت Adobe Color’s explore page بزنید و به جستجوی "Contrast" بپردازید، طرح های رنگی ساخته شده با ذهنیت تضاد رنگ ها که در این وب سایت موجود است، شما را حیرت زده خواهد کرد. در این مطلب نیز می توانید مقدماتی از رنگ های متضاد و نحوه عملکرد آنها با یکدیگر را بیابید.
از یک نمونه برای تطبیق رنگ ها استفاده کنید
زمانی را صرف بازدید سایر وب سایت ها و درک استایل های لی اوت آنها نمایید و به نحوه انتخاب رنگ آنها توجه کنید و در این باره که چرا این رنگ ها در کنار یکدیگر قرار داده شده اند بیندیشید.
موضوع رنگ ها در طراحی وب طولانی و بی پایان است و هیچ پاسخ صریحی برای این پرسش وجود ندارد، از این رو چنانچه پروژه های مشابهی را یافتید که از طرح رنگی جالب توجهی برخوردارند، آنها را بررسی کرده و دلیل خاص و منحصر به فرد بودن آنها را بیابید.
در گوگل به جستجوی وب سایت هایی که مشابه پروژه شما هستند بپردازید، می توانید از گالری های سی اس اس مانند siteInspire و Webdesign-Inspiration نیز برای این منظور استفاده کنید، هر دو گالری متدهایی برای مرتب سازی آیتم ها بر حسب رنگ ها دارند و می توانید به گشت و گذار در طراحی هایی با محدوده رنگ های مشخص بپردازید.
ابزارهای انتخاب رنگ محبوب
بهترین راه برای طراحی داینامیک پالت رنگ از طریق ابزارهای انتخاب رنگ است و گزینه های رایگان متعددی برای این منظور موجود است و می توان از آنها برای حل مشکلات طراحی استفاده کرد.
ابزارهای زیر برای طراحان تازه کار و باتجربه بسیار مفید و کاربردی می باشند، این ابزارها می توانند به شما برای تست ایده های رنگی خود و یافتن رنگ های تطبیقی یاری رسانند. البته لازم است تا خلاقیت و ایده های خود را نیز مورد استفاده قرار دهید، اما به یقین می توان گفت که این ابزارها برای طراحی یک پروژه جدید به کمک شما می آیند.
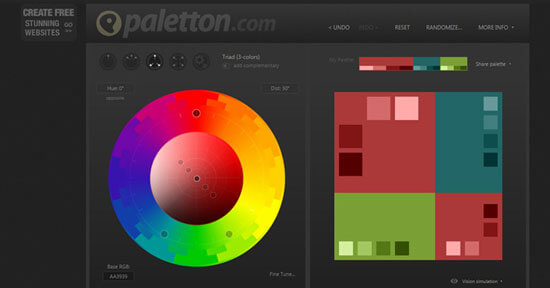
چنانچه ایده ای در ذهن دارید و به جایی برای شروع کار خود نیاز دارید، Paletton یک ابزار انتخاب رنگ بسیار خوب است. این ابزار بر اساس رنگ اصلی و یک استایل رنگی، الگوهایی را به شما پیشنهاد می دهد.
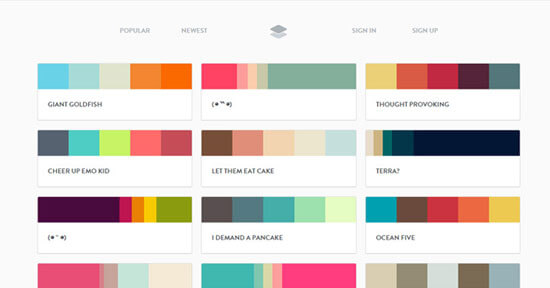
PLTTS بر روی پالت های رنگی متمرکز شده است و طراحان می توانند یک اکانت ساخته و پالت های رنگی خود را بسازند و آنها را در وب سایت به اشتراک بگذارند. کاربران به این پالت های رنگی رای می دهند و محبوب ترین گزینه ها در صفحه اصلی جای خواهند گرفت.
این ابزار بهترین روش برای چرخ زدن در رنگ هایی است که اثربخشی آنها به اثبات رسیده و می توان رنگی را که متمایز به نظر خواهد رسید انتخاب کرد. به یاد داشته باشید که لزومی برای ساخت یک طرح رنگی کامل نیست و انتخاب دو یا سه رنگ از طرح رنگی یک ذهنیت خلاقانه و حرفه ای را در اختیار شما قرار می دهد.

