
کمک به یادگیری کاربر، با طراحی یک فرآیند آنبوردینگ تاثیرگذار - بخش اول
یکی از فاکتورهای مهم در کیفیت هر اپلیکیشنی نحوه استفاده از آن است، باید به گونه ای رابط و تجربه کاربری را پیاده سازی کرد که کاربر به راحتی و در اسرع وقت قادر به استفاده از اپلیکیشن گردد و در صورتی که اپلیکیشن دارای پیچیدگی های خاصی است، به شکل مناسب و کاربر-پسند نحوه کار با اپلیکیشن را به کاربر آموزش داد. یکی از جوانب آزاردهنده برخی از اپلیکیشن ها، این است که کاربران نمی دانند چگونه از اپلیکیشن و امکانات ارائه داده شده توسط آن استفاده کنند. در حقیقت فرآیند یادگیری، یکی از بخش های مهم اپلیکیشن بوده و هدف آنبوردینگ معرفی کاربران جدید به یک وب سایت، برنامه یا اپلیکیشن می باشد. باید در آنبوردینگ کاربر تک تک امکانات، نحوه کار آنها و ارزش هایی را که اپلیکیشن به کاربران ارائه می دهد، آموزش دهید.

در این مطلب قصد داریم چندین ترفند در ارتباط با تجربه کاربری و فرآیند مارکتینگ برای راهنمایی کاربر در فرآیند آنبوردینگ را با شما به اشتراک بگذاریم، با ما همراه باشید.
از تصاویر و نمودارها استفاده کنید
گرافیک ها و عناصر بصری بهتر از کلمات قادر به تشریح تجربه کاربری می باشند، لذا با تکیه بر عناصر بصری کاربران را در طول فرآیند راهنمایی کنید. این استراتژی باارزش است، چرا که توجه کاربر را بر روی فرآیند آنبوردینگ منعکس کرده و هدف را مشخص می سازد. با استفاده از عناصر بصری هدف شما به جای حرف زدن، نمایش می باشد.
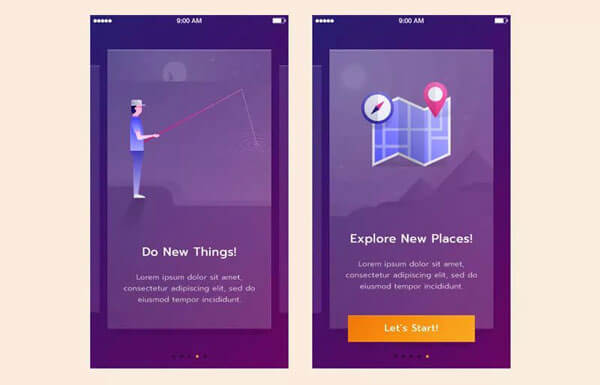
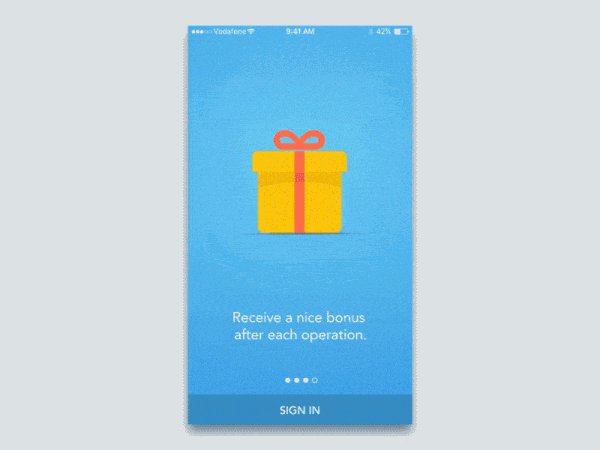
راه های گوناگونی برای این کار وجود دارد که برای نمونه می توان به استفاده از اسکرین شات های کامل، آیکون های کوچک یا تصویر و گرافیک های وکتور که با جریان کاری طراحی هم خوانی دارند اشاره کرد. مثال زیر نمونه ای از یک صفحه آنبوردینگ است.

