
5 راز روانشناسی جهت خلق یک طراحی تعاملی فوق العاده
هر روزه بر اهمیت برقراری ارتباط با کاربران و گنجاندن عنصر انسانی در طراحی افزوده می شود. لازم است وب سایت ها و تجربه کاربری آنها واقعی جلوه کنند، این مهم جنبه های زیبایی شناسی، تراکنش ها از حرکات واقعی گرفته تا ارتباطات حسی را در بر می گیرند.
 مسئاله ای که اغلب طراحان با آن مواجه هستند، تفکر نادرست درباره کاربران است، در حقیقت آنها کاربران را مانند افراد معمولی در نظر نمی گیرند و این امر به نتایج جبران ناپذیری منجر می گردد. در این میان صحبت از ربات های طراحی نیست، بلکه از انسان های واقعی است، طراحی انسان گرایانه خالق تجربه تعاملی است که به صورت فیزیکی و احساسی با افراد ارتباط برقرار می کند، در این مطلب شما را با چندین روش جهت دستیابی به این مهم آشنا می سازیم.
1. اهمیت قائل شدن برای افراد به عنوان شعار برای کار شما
اولین گام تکرار این حرف است که افراد مهم اند ، لازم است این عبارت را به طور مداوم در ذهن خود تکرار نمایید و پیش از شروع هر پروژه ای آن را مد نظر قرار دهید. باید در تعاملات و طراحی خود انسان گونه تفکر و عمل کنید و بر روی کاربران خود و نیازمندی های آنها تاکید ویژه داشته باشید.
مسئاله ای که اغلب طراحان با آن مواجه هستند، تفکر نادرست درباره کاربران است، در حقیقت آنها کاربران را مانند افراد معمولی در نظر نمی گیرند و این امر به نتایج جبران ناپذیری منجر می گردد. در این میان صحبت از ربات های طراحی نیست، بلکه از انسان های واقعی است، طراحی انسان گرایانه خالق تجربه تعاملی است که به صورت فیزیکی و احساسی با افراد ارتباط برقرار می کند، در این مطلب شما را با چندین روش جهت دستیابی به این مهم آشنا می سازیم.
1. اهمیت قائل شدن برای افراد به عنوان شعار برای کار شما
اولین گام تکرار این حرف است که افراد مهم اند ، لازم است این عبارت را به طور مداوم در ذهن خود تکرار نمایید و پیش از شروع هر پروژه ای آن را مد نظر قرار دهید. باید در تعاملات و طراحی خود انسان گونه تفکر و عمل کنید و بر روی کاربران خود و نیازمندی های آنها تاکید ویژه داشته باشید.
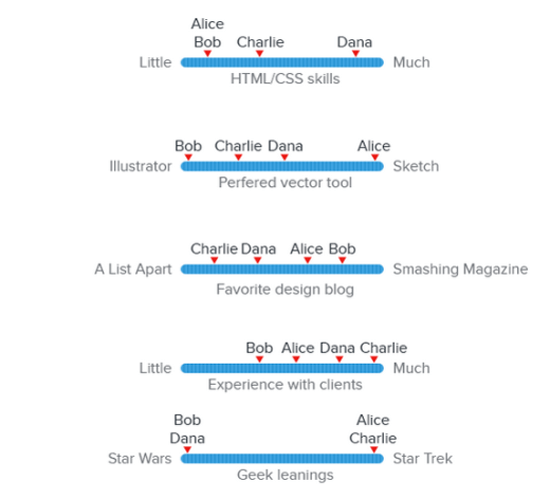
 یکی از روش ها جهت کسب اطمینان از این موضوع ساختن شخصیتی برای کاربران خود است. شما با استفاده از هویت های ساختگی قادر به تحقیق درباره کاربران خود می باشید. این اقدام درک واضح تری از کاربران را در اختیار شما قرار می دهد و شما را از امکان طراحی مطابق با نیازهای آنها برخوردار می سازد. به عنوان نمونه فرآیند کاری UXPin در این زمینه را در نظر بگیرید.
- به بررسی میزان استفاده از دیتا در اپلیکیشن خود و دسته بندی کاربران مطابق با تعامل کلی بپردازید. برای نمونه این بخش بندی می تواند شامل افرادی که پس از استفاده از نسخه آزمایشی اقدام به خریداری کرده یا نکرده اند باشد. پس از اتمام بخش بندی باید خصوصیات و مولفه های رفتاری هر گروه را مورد بررسی قرار دهید.
