
کار با وب ویوها در اندروید
اندروید ویوهای متنوعی را جهت ساخت رابط کاربری اپلیکیشن در اختیار توسعه دهندگان قرار می دهد، به عنوان نمونه می توان به وب ویو اشاره کرد، این نوع از ویوها را می توان در اکتیویتی ها جاسازی کرد و از آن به عنوان ابزاری برای نمایش صفحات وب بهره جست. توانایی نمایش صفحات وب در اکتیویتی مزایای بیشماری در پی دارد، به عنوان مثال این کار استفاده مجدد از صفحات وب و وب اپلیکیشن ها را در اپلیکیشن اندروید امکان پذیر می سازد. محتوای صفحه وب را می توان مستقیما از سرور مدیریت کرد و در صورت لزوم تغییر داد. این روش برای صفحاتی که به تغییر دوره ای نیازمندند، گزینه ای ایده آل است، مثلا برای استفاده از موافقت نامه ها، شرایط و ضوابط کاربری. وب ویو برای طراحی ریسپانسیو و شرایطی که شما نیازمند بارگذاری یک صفحه خارجی هستید که تحت کنترل شما نیست نیز گزینه ای معقول به نظر می رسد.
در این مقاله قصد داریم به شما نحوه جایگذاری یک وب ویو در اکتیویتی جهت نمایش یک صفحه وب را آموزش دهیم.
جایگذاری یک وب ویو در اکتیویتی برای نمایش یک صفحه وب
کار را با افزودن وب ویوی موردنظر به یک اکتیویتی آغاز می کنیم، جهت افزودن یک وب ویو به xml لی اوت لازم است از کد زیر استفاده کنید:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<WebView
android:id="@+id/webview"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
/>
</LinearLayout>
در قطعه کد بالا یک لی اوت خطی ساخته شد که می تواند یک ویوی کانتینر برای جایگذاری وب ویو مورد نظر باشد. در داخل این لی اوت خطی یک وب ویو اضافه شده است که صفحه وب را با استفاده از URL بارگذاری می کند. از آنجایی که بارگذاری صفحه وب با استفاده از URL نیازمند ارتباط اینترنتی است، باید این مجوز را به فایل منیفست اندروید یعنی AndroidManifest.xml بیفزایید.
<uses-permission android:name="android.permission.INTERNET" />پس از تعریف لی اوت و مجوز موردنظر، یک اکتیویتی بسازید که این لی اوت را مورد استفاده قرار داده و صفحه وب را بارگذاری کند.
import android.app.Activity;
import android.os.Bundle;
import android.webkit.WebView;
public class WebVievActivityWithURL extends Activity {
private WebView myWebView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_with_web_view);
myWebView = (WebView) findViewById(R.id.webview);
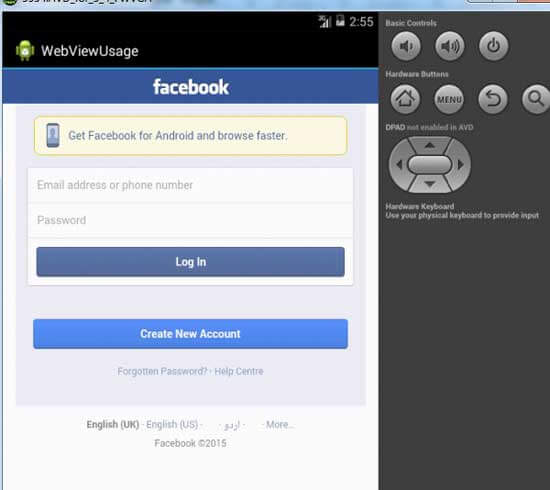
myWebView.loadUrl("https://m.facebook.com");
}
}
در کد بالا، onCreate اکتیویتی کانتنت ویو را به عنوان لی اوت تعریف شده می نشاند و سپس با استفاده از تابع findViewById وب ویوی موردنظر را می گیرد. پس از آن تابع loadUrl وظیفه بارگذاری وب ویو را با استفاده url به عهده می گیرد، با انجام این کار و راه اندازی اکتیویتی، باید صفحه وب موردنظر به نمایش در آید.