در این طراحی از آیکون های وکتور به منظور راهنمایی بصری در هر اسلاید استفاده شده است. آیکون ها در راستای فروش امکانات به کاربر یاری می رسانند.
چنانچه از مهارت لازم جهت طراحی آیکون برخوردار نیستید، می توانید از نمونه های آنلاین برای این کار استفاده کنید. بسیاری از طراحان کارهای خود را به صورت رایگان عرضه می کنند و می توانید از این آیکون ها در صفحات آنبوردینگ خود استفاده نمایید.
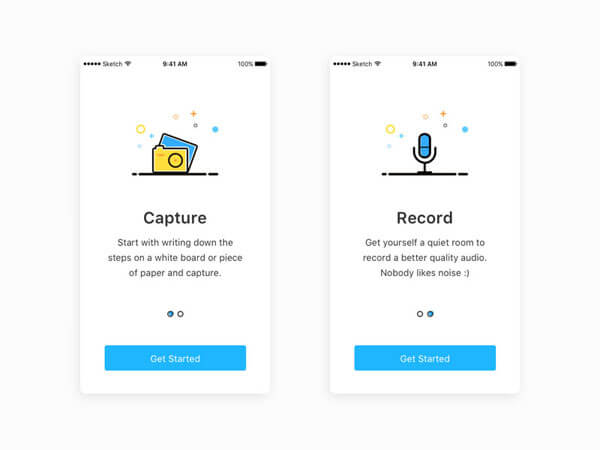
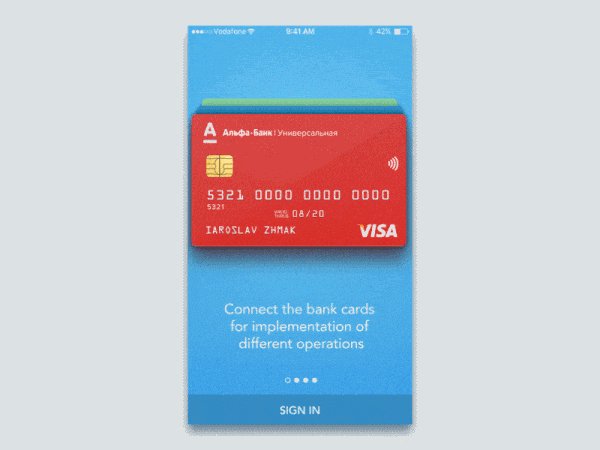
علاوه بر آیکون های ایستا می توانید از انیمیشن ها نیز استفاده نمایید، در زیر نمونه ای از این روش را می بینید.

در این طراحی آیکون های متعددی استفاده شده، اما انیمیشن هایی هم در هر بخش جای گرفته است. با استفاده از عناصر بصری که برای جلب توجه کاربر حرکت می کنند، کاربر با نحوه کار اپلیکیشن آشنایی کامل پیدا می کند.
توجه داشته باشید که هر اسلاید آنبوردینگ دارای یک توضیح متنی نیز می باشد که به کاربر می گوید چه کاری می تواند با اپلیکیشن انجام دهد. گاهی اوقات یک صفحه که پر از متن باشد، مانند یک کتاب درسی به نظر می رسد که برای کاربر چندان خوشایند نیست. با استفاده از عناصر بصری و انیمیشن ها سعی کنید روح و جان تازه ای به هر بخش از فرآیند آنبوردینگ خود ببخشید.
نمایش امکانات در عمل
لزومی به شرح امکانات مشهود یا مجبور کردن کاربر به بخاطرسپاری تمامی اجزای اپلیکیشن نیست. استفاده از جملات ابتدایی برای راهنمایی کاربر نیز به هیچ عنوان پیشنهاد نمی شود و به جای آن باید بر روی عملیاتی که این بخش ها به انجام می رسانند و نحوه تعامل کاربر با این بخش ها متمرکز شوید.
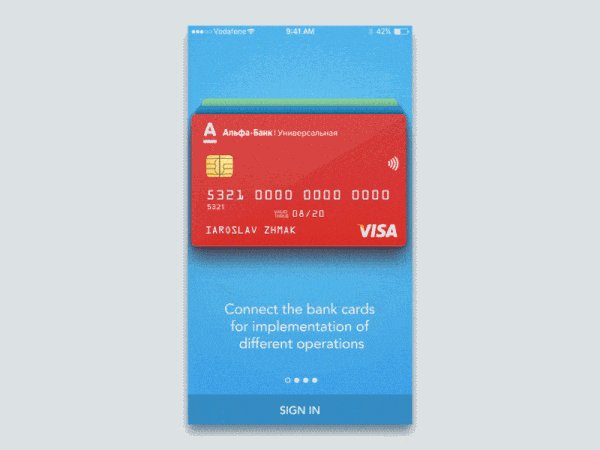
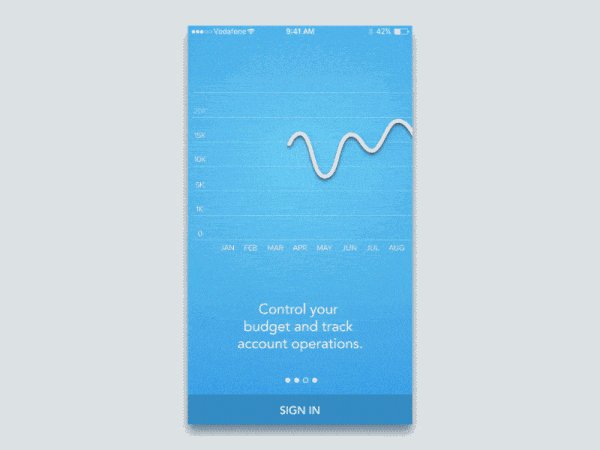
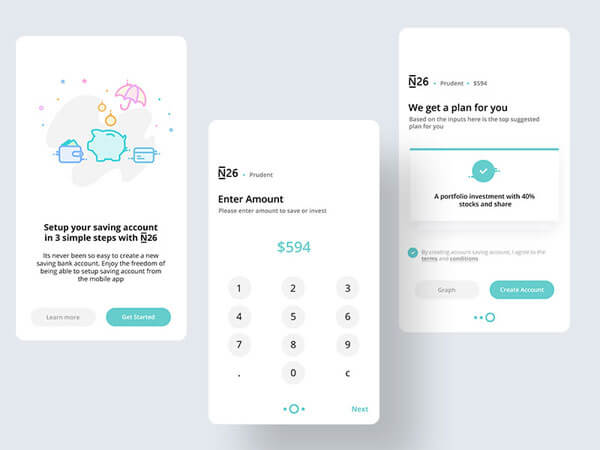
شما می خواهید اپلیکیشن را به خاطر مزایایی که برای کاربر دارد به او بفروشید، نه امکانات دلخواه و آیتم هایی که در منوی اپلیکیشن قرار گرفتند. برای مثال در طراحی زیر فرآیند کار در حساب بانکی نمایش داده شده است.