- برای داده های کیفی، آنها با 30 نفر مصاحبه ای را ترتیب دادند تا از نزدیک با دلایل توجیه کننده رفتار آنها آشنایی پیدا کنند.
- بر پایه داده های کیفی و مصاحبات انجام شده آنها قادر به شکل دهی الگوها و ساخت شخصیت ها شدند.
یکی از روش ها جهت کسب اطمینان از این موضوع ساختن شخصیتی برای کاربران خود است. شما با استفاده از هویت های ساختگی قادر به تحقیق درباره کاربران خود می باشید. این اقدام درک واضح تری از کاربران را در اختیار شما قرار می دهد و شما را از امکان طراحی مطابق با نیازهای آنها برخوردار می سازد. به عنوان نمونه فرآیند کاری UXPin در این زمینه را در نظر بگیرید.
- به بررسی میزان استفاده از دیتا در اپلیکیشن خود و دسته بندی کاربران مطابق با تعامل کلی بپردازید. برای نمونه این بخش بندی می تواند شامل افرادی که پس از استفاده از نسخه آزمایشی اقدام به خریداری کرده یا نکرده اند باشد. پس از اتمام بخش بندی باید خصوصیات و مولفه های رفتاری هر گروه را مورد بررسی قرار دهید.
- برای داده های کیفی، آنها با 30 نفر مصاحبه ای را ترتیب دادند تا از نزدیک با دلایل توجیه کننده رفتار آنها آشنایی پیدا کنند.
- بر پایه داده های کیفی و مصاحبات انجام شده آنها قادر به شکل دهی الگوها و ساخت شخصیت ها شدند.
 شما باید به ساخت آنچه افراد نیاز دارند بپردازید، در این راستا سنجش ارزش وب سایت یا اپلیکیشن به کمک شما می آید. آیا طراحی شما را در بر گرفته؟ آیا شخصی است؟ آیا قابل درک و ساده است؟
2. طراحی ساده و قابل پیش بینی
عناصری در طراحی مانند نوع و اندازه صفحه نمایش را نمی توان تغییر داد، اما توسط طراحی می توانید چگونگی ارائه آنها را دستخوش تغییر کرده و نوعی حس راحتی را در کاربران خود تداعی نمایید.
سهولت در استفاده از جمله ویژگی های لازم برای طراحی است.
شما باید به ساخت آنچه افراد نیاز دارند بپردازید، در این راستا سنجش ارزش وب سایت یا اپلیکیشن به کمک شما می آید. آیا طراحی شما را در بر گرفته؟ آیا شخصی است؟ آیا قابل درک و ساده است؟
2. طراحی ساده و قابل پیش بینی
عناصری در طراحی مانند نوع و اندازه صفحه نمایش را نمی توان تغییر داد، اما توسط طراحی می توانید چگونگی ارائه آنها را دستخوش تغییر کرده و نوعی حس راحتی را در کاربران خود تداعی نمایید.
سهولت در استفاده از جمله ویژگی های لازم برای طراحی است.
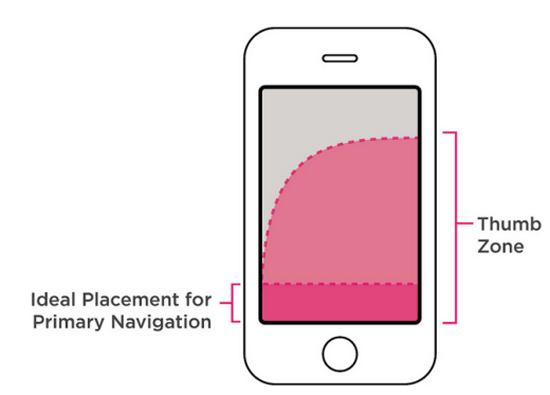
 - الگوهای انگشت در گوشی های موبایل از جمله عواملی اند که نقش تعیین کننده در دسترسی به اپلیکیشن ها و چگونگی استفاده از آنها ایفا می کنند و هنگام طراحی باید گوشی های مختلف و اندازه دست افراد را به خصوص برای طراحی دکمه ها در نظر بگیرید.
