
چگونه می توان از آیکون ها جهت بهبود تجربه کاربری استفاده کرد؟ - بخش سوم
در مطلب قبلی شما را با برخی از ترفندهای طراحی آیکون ها آشنا کردیم، در ادامه به سایر ویژگی هایی خواهیم پرداخت که استفاده از آیکون ها را برای کاربران تسهیل می بخشند.
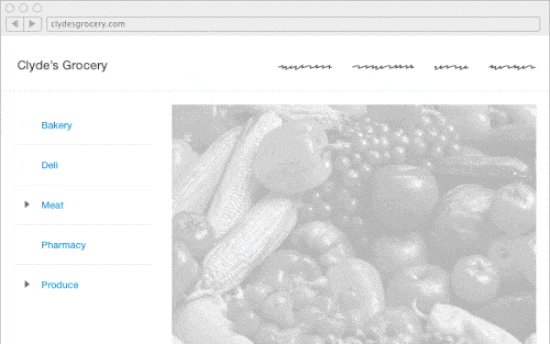
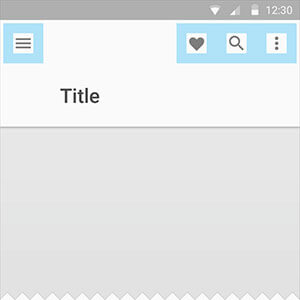
استفاده از آیکون ها در منوی آکوردئونی
منوی آکوردئونی یک الگوی رابط کاربری است که با گروه بندی لیست های طولانی، مدیریت آنها به مراتب ساده تر می کند و استفاده از آن در منوهای ناوبری و فیلترهای جستجو بسیار کاربردی می باشد.

علاوه بر تصمیم گیری راجع به استفاده از منوی آکوردئونی، طراحان اغلب با مشکلات طراحی آنها نیز مواجه هستند. متداول ترین پرسش ها در این زمینه شامل موارد زیر می باشند:
- چه آیکونی باید مورد استفاده قرار گیرد؟ آیا از لحاظ ی استفاده از آیکون واقعا لازم است؟
- آیکون باید در سمت راست آیتم منو قرار گیرد یا سمت چپ آن؟
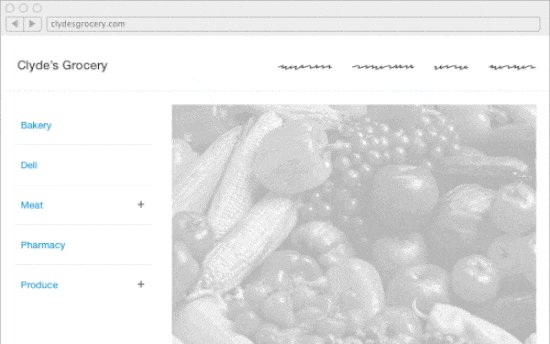
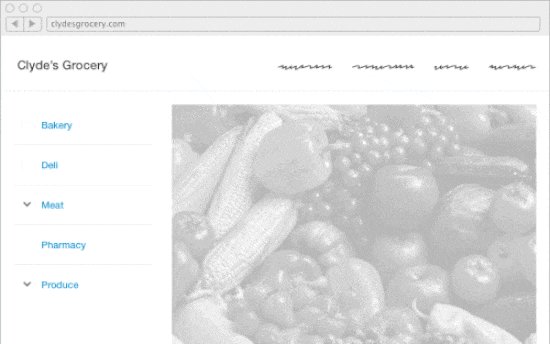
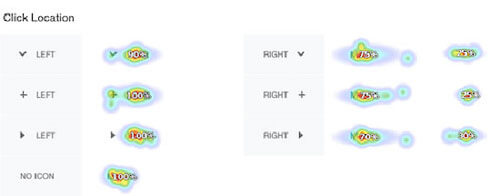
Lance Gutin آزمایشی انجام داد و انواع مختلف آیکون ها و مکان قرارگیری آنها را بررسی کرد. با سه آیکون در دو موقعیت و یک کنترل گروپ بدون هیچ آیکونی، او هفت نوع طراحی را مشخص کرد.

