
چگونه می توان نوعی رابط کاربری را پیاده سازی کرد که به تصمیم گیری کاربر کمک کند؟ – بخش دوم
در مطلب قبلی به نکاتی پرداخته شد که رابط کاربری را برای کاربران قابل فهم کرده و در فرآیند تصمیم گیری به کمک آنها می آید، در این مطلب قصد داریم نحوه پیاده سازی Anticipatory Design را شرح دهیم، با ما همراه باشید.
ایجاد اعتماد در Anticipatory Design
ممکن است برخی افراد بر این باور باشند که کاهش انتخاب ها و تصمیم گیری برای کاربران به این معناست که چندان به خواسته های آنها توجهی نمی کنیم. در صورتی که اپلیکیشن انتظارات کاربران را برآورده نکند، احتمال دارد نوعی عدم اعتماد نسبت به اپلیکیشن در کاربران بوجود آید، مخصوصا در شرایطی که بسیاری از اپلیکیشن ها از dark patterns برای ترغیب کاربران به انجام کارهایی که دوست ندارند، بهره می گیرند.
در نتیجه هرچه تعداد تصمیماتی که اپلیکیشن به جای کاربر اتخاذ می کند بیشتر باشد، میزان شفافیت بیشتری برای اپلیکیشن لازم است تا کاربران به آن اعتماد کنند. از این رو باید تا جای ممکن از بکارگیری dark patterns اجتناب کرده و به جای آن با light patterns همه جزئیات را برای کاربران واضح و روشن گردانید. حال نگاهی به چند light pattern می اندازیم.
از محدود کردن اطلاعات اجتناب ورزید
اگر با محدود کردن گزینه ها، بخش هایی را به کاربران نمایش دهید که احتمال می دهید بیشتر دوست خواهند داشت، کاربران محتوای مشابهی را مشاهده خواهند کرد و این شرایط مشکل آفرین خواهد بود:

این اقدام کشف بخش ها و موارد جدید را دشوار می کند، این وضعیت نه تنها برای وب سایت های تجارت الکترونیک مانند آمازون، بلکه برای وب سایت های اجتماعی مانند فیسبوک نیز پیش می آید، به بیان مجله تایمز:
فیسبوک مایل است برای افرادی که بر روی لینک های زیادی کلیک می کنند، لینک های بیشتری را نیز نمایش دهد و ویدیوهای فراوانی را هم به آن دسته از کاربران که ویدیوهای زیادی تماشا می کنند نمایش دهد.
شاید برخی از کاربران این رویکرد را چندان نپسندند، زیرا دوست ندارند برندها بفهمند که آنها در حال مشاهده چه چیزی هستند. برای مثال Joel Spolsky مدیرعامل Stack Overflow فیسبوک را متهم به مخفی سازی اطلاعات می کند:
فیسبوک تمام پست ها را نمایش نمی دهد و محتوا را انتخاب می کند، اما الگوریتم فیسبوک تا چه اندازه به تقویت تصورات شما می پردازد؟
کنترل را در اختیار کاربران قرار دهید
یکی از راه های اجتناب از محدود کردن محتوا، تسهیل فرآیند تقویت و بهبود فرضیاتی است که با استفاده از مکانیزم های بازخورد در ارتباط با آنها شکل داده شده است.
این کار از روش های گوناگونی امکان پذیر است:

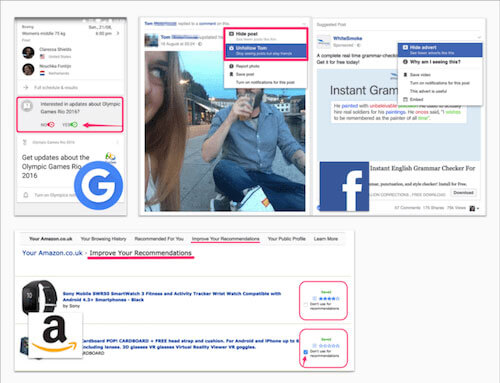
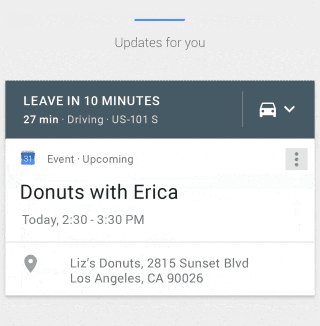
- Google Now درست در زیر کارت های Now از کاربران می خواهد اطلاعاتی را که مرتبط است مشخص کنند.
- فیسبوک در قسمت بالا سمت راست هریک از اخبار از یک کرکره دراپ داون استفاده می کند و کاربران می توانند با کلیک بر روی این کرکره کوچک، گزینه ای برای مخفی سازی اخباری را که دوست ندارند، مشاهده کنند.
- فرآیند شخصی سازی پیشنهادات در آمازون پیچیده تر است و برای این کار باید به بخش Your Account>Your Recommendations>Improve Recommendations مراجعه کرده و بخش های مختلف را مطابق با ترجیحات خود تغییر دهید.
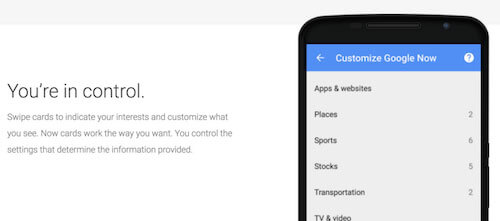
از بین سه مثال مطرح شده، Google Now بهترین و واضح ترین مکانیزم بازخورد را ارائه می دهد و تعاملات آشکار متعددی را از طریق کارت ها در اختیار کاربران قرار می دهد و بدین ترتیب از بابت اینکه کاربر همه چیز را تحت کنترل خود دارد اطمینان حاصل می کند.