در این طراحی جریان طبیعی شروع کار ارائه شده و در هر مرحله از کار نیز کاربر راهنمایی می شود. این فرآیند آنبوردینگ کاربران را مجبور به اجرای عملیاتی می کند که هدف اصلی اپلیکیشن است.
می توانید از دمو جهت نمایش امکانات اپلیکیشن در عمل استفاده کرده یا به کاربران کمک کنید که عملیات را در طول فرآیند آنبوردینگ به انجام برسانند. هر دو متد انجام عملیات را تشویق کرده و همین امر نیز به تعامل بیشتر کاربران می انجامد.
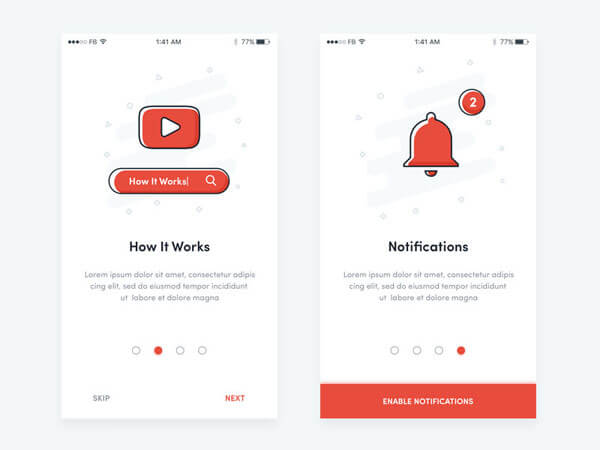
در زیر مثال خوبی از یک اپلیکیشن را که با سبک یوتیوب ساخته شده مشاهده می کنید، در آن از عناصر بصری به منظور انتقال پیام استفاده شده و به کاربر کمک می کند تا پیش از اینکه وارد جزئیات اپلیکیشن شود، اقدامی صورت دهد.

پس از صفحه How it works، می توانید بخش نوتیفیکیشن ها را راه اندازی کنید، برای این کار باید بر روی دکمه کلیک کنید. استفاده از این استراتژی بسیار سودمند خواهد بود، چرا که بسیاری از کاربران ممکن است اپلیکیشن را کاملا فراموش کنند، اما وقتی نوتیفیکیشن ها به نمایش درمی آیند، آنها مجددا اپلیکیشن را استفاده خواهند کرد.
علاوه بر این می توانید با افزودن دکمه هایی، کاربر را قادر به فعال یا غیرفعال کردن قابلیت ها در هر بخشی از فرآیند آنبوردینگ نمایید. این امکانات می تواند به ثبت نام در خبرنامه، فالو کردن سایر اکانت ها یا حتی اشتراک در آپدیت ها مرتبط باشند. تنها کار لازم ایجاد تعامل در کاربران و کمک به انجام عملیات از سوی آنهاست. با این اقدامات آنها در دام شما می افتند و ادامه کار برای شما آسان تر خواهد شد.
در مقاله بعدی به سایر ترفندهای طراحی آنبوردینگ خواهیم پرداخت، با ما همراه باشید.


 اپریویو
اپریویو







