
کار با Realm Database در اندروید
Realm یک جایگزین برای پایگاه داده SQLite می باشد که کارآمدتر و سریع تر بوده و جایگزین بسیار خوب و مناسبی برای سایر پایگاه داده های موبایل محسوب می شود. Realm فضای بسیاری کمتری اشغال می کند، از این رو حجم اپلیکیشن را کاهش می دهد. این پایگاه داده در نوشتن و خواندن داده ها عملکرد بسیار سریعی را از خود به نمایش می گذارد، کراس-پلتفرم بوده و از آی او اس و اندروید پشتیبانی می کند.
عدم امکان ساخت خودکار ID را می توان از جمله نقاط ضعف این پایگاه داده برشمرد، چنانچه مایل به ذخیره سازی آبجکت در پایگاه داده Realm باشید، کلاس آبجکت باید با RealmObject اکستند شود.
Realm از فیلدها با انواع زیر پشتیبانی می کند:
boolean[], byte, short, int, long, float, double, String, Date, byte
برخی Annotation ها
primaryKey@: این مورد بیان دارد که فیلد موردنظر به عنوان کلید اولیه تعیین شده و نباید null یا خالی باشد.
Required@: از این مورد می توان برای چک کردن خالی نبودن فیلدها استفاده کرد.
Ignore@: این مورد برای فیلدهایی مورد استفاده قرار می گیرد که نباید بر روی دیسک باقی بمانند.
Index@: این مورد یک ایندکس جستجو را به فیلد اضافه می کند.
حال می خواهیم به نحوه پیاده سازی پایگاه داده Realm در اپلیکیشن بپردازیم.
مثالی با کد
در این مثال می خواهیم مشخصات فرد مانند نام، ایمیل، آدرس و سن را به پایگاه داده اضافه کنید، علاوه بر این به آپدیت و پاک کردن جزئیات نیز می پردازیم.
یک اپلیکیشن با نام RealmDatabaseExampleAndoid بسازید.
نیازمندی ها
MainActivity.java, PersonDetailsModel.java, PersonDetailsAdapter.java, PersonDetailsActivity.java, activity_main.xml, activity_person_details.xml, content_main.xml, details_dialog.xml, list_item.xml.
پیش از ساخت این کلاس ها و فایل xml، باید یک وابستگی برای Realm را در فایل build.gradle بیفزاییم.
Build.gradle
وابستگی های موردنظر را به فایل build.gradle می افزاییم.
dependencies {
compile 'io.realm:realm-android:0.86.0'
compile 'com.android.support:cardview-v7:23.4.0'
compile 'com.android.support:design:23.3.0'
}
در این مرحله یکی یکی تمامی فایل های موردنیاز در پروژه را می سازیم.
PersonDetailsModel.java
کلاس مدل را ساخته و آن را با RealmObject که پیش تر نیز به آن اشاره شد اکستند کنید.
کد:
public class PersonDetailsModel extends RealmObject
{
@PrimaryKey
private int id;
private String name;
private String email;
private String address;
private int age;
// generate its setters and getters
}
در این مثال ID کلید اصلی می باشد.
کد:
<ListView
android:id="@+id/listView_PersonName"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
List_item.xml
یک فایل xml بسازید که آیتم ها را در یک ردیف فهرست کند. در این مثال نام فرد و دکمه های ویرایش و حذف را نمایش می دهیم.
کد:
<android.support.v7.widget.CardView
android:layout_width="match_parent"
android:layout_height="50dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/tv_Name"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:layout_weight="0.9"
android:padding="10dp"
/>
<ImageView
android:id="@+id/iv_Edit"
android:layout_width="20dp"
android:layout_height="20dp"
android:layout_gravity="center_vertical"
android:layout_marginEnd="10dp"
android:layout_marginRight="10dp"
android:src="@android:drawable/ic_menu_edit" />
<ImageView
android:id="@+id/iv_Delete"
android:layout_width="20dp"
android:layout_height="20dp"
android:layout_gravity="center_vertical"
android:layout_marginEnd="10dp"
android:layout_marginRight="10dp"
android:src="@android:drawable/ic_menu_delete" />
</LinearLayout>
</android.support.v7.widget.CardView>
Details_dialog.xml
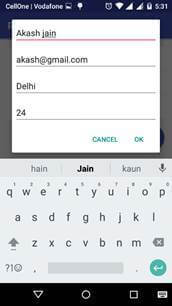
این فایل برای دیالوگی ساخته می شود که کاربر توسط آن مشخصات خود را وارد می کند. از EditText برای نام، ایمیل، آدرس و سن استفاده می کنیم.
کد:
<EditText
android:id="@+id/et_Name"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="5dp"