- اندازه و سبک حروف نباید خللی در خواندن متون بوجود آورند.
- رنگ زمینه باید طوری انتخاب شود که در شرایط مختلف خواندن متون را برای کاربران میسر سازد.
- الگوهای انگشت در گوشی های موبایل از جمله عواملی اند که نقش تعیین کننده در دسترسی به اپلیکیشن ها و چگونگی استفاده از آنها ایفا می کنند و هنگام طراحی باید گوشی های مختلف و اندازه دست افراد را به خصوص برای طراحی دکمه ها در نظر بگیرید.
- اندازه و سبک حروف نباید خللی در خواندن متون بوجود آورند.
- رنگ زمینه باید طوری انتخاب شود که در شرایط مختلف خواندن متون را برای کاربران میسر سازد.
 - حرکات باید بسیار طبیعی جلوه کنند. توپی در حال چرخش را در نظر بگیرید، حال همان توپ را درون صفحه نمایش گوشی موبایل مجسم کنید و قوانین فیزیک و جاذبه را به اجرا در آورید. خلق چنین تراکنش های جزئی پیشرفت های زیادی برای ساخت یک تجربه تاثیر گذار داشته است. رابطه مستقیمی بین احساس راحتی کاربر در استفاده از اپلیکیشن و تعاملات آتی او برقرار است.
3. برقراری ارتباط احساسی
بر روی احساسی که پروژه باید در کاربران تداعی کند، تمرکز کرده و سعی در متقاعد کردن آنها نمایید. آنچه در اینجا مهم است کیفیت می باشد، نه تعداد. طراحی دو بخش به ترتیب زیر را شامل می شود:
1. طراحی باید ارتباطی بین کاربران و محصول شما برقرار کند.
2. طراحی رابطی بین کاربران نیز می باشد.
- حرکات باید بسیار طبیعی جلوه کنند. توپی در حال چرخش را در نظر بگیرید، حال همان توپ را درون صفحه نمایش گوشی موبایل مجسم کنید و قوانین فیزیک و جاذبه را به اجرا در آورید. خلق چنین تراکنش های جزئی پیشرفت های زیادی برای ساخت یک تجربه تاثیر گذار داشته است. رابطه مستقیمی بین احساس راحتی کاربر در استفاده از اپلیکیشن و تعاملات آتی او برقرار است.
3. برقراری ارتباط احساسی
بر روی احساسی که پروژه باید در کاربران تداعی کند، تمرکز کرده و سعی در متقاعد کردن آنها نمایید. آنچه در اینجا مهم است کیفیت می باشد، نه تعداد. طراحی دو بخش به ترتیب زیر را شامل می شود:
1. طراحی باید ارتباطی بین کاربران و محصول شما برقرار کند.
2. طراحی رابطی بین کاربران نیز می باشد.
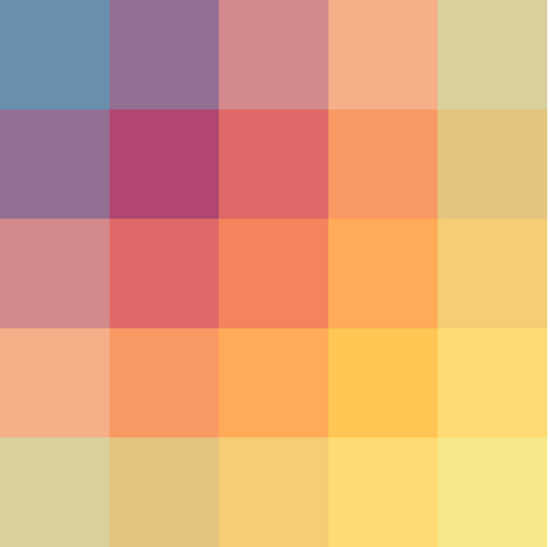
 روش های متعددی برای برقراری چنین ارتباطی موجودند، یکی از آنها استفاده از رنگ های مناسب و مرتبط می باشد. رنگ های زمینه، مکمل و با طراوت، همه و همه در این راستا مفید واقع می شوند، رنگ ها قادر به ایجاد احساسات گوناگون در افراد هستند، برای نمونه:
قرمز: موجب ایجاد اشتیاق شده و شور و هیجان ایجاد می کند.
نارنجی: به طراحی نوعی طراوت و شادابی می بخشد.