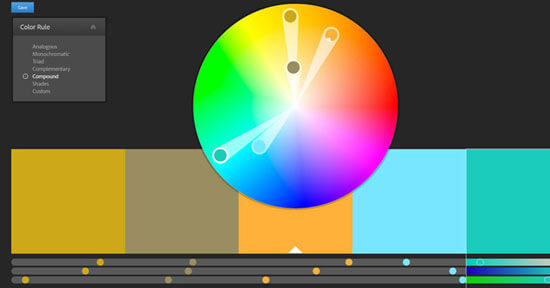
این ابزار در اصل Adobe Kuler نام دارد و وب اپلیکیشن Adobe Color CC webapp یک ابزار رایگان بوده که برای مرورگر ساخته شده است. شما یک استایل طرح رنگی انتخاب می کنید و بر روی گزینه های رنگ در اطراف درگ کرده و بدین ترتیب شمای طراحی جدیدی می سازید. تمامی جزئیات RGB/Hex در اختیار شما قرار خواهد گرفت و بسیاری از رنگ ها را می توان برای انتخاب سایه های رنگی روشن یا تیره تر سازگار کرد. Material UI
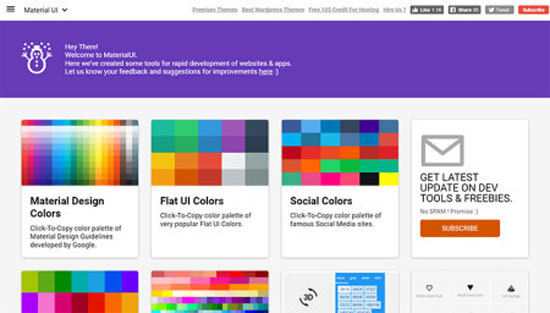
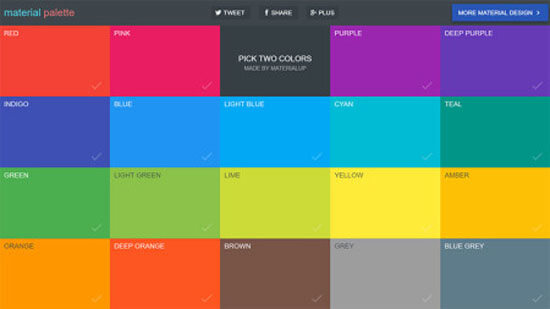
Material UI
وب اپلیکیشن رایگان Material UI برای تمامی افرادی که با زبان متریال دیزاین گوگل کار می کنند، ابزاری بسیار خوب و کاربردی می باشد. این ابزار رنگ های منحصر به فرد برای متریال دیزاین و رنگ های رابط کاربری از نوع فلت را در خود جای داده است. از URLهای خاص می توان برای دسترسی مستقیم به طرح های رنگی استفاده کرد، برای مثال material red جدولی از سایه های متنوع رنگ قرمز را نمایش می دهد.
ویژگی که این ابزار را متمایز کرده مشاهده پیش نمایشی از رنگ ها در عمل می باشد، این وب اپلیکیشن دو رنگ را در یک طراحی رابط کاربری ساختگی با رنگ های غالب و فرعی با هم جفت می کند. این وب سایت محدود به رنگ های متریال دیزاین است، اما قابلیت تست زنده آن، راه بسیار خوبی برای عادت دادن چشم و فهم رنگ هایی است که مطابقت بهتری با هم دارند.

در مطلب بعدی سایر ترفندهای انتخاب رنگ برای طراحی رابط کاربری را به شما ارائه می دهیم، با ما همراه باشید.


 اپریویو
اپریویو







