
کار با TableViews در آی او اس
استفاده از جداول یکی از رایج ترین متدهای نمایش داده می باشد که علاوه بر spreadsheetها و صفحات وب، هم اکنون به اپلیکیشن های موبایل نیز راه یافته است.
در این مطلب آموزشی قصد داریم شما را با نحوه استفاده از TableViews آشنا کنیم، با ما همراه باشید.
شروع کار
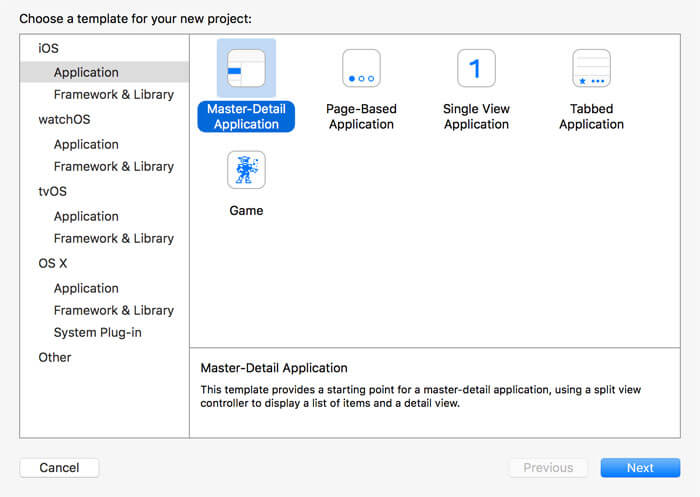
اول از همه لازم است تا یک پروژه جدید Xcode ایجاد کرده و Master-Detail را به عنوان قالب اپلیکیشن انتخاب نمایید. پس از آن بر روی دکمه Next کلیک کرده و نامی را برای پروژه خود اضافه کنید.

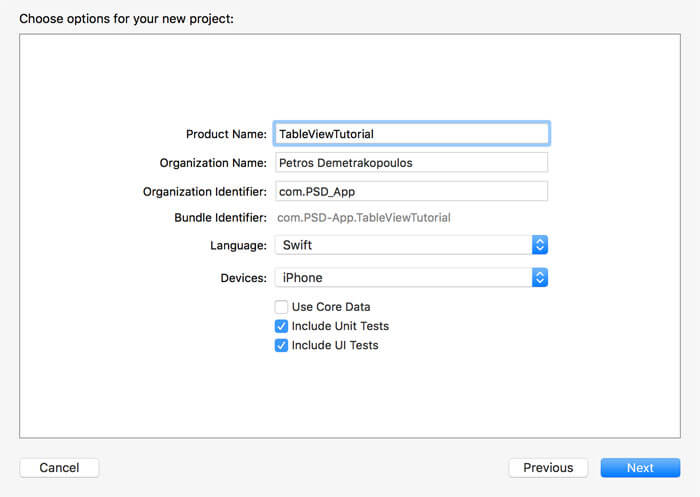
ویژگی های پروژه ایجاد شده را مطابق با تصویر زیر ست کرده و بر روی دکمه Next کلیک نمایید.

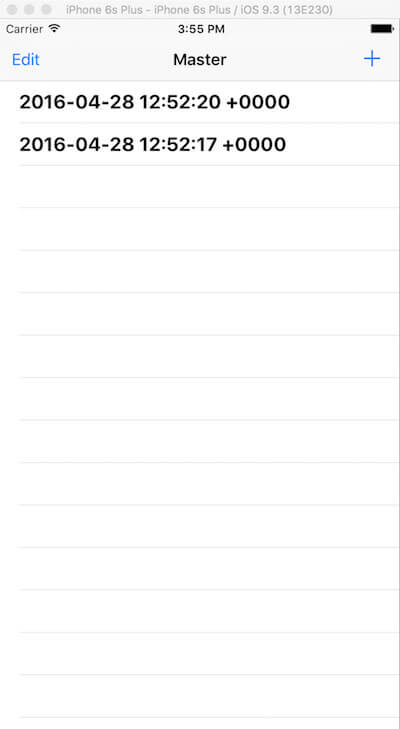
چنانچه پروژه را به اجرا در آورید، جدولی را مشاهده خواهید کرد که یک دکمه + در سمت راست نوار بالایی آن قرار گرفته است. این دکمه تاریخ و زمان کنونی را با هر بار ضربه زدن کاربر، در یک سطر جدید به نمایش می گذارد. چنانچه بر روی یکی از سطرها ضربه بزنید، دیتیل ویو یک برچسب را همراه با تاریخ سطر انتخاب شده نمایش خواهد داد.