با تجزیه و تحلیل یافته ها، نتایج زیر حاصل شد:
- مکان قرارگیری آیکون متقاعدکننده ترین داده است، با وجود آیکون هایی که در سمت راست آیتم منو قرار گرفته بودند، بسیاری از کاربران ترجیح دادند تا به جای برجسب متنی بر روی آیکون کلیک کننداز طرفی به اعتقاد برخی از کاربران آیکون و برچسب دارای عملکردهای متفاوتی باشند. اندازه کوچک آیکون و فاصله آن از برچسب زمان عملیات را افزایش می دهد و برای منوهای آکوردئونی با آیکون در سمت راست، عملیات کندتری را نتیجه می دهد.
- از لحاظ انتخاب آیکون، منوی آکوردئونی با یک علامت + که در سمت چپ قرار گرفته، سریع ترین روش ارزیابی شده، به طوری که 90 درصد از شرکت کنندگان قادر به پیش بینی این موضوع شدند که منو تغییر پیدا می کند، با این وجود، مدت زمان عملیات از لحاظ آمارس تغییر چندانی نکرده است.
البته این مطالعه به این معنا نیست که همه باید از یک آیکون + در سمت چپ منوی آکوردئونی استفاده کنیم، اما با این حال اگر آیکون را در سمت راست قرار دهید، باید مطمئن شوید که این آیکون به اندازه کافی بزرگ هست که بتوان با یک انگشت یا ماوس بر روی آن ضربه زد.
در استفاده از آیکون همبرگر دقت کنید
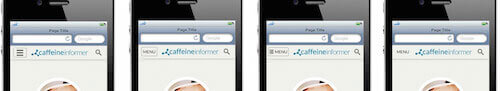
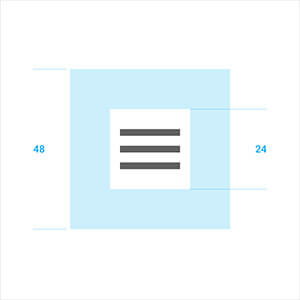
استفاده از سه خط افقی برای دکمه منوی اصلی در بسیاری از وب سایت های موبایل بسیار رایج است:

اما لازم است دو عامل را در استفاده از آیکون همبرگری مد نظر قرار دهید:
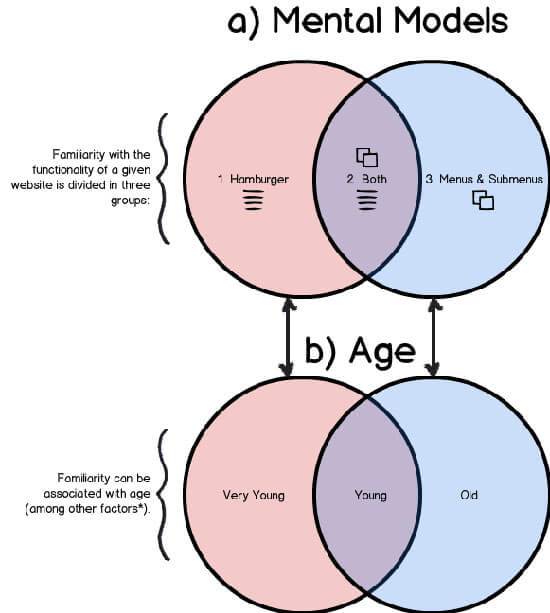
تست A/B انجام شده توسط Jon Rundle این موضوع را به اثبات رساند که ارتباطی بین شناسایی صحیح کاربرد منوی همبرگری و سن کاربر وجود دارد و این آیکون برای کاربران مسن چندان آشنا نیست. بنابراین از نقطه نظر کاربرد باید ببینید که اکثر کاربران شما چه کسانی هستند.

بر اساس تحقیقات صورت گرفته توسط Nielsen Norman Group، آیکون همبرگر به برچسبی برای وضوح بیشتر نیاز دارد و در تحقیق انجام شده توسط James Foster این موضوع به وضوح به نمایش گذاشته شده که آیکون همبرگر به اندازه کلمه Menu ساده و واضح نیست. با این اوصاف استفاده از کلمه Menu و ساخت آن مانند یک دکمه برای بازدیدکنندگان کاربردی تر و مناسب تر می باشد.

طراحی آیکون برای بیشترین کارایی
هنگام طراحی اجزای رابط کاربری، کاربرد آنها را هم مد نظر قرار دهید، کارایی مفهوم مهمی بوده و به این معناست که عناصری مانند آیکون ها باید به سادگی قابل درک باشند:
سادگی آیفکون ها را حفظ کنید
سعی نکنید در طراحی آیکون خلاقیت خود را به نمایش گذارید، چنانچه یک آیکون جدید طراحی می کنید، جزئیات بصری را به حداقل رسانده و بر روی مشخصات مقدماتی از یک آبجکت متمرکز شوید.

آیکون های آشنا را انتخاب کنید
درک کاربر از یک آیکون بر اساس تجربه قبلی او صورت می پذیرد، چنانچه مایل به استفاده از آیکون ها در رابط هستید، اول از همه به انجام تحقیقات بپردازید. باید با آیکون های استفاده شده از سوی رقبا و آیکون هایی که به طور معمول در پلتفرم ها استفاده می شود، آشنایی پیدا کنید، چرا که این قبیل آیکون ها برای کاربران شما شناخته شده تر می باشند.
از آیکون ها مخصوص به پلتفرم استفاده نکنید
شما به توسعه اپلیکیشن برای اندروید و آی او اس می پردازید، از این رو نباید از اجزای مختص سایر پلتفرم ها در رابط کاربری خود استفاده کنید. پلتفرم ها معمولا مجموعه از آیکون ها را برای عملیات رایج مانند اشتراک گذاری، ساخت یک داکیومنت با پاک کردن، در اختیار قرار می دهند. زمانی که نسخه دیگری از اپلیکیشن را می سازید، لازم است تمامی آیکون های قدیمی را با مشابه آنها در پلتفرم موردنظر جایگزین کنید.