جایگذاری یک وب ویو در اکتیویتی برای نمایش یک صفحه HTML استاتیک
در برخی از موارد، شاید مایل به بارگذاری یک صفحه وب با استفاده از URL نباشید و به جای آن بخواهید مستقیما یک محتوای HTML را در وب ویو به نمایش گذارید. وب ویو با استفاده از تابع loadDataWithBaseURL، امکان انجام این کار را در اختیار شما قرار داده است.
import android.app.Activity;
import android.os.Bundle;
import android.webkit.WebView;
public class WebViewActivityWithHTML extends Activity {
private WebView myWebView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_with_web_view);
myWebView = (WebView) findViewById(R.id.webview);
myWebView.loadDataWithBaseURL("file:///android_asset/", getHTMLData(),
"text/html", "UTF-8", "");
}
private String getHTMLData() {
StringBuilder html = new StringBuilder();
html.append("<html>");
html.append("<head>");
html.append("<link rel=stylesheet href='css/style.css'>");
html.append("</head>");
html.append("<body>");
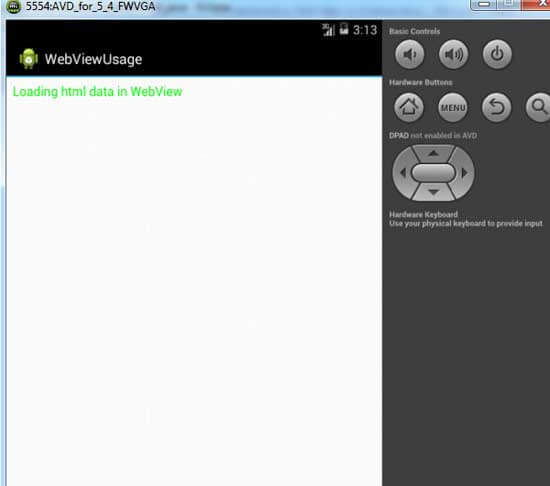
html.append("<div id ='main'> Loading html data in WebView</div>");
html.append("</body>");
html.append("</html>");
return html.toString();
}
}
اکتیویتی WebViewActivityWithHTML در بالا از همان لی اوت activity_with_web_view که قبلا تعریف شده استفاده می کند. در تابع onCreate، رفرنس داده شده به وب ویو مجددا پدیدار می شود. از callloadDataWithBaseURL برای برداشتن base_url که در تمامی مسیردهی های نسبی در محتوای HTMl استفاده شده، می توان استفاده کرد.
پس از این باید فایل CSS را نیز از طریق /file:///android_asset مورد استفاده قرار دهید. پارامتر دوم داده های HTML می باشند، سایر پارامترها نوع فایل رسانه ای، کدگذاری کاراکتر و تاریخچه URL می باشند.
به منظور جلوگیری از ارسال URL پایه، از تابعloadData که سه پارامتر data ،mimetype و character coding را می گیرد استفاده کنید.
در فایل HTML به فایل css/style.css ارجاع داده شده، برای این کار لازم است یک دایرکتوری با نام css در پوشه assets به وجود آورید و سپس فایل style.css را با محتوای زیر درون آن قرار دهید:
#main {
color: #00ff00;
}
همزمان با راه اندازی WebViewActivityWithHTML، وب ویو با HTML استاتیک بارگذاری می شود.

مدیریت ناوبری در وب ویوها
هنگام استفاده از وب ویوها، در طول فرآیند بارگذاری صفحه وب به کال بک هایی نیاز خواهید داشت. برای مثال، زمانی که یک لینک در وب ویو کلیک می شود، اندروید یک عملیات پیش فرض را به انجام می رساند، یعنی باز کردن URL در یک مرورگر متفاوت.