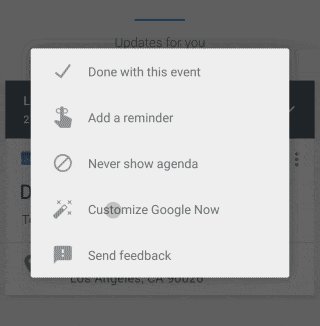
مشابه جابجایی کارت، می توانید از طریق آیکون منو در هر کارت به تنظیمات شخصی سازی دسترسی پیدا کنید:

در فیسبوک و آمازون نیز کاربران قادر به شخصی سازی موارد موردنظر خود هستند، اما فید اصلی اخبار و الگوریتم های پیشنهادات دارای کنترل بیشتری می باشند.
اجتناب از پنهان سازی تبلیغات در قالب محتوا
مخفی سازی تبلیغات در قالب محتوا، یکی از رایج ترین dark patternهای موجود بوده و اغلب زمانی پیش می آید که اقدامات بدون رضایت صریح کاربر انجام شوند.
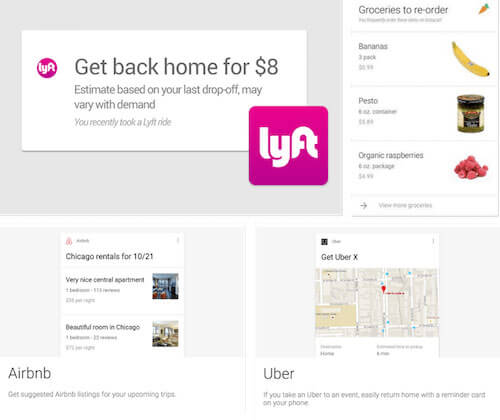
Google Now اخیرا با برندهایی مانند Lyft ،Airbnb ،Uber و Instacart به مشارکت می پردازد و سرویس هایی از این اپلیکیشن ها را که ممکن است کاربر به آنها نیز داشته باشند، نمایش می دهد. نمایش کارت از سرویس های شخص ثالث بسیار کاربردی است، اما اگر این کارت ها برای سرویس های پولی باشد، گویی نوعی تبلیغات را مورد استفاده قرار داده اید:

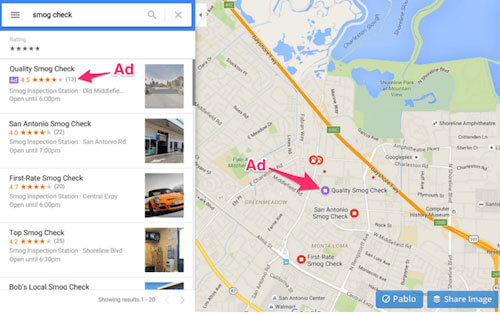
Google Maps مثال خوبی در این مورد است:

بهره گیری از ورودی های کاربر
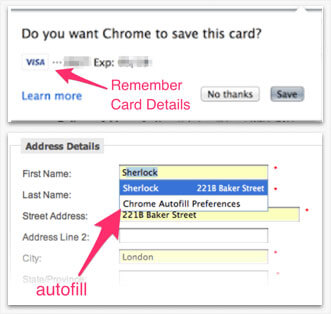
دقت در فرضیه سازی درباره کاربران بسیار مهم است. یک روش آزموده شده برای این کار استفاده از ورودی های قبلی کاربر است، برای نمونه می توان به مرورگرهای وب اشاره کرد که ویژگی هایی از قبیل فرم های پرشده را نمایش می دهند یا اطلاعات کارت اعتباری و رمزهای عبور را به خاطر می سپارند.