android:hint="@string/person_name_hint" />
<EditText
android:id="@+id/et_Email"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="5dp"
android:hint="@string/person_email_hint" />
<EditText
android:id="@+id/et_Address"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="5dp"
android:hint="@string/perosn_address_hint" />
<EditText
android:id="@+id/et_Age"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="5dp"
android:hint="@string/person_age_hint"
android:inputType="number" />
Activity_main.xml
در اینجه فایل لی اوت اکتیویتی اصلی را مشاهده می کنید که در آن مشخصات فرد به همراه یک دکمه اکشن شناور برای افزودن سایر مشخصات نمایش داده شده است.
کد:
<android.support.design.widget.AppBarLayout
android:id="@+id/appbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:contentScrim="?attr/colorPrimary"
app:layout_scrollFlags="enterAlways" />
</android.support.design.widget.AppBarLayout>
<include layout="@layout/content_main" />
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="16dp"
android:src="@android:drawable/ic_input_add"
app:backgroundTint="@color/colorPrimary"
app:elevation="4dp"
android:layout_gravity="bottom|right|end"
/>
PersonDetailsAdapter.java
یک کلاس adapter کاستوم بسازید و با BaseAdapter اکستند کنید.
کد را در متد ()getView اضافه کنید.
holder.tvPersonName = (TextView) v.findViewById(R.id.tv_Name);
holder.ivEditPesonDetail=(ImageView)v.findViewById(R.id.iv_Edit);
holder.ivDeletePerson=(ImageView)v.findViewById(R.id.iv_Delete);
holder.tvPersonName.setText(personDetailsArrayList.get(position).getName());
برای ویرایش جزئیات
holder.ivEditPesonDetail.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
PersonDetailsModel dataToEditModel= MainActivity.getInstance().searchPerson(personDetailsArrayList.get(position).getId());
MainActivity.getInstance().addOrUpdatePersonDetailsDialog(dataToEditModel,position);
}
});
holder.ivDeletePerson.setOnClickListener(new View.OnClickListener() {
برای حذف رکورد
@Override
public void onClick(View v) {
ShowConfirmDialog(context,personDetailsArrayList.get(position).getId(), position);
}
});
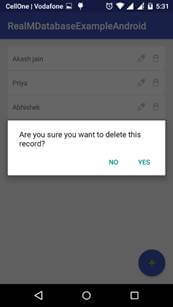
public static void ShowConfirmDialog(Context context,final int personId,final int position)
{
AlertDialog.Builder alertDialogBuilder = new AlertDialog.Builder(context);
alertDialogBuilder
.setMessage("Are you sure you want to delete this record?")
.setCancelable(true)
.setPositiveButton("Yes", new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog,int id) {
MainActivity.getInstance().deletePerson(personId,position);
}
})
.setNegativeButton("No", new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog,int id) {
dialog.cancel();
}
});
AlertDialog alertDialog = alertDialogBuilder.create();
alertDialog.show();
}
MainActivity.java
در زیر اکتیوتی اصلی را مشاهده می کنید و یک نمونه اولیه از کلاس Realm را می سازیم و از ویجت ها رفرنس می گیریم و تمامی خصوصیات برای عملیات درج داده جدید، حذف و آپدیت را انجام می دهیم.
Initialize:
private FloatingActionButton fab_AddPerson;
private Realm myRealm;
private ListView lv_PersonName;
کد را در {..}(..)onCreate اضافه کنید:
myRealm = Realm.getInstance(MainActivity.this);
fab_AddPerson = (FloatingActionButton) findViewById(R.id.fab);
lv_PersonName = (ListView) findViewById(R.id.listView_PersonName);
Adapter را ست کنید:
personDetailsAdapter = new PersonDetailsAdapter(MainActivity.this, personDetailsModelArrayList);
lv_PersonName.setAdapter(personDetailsAdapter);
داده ها را به Realm بیفزایید:
private void addDataToRealm(PersonDetailsModel model) {
myRealm.beginTransaction();
PersonDetailsModel personDetailsModel = myRealm.createObject(PersonDetailsModel.class);
