
۷ قانون طلایی در طراحی دکمه های اپلیکیشن موبایل – بخش دوم
در مطلب قبلی با چندین نکته کلیدی در زمینه طراحی دکمه های اپلیکیشن های موبایل آشنا شدید، در ادامه به سایر قوانین طلایی در طراحی دکمه ها میپردازیم، با ما همراه باشید.
4. به عملیات کاربر واکنش بصری نشان دهید
وقتی به عملیات کاربر واکنش نشان دهید، آنها حس میکنند که کار را درست (یا حتی اشتباه) انجام داده اند و متوجه میشوند که در ادامه چکار کنند، در واقع آنها نتایج عملیات و تعاملات خود را بهتر درک میکنند.
برای هر عملیات باید یک واکنش وجود داشته باشد:
لازم است در تمامی مراحل سفر کاربر یک بازخورد و واکنش وجود داشته باشد، وقتی کاربران بفهمند که کاری را درست انجام میدهند، در آنها انگیزه ایجاد میشود. طراحان میتوانند با بهره گیری از بازخوردهای مناسب این احساسات را در کاربر بوجود آورند.
به خاطر داشته باشید که دکمه ها آبجکت های تک وضعیتی نیستند و باید به هر اقدامی که کاربر انجام داده یا در حال انجام دادن است واکنش نشان دهیم. یکی از حیاتی ترین زمان ها برای واکنش به عملیات کاربر، درست بعد از کلیک بر روی دکمه اصلی برای انجام عملیات مهم مانند ثبت نام در خبرنامه یا دانلود یک نسخه آزمایشی رایگان میباشد.
واکنش باید واضح و مشخص باشد:
تغییر رنگ دکمه به کاربر میفهماند که عملیات پذیرفته شده و انیمیشن های ظریف و موشن ها نیز با مفهموم دکمه مرتبط شده و کاربر را راغب به تکمیل عملیات میکنند.
5. مکان: دکمه ها را در جایی قرار دهید که کاربر به راحتی قادر به یافتن آنها باشد
طراحی دکمه های منحصر به فرد و خاص ایده بدی نیست، اما اگر کاربر نتواند دکمه را ببیند، تمامی تلاش های شما بی نتیجه خواهد شد. محل، موقعیت و ترتیب دکمه ها کلیدی هستند، از این رو دکمه ها را در جایی قرار دهید که کاربر به راحتی و با یک نگاه بتواند آنها را پیدا کند.
در طراحی دکمه برای آی او اس باید به وضوح و عمق دکمه ها توجه کرد و طراحی را با رعایت قوانین انجام داد. دکمه ها باید دقیق و شفاف بوده و به راحتی قابل اسکن توسط کاربر باشند و بر اساس اولویت عملیات چیده شوند.
در اندروید، دکمه های اکشن شناور عملیات اولیه و اصلی اپلیکیشن شما را نمایش میدهند و باید تنها یک عدد از این دکمه ها را که معمول ترین عملیات را انجام میدهد، در هر صفحه قرار دهید و از طریق ارائه بهترین، متمایزترین و کمترین گزینه های ممکن، تصمیم گیری را برای کاربر ساده تر کنید. معمولا این دکمه در فاصله 16dp از لبه پایینی صفحه قرار میگیرد.
سعی کنید از الگوهای رابط کاربری مناسب که بیشترین همخوانی را با محتوای شما دارند استفاده کنید. برای مثال F-Pattern به کاربر کمک میکند تا کل صفحه را از چپ به راست اسکن کرده و سپس به خط بعدی برود. این الگو برای شرایطی که حجم زیادی از اطلاعات وب وجود دارد مناسب به نظر میرسد، اما شاید موجب اذیت شدن کاربران موبایل شود.
گرید یک الگوی انعطاف پذیر برای ناوبری در موبایل بوده و روش بسیار خوب و مناسبی برای ترکیب دکمه های جدید در طراحی رابط کاربری میباشد.

ترفند: باید پیدا کردن دکمه های اکشن مخرب و منفی را برای کاربر دشوار کنید!
6. در تعریف رویکردهای طراحی و طراحی رابط کاربری منحصر به فرد، یکپارچگی با سایر بخش ها را حفظ کنید
در صورتی که بخواهیم از تعداد کلیک های کاربر کم کنیم، محبور به طراحی و پیاده سازی ایده های بسیار منحصر به فرد میشویم، اما قطعا کم کردن تعداد کلیک به قیمت لطمه وارد کردن به رفتار پایدار کاربر بهترین استراتژی نیست.
حفظ ثبات و یکپارچگی در تمامی دکمه های رابط کاربری به کاربر کمک میکند تا به راحتی دکمه ها را به عملیات مرتبط سازد و این امر بسیار مهم و ضروری است.
متاسفانه در طراحی رابط کاربری موبایل راه حلی که در تمامی شرایط نتیجه بخش باشد وجود ندارد و متغیرهای متعددی در این میان دخیل اند.
یکپارچگی در اجزای مختلف اپلیکیشن مهم است و علاوه بر این باید بر اساس اصول و دستورالعمل های سیستم عامل نیز طراحی را انجام داد.
7. مطمئن شوید که دکمه دقیقا همان کاری را انجام میدهد که روی برچسب نوشته شده است
برای کاربر هیچ چیز آزاردهنده تر از ناتوانی در تکمیل عملیات، به دلیل راهنماهای بی ربط یا عدم وجود دستورالعمل های مناسب نیست. باید دکمه ها را با یک پیام مشخص و واضح برچسب گذاری کنید تا از سردرگم شدن کاربران جلوگیری شود.
استفاده از برچسب های واضح و مشخص به شما کمک میکند تا یک تجربه یکپارچه را در اختیار کاربران قرار دهید.
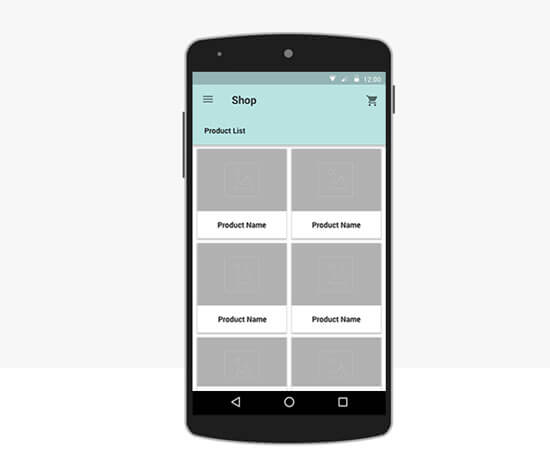
بدیهی ترین برچسب CTA یا همان کال تو اکشن میباشد و باید با استفاده از برچسب های مناسب، مهم ترین دکمه ها را متمایز کنید، مانند نمونه زیر:

دکمه ها در نهایت باید توسط کاربران واقعی تست شده و مورد ارزیابی قرار گیرند. ساخت نمونه اولیه به شما کمک میکند تا مدل های عملی از رابط کاربری خود را ساخته و پیش از اینکه کد بزنید، آن را بر روی مخاطب هدف تست کنید.


 اپریویو
اپریویو