برای اینکه این عملکرد را اورراید کنید، لازم است یک نمونه WebViewClient در وب ویو بسازید که به مدیریت کال بک ها بپردازد.
import android.app.Activity;
import android.graphics.Bitmap;
import android.os.Bundle;
import android.webkit.WebView;
import android.webkit.WebViewClient;
public class WebViewActivityWithWebClient extends Activity {
private WebView myWebView;
/** (non-Javadoc)
* @see android.app.Activity#onCreate(android.os.Bundle)
*/
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_with_web_view);
myWebView = (WebView) findViewById(R.id.webview);
myWebView.setWebViewClient(new MyWebViewClient());
myWebView.loadData(getHTMLData(),"text/html", "UTF-8");
}
/**
* @return - Static HTML data
*/
private String getHTMLData() {
StringBuilder html = new StringBuilder();
html.append("<html>");
html.append("<head>");
html.append("</head>");
html.append("<body>");
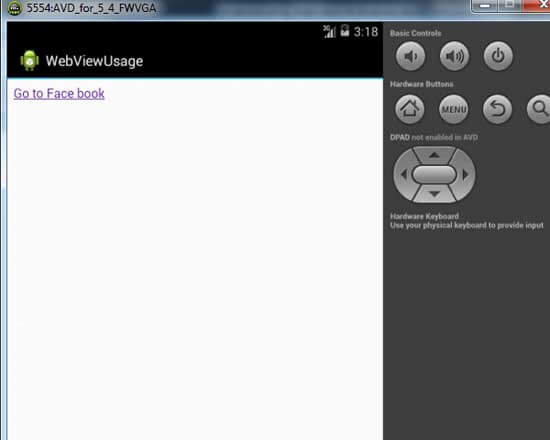
html.append("<div id ='main'> <a href ='https://m.facebook.com'> Go to Face book</a></div>");
html.append("</body>");
html.append("</html>");
return html.toString();
}
private class MyWebViewClient extends WebViewClient {
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
view.loadUrl(url);
return true;
}
@Override
public void onPageStarted(WebView view, String url, Bitmap favicon) {
super.onPageStarted(view, url, favicon);
//You can add some custom functionality here
}
@Override
public void onPageFinished(WebView view, String url) {
super.onPageFinished(view, url);
//You can add some custom functionality here
}
@Override
public void onReceivedError(WebView view, int errorCode,
String description, String failingUrl) {
super.onReceivedError(view, errorCode, description, failingUrl);
//You can add some custom functionality here
}
}
}
کد بالا یک کلاینت وب ویو کاستوم را که عملیات را اورراید می کند، می نشاند.
تابع shouldOverrideUrlLoading این کار را بر عهده دارد و URL را به جای باز کردن در مرورگر، مستقیما در وب ویو باز می کند و مقدار true را برای نمایش اینکه URL اور راید شده، باز می گرداند. چنانچه این اکتیویتی را به اجرا در آورید و بر روی لینک Go to Facebook کلیک کنید، لینک مورد نظر مستقیما در داخل وب ویو به نمایش گذاشته می شود.
کال بک های دیگری مانند onPageStarted ،onPageFinished و onReceivedError نیز وجود دارند که برای پردازش های گوناگون و مبنی بر نیازمندی های اپلیکیشن مورد استفاده قرار می گیرند.

تزریق جاوا اسکریپت در وب ویو
هنگام ساخت صفحات وب پیچیده تر برای موبایل، ممکن است نیاز به فراخوانی برخی از متدهای نیتیو از صفحه وب احساس شود. برای انجام این کار در وب ویو، باید تنظیمات جاوا اسکریپت در وب ویو را فعال کنید و کلاسی را برای فراخوانی از جاوا اسکریپت در اختیار قرار دهید:
import java.io.BufferedReader;
import java.io.InputStream;
import java.io.InputStreamReader;
import android.app.Activity;
import android.content.res.AssetManager;
import android.os.Bundle;
import android.webkit.JavascriptInterface;
import android.webkit.WebSettings;
import android.webkit.WebView;
import android.widget.Toast;
public class WebViewActivityWithJavaScript extends Activity {
private WebView myWebView;
/* (non-Javadoc)
* @see android.app.Activity#onCreate(android.os.Bundle)
*/
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_with_web_view);
myWebView = (WebView) findViewById(R.id.webview);
WebSettings webSettings = myWebView.getSettings();
webSettings.setJavaScriptEnabled(true);
myWebView.addJavascriptInterface(new MyJavaScriptInterface(this), "Android");
myWebView.loadData(getHTMLData(),"text/html", "UTF-8");
}
/**
* @return - Static HTML data
*/
private String getHTMLData() {
StringBuilder html = new StringBuilder();
try {
AssetManager assetManager = getAssets();
InputStream input = assetManager.open("javascriptexample.html");
BufferedReader br = new BufferedReader(new InputStreamReader(input));
String line;
while ((line = br.readLine()) != null) {
html.append(line);
}
br.close();
} catch (Exception e) {
//Handle the exception here
}
return html.toString();
}
public class MyJavaScriptInterface {
Activity activity;
MyJavaScriptInterface(Activity activity) {
this.activity = activity;
}
@JavascriptInterface
public void showToast(String toast) {
Toast.makeText(activity, toast, Toast.LENGTH_SHORT).show();
}
@JavascriptInterface
public void closeActivity() {
activity.finish();
}
}
}
در کد بالا، WebSettings وب ویو با فراخوانی متد getSettings و فعال سازی جاوا اسکریپت با استفاده از متد setJavaScriptEnabled کار را به انجام می رساند.