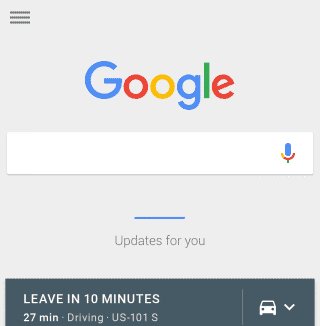
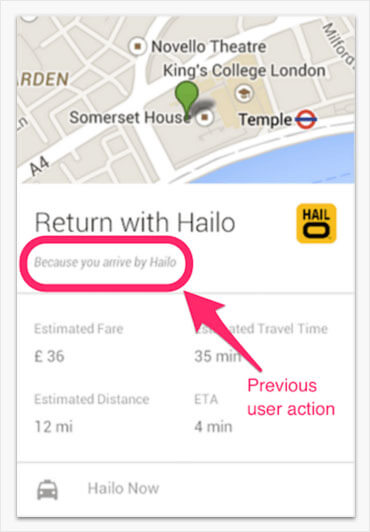
با این روش دیگر نیازی نیست کاربر عملیات مشابه را مدام تکرار کند و همین وضعیت برای فرضیات پیچیده تر نیز صدق می کند. Campaign Live مثالی در این مورد را شرح داده، سرویس تاکسی Hailo با Now card به ترکیب زمان، موقعیت جغرافیایی و ورودی های قبلی کاربر به منظور کرایه مجدد تاکسی در Google Now می پردازد:
تصور کنید که به لندن می آیید و یک تاکسی از Hailo می گیرید، بین 7 تا 10 صبح به یک مکان خاصی می روید، اگر ساعت 5 عصر باشد و شما هنوز آنجا باشید، احتمال می رود که می خواهید آنجا را ترک کنید، در همین شرایط Google Now به کمک شما می آید و می توانید تاکسی بگیرید.

به کاربران امکان غیرفعال کردن قابلیت نمایش پیشنهادات و شخصی سازی را بدهید
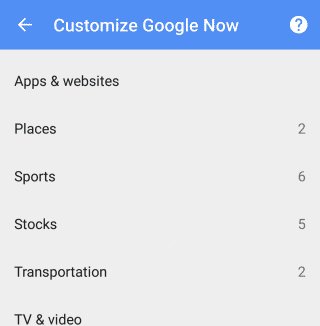
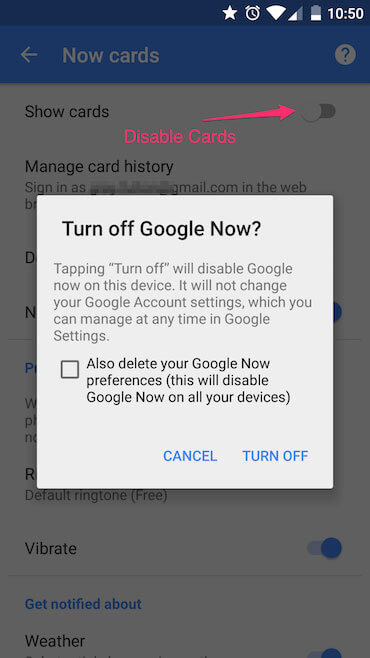
با این وجود که کاربران می توانند به شخصی سازی پیشنهادات نمایش داده شده بپردازند، گاهی اوقات آنها به هیچ وجه دوست ندارند که اپلیکیشن ها برای آنها تصمیم گیری کنند و در این شرایط لازم آنها به سهولت قادر به لغو این عملیات باشند. حتی با اینکه نمی توانید اپلیکیشن Google Now را حذف کنید، می توانید در بخش تنظیمات، کارت های Now را غیرفعال نمایید:

اما هیچ راهی برای غیرفعال کردن پیشنهادات آمازون وجود ندارد، تنها باید به طور کامل از سرویس خارج شوید. 35 درصد از خریدهای محصول در نتیجه این پیشنهادات صورت می پذیرد و همین امر نیز امکان ناپذیر بودن لغو پیشنهادات را توجیه می کند.

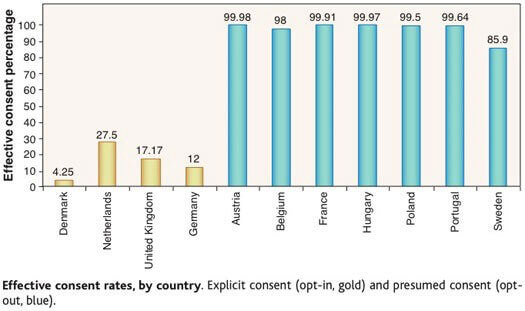
آیا قابلیت هایی که از داده های کاربر به این نحو استفاده می کنند، باید به طور پیش فرض فعال باشند یا خیر، چرا که تفاوت بزرگی بین اشتراک انتخابی و رضایت فرضی وجود دارد.
در مطلب بعدی به روش استفاده از Dark Patterns برای کمک به کاربران خواهیم پرداخت، با ما همراه باشید.


 اپریویو
اپریویو