راه اندازی جدول
فایل MasterViewController.swift از Project Navigator را باز کنید. این فایل یک نمونه از کلاس UITableViewController است که عملکرد و داده های تیبل ویو را کنترل می کند.
وظیف تابع viewDidLoad ست کردن دکمه + و یک اسپلیت ویو کنترلر است، این اسپلیت ویو کنترلر فقط در آیپدها کار می کند.
تابع numberOfSelectionsInTableView تعداد انتخاب ها در جدول را برمی گرداند، چنانچه هیچ گونه دسته بندی اضافه نکرده باشید، مقدار 1 باز گردانده می شود.
تابع tableView(tableView: UITableView, numberOfRowsInSelection selection:Int) -> Int تعداد سطرهایی را که جدول در هر بخش دارد برمی گرداند. داده ها در تیبل ویو از ساختار آرایه و در این مورد از objects استفاده می کنند.
تابع tableView(tableView: UITableView, cellForRowAtIndexPath indexPath:NSIndexPath) -> UITableViewCell هریک از خانه های جدول را می سازد و متن و سایر ویژگی ها را برای آنها ست می کند. مقدار indexPath.row مقدار صحیح برای ایندکس را نشان می دهد.
تابع tableView(tableView: UITableView, canEditRowAtIndexPath ondexPath: NSIndexPath) -> Bool تعیین می کند که آیا آن خانه از جدول قابلیت ویرایش را دارد یا خیر.
تابع tableView(tableView: UITableView, commitEditingStyle editingStyle: UITableViewCellEditingStyle, forRowAtIndexPath: NSIndexPath) استایل خانه های جدول را تغییر می دهد و شامل کد boilerplate برای پاک کردن و درج استایل می باشد.
تعامل با جدول
تا این مرحله نحوه ساخت یک tableView را آموختید و با توابعی که برای عملکرد جدول نیازمند است آشنا شدید.
کلاس شامل تابع زیر نیز می باشد:
func insertNewObject(sender: AnyObject) {
objects.insert(NSDate(), atIndex: 0)
let indexPath = NSIndexPath(forRow: 0, inSection: 0)
self.tableView.insertRowsAtIndexPaths([indexPath], withRowAnimation: .Automatic)
}
این تابع زمانی که کاربر بر روی دکمه + می زند به اجرا در آمده و آبجکت تاریخ کنونی را به آرایه ocjects و همچنین اولین سطر از تیبل ویو اضافه می کند.
دیتیل ویو
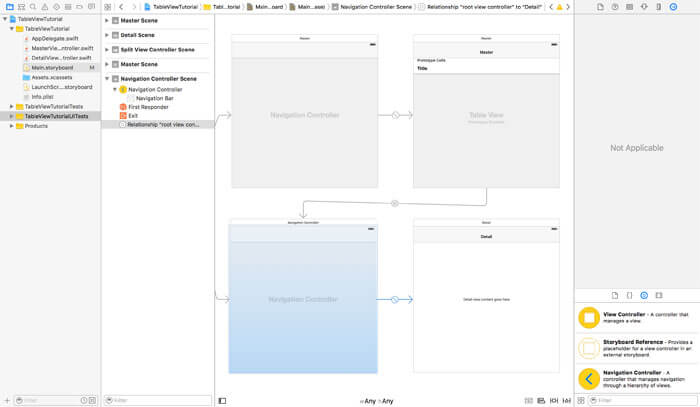
فایل Main.storyboard قسمت عمده دیتیل ویو را مدیریت می کند. در تصویر زیر می بینید که segue انتخاب شده چگونه انتخاب سطر را مدیریت کرده و آن را در دیتیل ویو به نمایش می گذارد.