personDetailsModel.setId(id);
personDetailsModel.setName(model.getName());
personDetailsModel.setEmail(model.getEmail());
personDetailsModel.setAddress(model.getAddress());
personDetailsModel.setAge(model.getAge());
personDetailsModelArrayList.add(personDetailsModel);
myRealm.commitTransaction();
personDetailsAdapter.notifyDataSetChanged();
id++;
}
تمامی عملیات بر روی پایگاه داده باید در بین دو عبارت ()begintransaction و ()commitTransaction قرار گیرد.
آپدیت کردن داده ها در Realm:
public void updatePersonDetails(PersonDetailsModel model,int position,int personID) {
PersonDetailsModel editPersonDetails = myRealm.where(PersonDetailsModel.class).equalTo("id", personID).findFirst();
myRealm.beginTransaction();
editPersonDetails.setName(model.getName());
editPersonDetails.setEmail(model.getEmail());
editPersonDetails.setAddress(model.getAddress());
editPersonDetails.setAge(model.getAge());
myRealm.commitTransaction();
personDetailsModelArrayList.set(position, editPersonDetails);
personDetailsAdapter.notifyDataSetChanged();
}
حذف داده ها در Realm:
public void deletePerson(int personId, int position) {
RealmResults<PersonDetailsModel> results = myRealm.where(PersonDetailsModel.class).equalTo("id", personId).findAll();
myRealm.beginTransaction();
results.remove(0);
myRealm.commitTransaction();
personDetailsModelArrayList.remove(position);
personDetailsAdapter.notifyDataSetChanged();
}
Activity_Person_details.xml
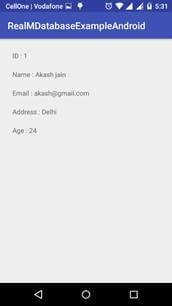
فایل xml زیر را برای نمایش مشخصات فرد، به محض کلیک بر روی فرد در اکتیوتی اصلی بسازید.
کد زیر را اضافه کنید:
<TextView
android:id="@+id/tv_PersonID"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="10dp"
/>
<TextView
android:id="@+id/tv_PersonName"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="10dp"
/>
<TextView
android:id="@+id/tv_PersonEmail"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="10dp"
/>
<TextView
android:id="@+id/tv_PersonAddress"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="10dp"
/>
<TextView
android:id="@+id/tv_PersonAge"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="10dp" />
با این کار TextView برای نام، ایمیل، آدرس و سن فرد نمایش داده می شود.
PersonDetailsActivity.java
این اکتیوتی در اپلیکیشن برای نمایش جزئیات فرد ساخته می شود. از رفرنس های تمامی ویجت ها استفاده شده و ویژگی های آنها ست می شود.
کد را در {..}(..)onCreate اضافه کنید:
tvPersonDetailId= (TextView) findViewById(R.id.tv_PersonID);
tvPersonDetailName= (TextView) findViewById(R.id.tv_PersonName);
tvPersonDetailEmail= (TextView) findViewById(R.id.tv_PersonEmail);
tvPersonDetailAddress= (TextView) findViewById(R.id.tv_PersonAddress);
tvPersonDetailAge= (TextView) findViewById(R.id.tv_PersonAge);
int personID = getIntent().getIntExtra("PersonID", -1);
personDetailsModel=MainActivity.getInstance().searchPerson(personID);
tvPersonDetailId.setText(getString(R.string.person_id,String.valueOf(personDetailsModel.getId())));
tvPersonDetailName.setText(getString(R.string.person_name,personDetailsModel.getName()));
tvPersonDetailEmail.setText(getString(R.string.person_email,personDetailsModel.getEmail()));
tvPersonDetailAddress.setText(getString(R.string.person_address,personDetailsModel.getAddress()));
tvPersonDetailAge.setText(getString(R.string.person_age, String.valueOf(personDetailsModel.getAge())));
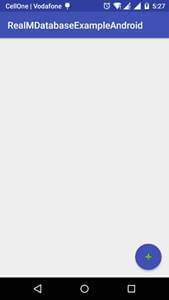
خروجی:
صفجه اصلی

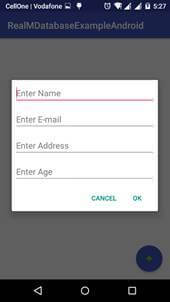
افزودن جزئیات

قبل و بعد از جزئیات

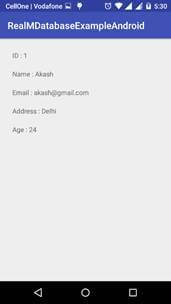
مشخصات شخص

ویرایش جزئیات

پیش از ویرایش جزئیات

جزئیات شخص

پیش از حذف

پس از حذف



 اپریویو
اپریویو








به این نظر پاسخ دهید
به این نظر پاسخ دهید