لمس آیکون در اپلیکیشن های موبایل را تسهیل بخشید
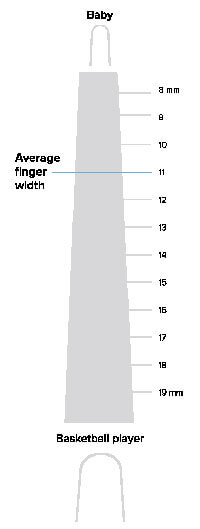
کاربران با استفاده از انگشتان خود به تعامل با رابط های لمسی می پردازند، لذا کنترل های رابط کاربری باید به اندازه کافی بزرگ باشند که بدون آزار کاربران، بتوان به راحتی آنها را لمس کرد. تصویر زیر نشان می دهد که عرض متوسط برای انگشت یک فرد بالغ حدود 11 میلیمتر است و برای کودکان این اندازه 8 میلیمتر می باشد، در حالی که انگشت برخی از بازیکنان بسکتبال تا 19 میلیمتر نیز می باشد.

اندازه پیشنهادی برای آبجکت های لمسی 7 تا 10 میلیمتر است، در زیر پیشنهادات اپل و گوگل را مشاهده می کنید:
اپل توصیه می کند که از تارگت هایی با اندازه 44*44 استفاده شود. از آنجا که اندازه فیزیکی پیکسل ها به تراکم صفحه نمایش وابسته است، این اندازه پیشنهاد شده از سوی اپل برای آیفون های با صفحه نمایش 3.5 اینچ و 320*480 بهترین نتیجه را می دهد.
گوگل پیشنهاد می کند که از اندازه DP 48*48 برای آیکون ها استفاده شود، چنین ابعادی معادل اندازه فیزیکی 9 میلیمتر، بدون توجه به اندازه صفحه نمایش می باشد. در اکثر موارد، آیکون ها باید در فاصله 8DP از یکدیگر قرار گیرند تا یک تعادل بین اطلاعات و عملیات به وجود بیاید.


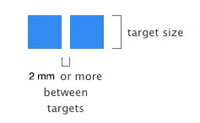
علاوه بر اندازه تارگت، فاصله مناسب بین عناصر نیز اهمیت دارد. دلیل اصلی برای حفظ فاصله مناسب بین عناصر، اجتناب از لمس آیکون نادرست و انجام عملیات اشتباه از سوی کاربران می باشد. برای نمونه در شرایطی که آیکون های Save و Cancel کنار هم قرار گرفته اند، این موضوع اهمیت پیدا می کند و یک فاصله 2 میلیمتری بین عناصر در این شرایط ضروری است.

آیکون های خود را تست کنید
در استفاده از آیکون ها باید با دقت عمل کرد، از این رو همواره کاربرد آنها را تست نمایید. ببینید که کاربر در اولین بار استفاده از اپلیکیشن، چگونه با رابط کاربری تعامل برقرار می کند، بدین ترتیب متوجه می شوید که آیا آیکون ها به اندازه کافی واضح و مشخص هستند یا خیر.
- شناخته شدن بودن آیکون ها را تست کنید
از کاربران بپرسید که به نظر آنها کار آیکون موردنظر چیست، عملیات انجام شده توسط آیکون نباید کاربران را شگفت زده کنده و آنها را به فکر کردن و یافتن کاربرد آیکون وا دارد.
- میزان به خاطرسپاری آیکون ها را تست کنید
نباید از آیکون هایی استفاده کنید که به خاطر سپاری آنها دشوار باشد. از کاربران بپرسید آیا معنا و کاربرد آیکون هایی که چند هفته پیش با آنها آشنا شده اند را، به خاطر می آورند یا خیر.
جمع بندی
آیکون ها بخش مهمی از رابط کاربری تلقی شده و کاربرد رابط را به شدت تحت تاثیر قرار می دهند. هر آیکون باید برای هدفی ساخته شده و به کاربر کمک کند تا بدون اینکه به تلاش اضافه ای نیاز باشد، آنچه را که می خواهد انجام دهد. در صورت طراحی درست، آیکون ها کاربران را هدایت می کنند، از این رو نباید کاربر را مجبور به تفکر نمود، وضوح و مشخص بودن را به اولویت اپلیکیشن خود تبدیل کنید.


 اپریویو
اپریویو