پس از آن متد addJavascriptInterface را فراخوانی کرده و یک شی و رشته را به آن ارسال کنید. از رشته می توان برای فراخوانی متدها برای اشیایی که دارای JavascriptInterface@ هستند، استفاده کرد. در کلاس MyJavaScriptInterface دو متد به نام های showToast و closeActivity وجود دارند، اولی برای نمایش توست اندروید و دومی برای پایان دادن به اکتیویتی است.
در مثال بالا loadData صفحه وبی که HTML در تابع getHTMLData از javascriptexample.html در پوشه assets را بازخوانی می کند، بارگذاری می نماید.
ساخت فایل javascriptexample.html در پوشه assets:
<html>
<body>
<input type="button" value="Show Toast" onClick="showAndroidToast('Toast to JavaScript interface')" />
<br>
<input type="button" value="Close this Activity" onClick="closeActivity()" />
</body>
<script type="text/javascript">
function showAndroidToast(toast) {
Android.showToast(toast);
}
function closeActivity() {
Android.closeActivity();
}
</script>
</html>
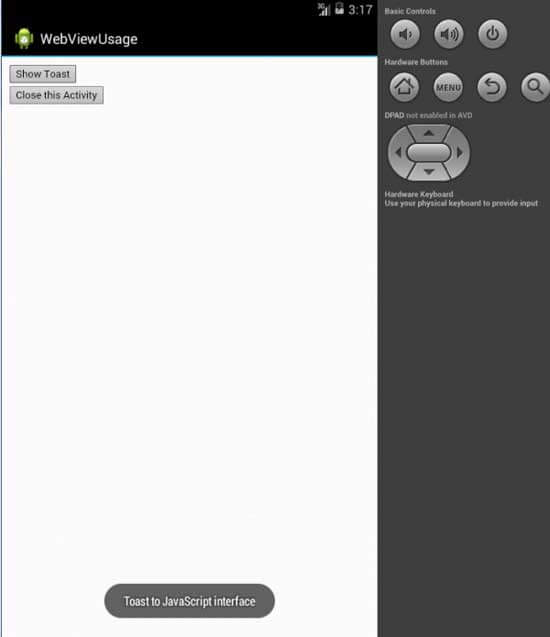
کد بالا دو دکمه می سازد و با کلیک بر روی این دکمه ها تابع جاوا اسکریپت فراخوانی می شود. توابع جاوا اسکریپت رابط در این رابطه مورد استفاده قرار می گیرند. چنانچه این اکتیویتی را به اجرا در آورید و بر روی Show Toast کلیک کنید، toast موردنظر به نمایش در خواهد آمد.

نتیجه گیریوب ویوها در اندروید مجموعه ای غنی از عملکردهای گوناگون را در اختیار قرار می دهند و برای ساخت اپلیکیشنی که نیاز به بارگذاری صفحات وب خارجی یا داده های HTML دارد، مهم تلقی می شوند. وب ویوها متدهای جالبی را در اختیار صفحات وب می گذارند و با استفاده از تعامل اپلیکیشن اندروید با رابط جاوا اسکریپت این کار را به انجام می رسانند.


 اپریویو
اپریویو








به این نظر پاسخ دهید
به این نظر پاسخ دهید
به این نظر پاسخ دهید