زمانی که کاربر یک سطر را انتخاب می کند، تابع override func prepareForSegue(segue: UIStoryboardSegue, sender: AnyObject?) از کلاس MasterViewController به اجرا در می آید.
override func prepareForSegue(segue: UIStoryboardSegue, sender: AnyObject?) {
if segue.identifier == "showDetail" {
if let indexPath = self.tableView.indexPathForSelectedRow {
let object = objects[indexPath.row] as! NSDate
let controller = (segue.destinationViewController as! UINavigationController).topViewController as! DetailViewController
controller.detailItem = object
controller.navigationItem.leftBarButtonItem = self.splitViewController?.displayModeButtonItem()
controller.navigationItem.leftItemsSupplementBackButton = true
}
}
}
این تابع دیتیل ویو بودن segue را چک کرده و مشخات دیتیل ویو را مطابق با سطر انتخاب شده ست می کند.
افزودن محتوا به جدول
در این مرحله جدول را با محتوای استاتیک از یک آرایه پر خواهیم کرد، برای این کار اول از همه لازم است تا خط های زیر را از تابع ()override func viewLoad مربوط به MasterViewController.swift حدف کنید.
self.navigationItem.leftBarButtonItem = self.editButtonItem()
let addButton = UIBarButtonItem(barButtonSystemItem: .Add, target: self, action: "insertNewObject:")
self.navigationItem.rightBarButtonItem = addButton
این کار دکمه های + و edit را حذف خواهد کرد.
حال خط های زیر را به همین تابع اضافه نمایید.
objects.insert("January", atIndex: 0)
objects.insert("February", atIndex: 1)
objects.insert("March", atIndex: 2)
objects.insert("April", atIndex: 3)
objects.insert("May", atIndex: 4)
objects.insert("June", atIndex: 5)
objects.insert("July", atIndex: 6)
objects.insert("August", atIndex: 7)
objects.insert("September", atIndex: 8)
objects.insert("October", atIndex: 9)
objects.insert("November", atIndex: 10)
objects.insert("December", atIndex: 11)
با این کار جدول با آرایه objects پر شده و نام تمامی ماه های سال به عنوان رشته در جدول قرار می گیرند.
در تابع tableView(tableView: UITableView, cellForRowAtIndexPath indexPath: NSIndexPath) -> UITableViewCell دو خط زیر را تغییر دهید:
let object = objects[indexPath.row] as! NSDate
cell.textLabel!.text = object.description
به:
let object = objects[indexPath.row] as! String
cell.textLabel!.text = object
و در تابع }(override func prepareForSefue(segue: UIStoryboardSegue, Sneder:AnyObject? را به مقدار زیر تغییر دهید:
let object = objects[indexPath.row] as! NSDateبه:
let object = objects[indexPath.row]دلیل تغییر این کدها این است که مقادیر آرایه objects در حال حاضر مقادیر رشته ای می باشند و می توانید بلافاصله مقدار cell.textLabel!.text را به [objects[indexPath.row تغییر دهید، زیرا از نوع رشته می باشد.
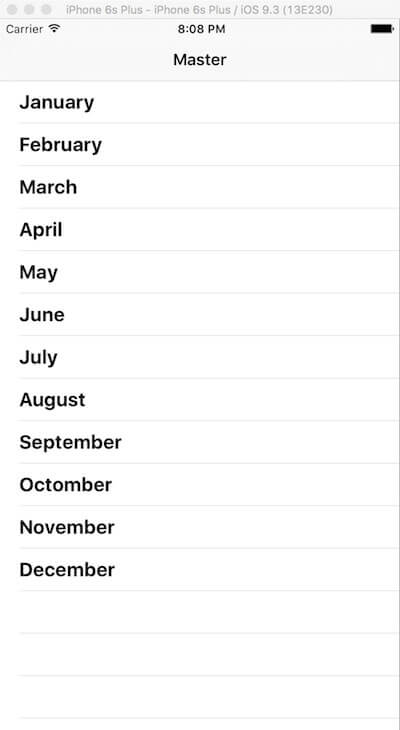
با اجرای اپلیکیشن باید قادر به مشاهده جدولی که با ماه های سال پر شده باشید. با زدن یک سطر از جدول، دیتیل ویو نمایش داده شده و یک برچسب از نام ماه را به نمایش می گذارد.

پروژه نهایی در GitHub در دسترس قرار دارد و در صورت تمایل می توانید آن را مورد استفاده قرار دهید.
این مطلب یک معرفی ساده و مقدماتی از تیبل ویو بود که کلیات کار را به شما آموزش داد، برای دریافت اطلاعات بیشتر در این زمینه می توانید به SitePoint has more advanced tutorials و the iOS developer library has some great next steps مراجعه نمایید.


 اپریویو
اپریویو