سبز: به ترویج رونق فیزیکی و مالی می پردازد.
بنفش: نوعی حس تجملی را تداعی می کند.
روش های متعددی برای برقراری چنین ارتباطی موجودند، یکی از آنها استفاده از رنگ های مناسب و مرتبط می باشد. رنگ های زمینه، مکمل و با طراوت، همه و همه در این راستا مفید واقع می شوند، رنگ ها قادر به ایجاد احساسات گوناگون در افراد هستند، برای نمونه:
قرمز: موجب ایجاد اشتیاق شده و شور و هیجان ایجاد می کند.
نارنجی: به طراحی نوعی طراوت و شادابی می بخشد.
سبز: به ترویج رونق فیزیکی و مالی می پردازد.
بنفش: نوعی حس تجملی را تداعی می کند.
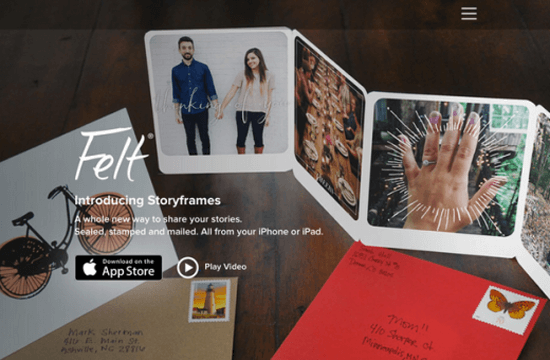
 رنگ یکی از جوانب پرورش دهنده احساسات است، نوشتار و بعد دیداری نیز نقش مهمی ایفا می کنند. به عنوان نمونه می توان به سایت بازاریابی Felt App اشاره کرد، عکس ها بازگوکننده تمامی لحظات زندگی هستند و گذشته را یادآور می شوند. رنگ ها بیشتر شامل قهوه ای و بافتی از قرمز می باشند. این عناصر به تنهایی هیچ احساسی را بوجود نمی آورند، اما در کنار یکدیگر حس خاطره انگیزی را خلق می کنند.
برقراری ارتباطات احساسی با روش های گوناگون پدید می آید و نوع احساسات توسط پیام ها و انتخاب های طراحی شما تعریف می شود. به عنوان مثال تصویری از افراد در حال گریه در کاربر نوعی نگرانی ایجاد می کند و نسبت به دلیل ناراحتی افراد در تصویر و نحوه کمک به آنها کنجکاو می شود.
4. طراحی با استفاده از محرک های ذهنی
ادراک روان شناسی انسانی در جهت طراحی پیشرفت های فراوانی داشته است. اما برای یادگیری نیازی به رفتن به آموزشگاه ندارید، در تحقیقی آکادمیک به نام Psychological Triggers That Make UX Design Persuasive به مواردی اشاره شده است:
رنگ یکی از جوانب پرورش دهنده احساسات است، نوشتار و بعد دیداری نیز نقش مهمی ایفا می کنند. به عنوان نمونه می توان به سایت بازاریابی Felt App اشاره کرد، عکس ها بازگوکننده تمامی لحظات زندگی هستند و گذشته را یادآور می شوند. رنگ ها بیشتر شامل قهوه ای و بافتی از قرمز می باشند. این عناصر به تنهایی هیچ احساسی را بوجود نمی آورند، اما در کنار یکدیگر حس خاطره انگیزی را خلق می کنند.
برقراری ارتباطات احساسی با روش های گوناگون پدید می آید و نوع احساسات توسط پیام ها و انتخاب های طراحی شما تعریف می شود. به عنوان مثال تصویری از افراد در حال گریه در کاربر نوعی نگرانی ایجاد می کند و نسبت به دلیل ناراحتی افراد در تصویر و نحوه کمک به آنها کنجکاو می شود.
4. طراحی با استفاده از محرک های ذهنی
ادراک روان شناسی انسانی در جهت طراحی پیشرفت های فراوانی داشته است. اما برای یادگیری نیازی به رفتن به آموزشگاه ندارید، در تحقیقی آکادمیک به نام Psychological Triggers That Make UX Design Persuasive به مواردی اشاره شده است:
 1. برای سایر افراد کاری انجام دهید و آنها نیز لطف شما را جبران می کنند.
2. افراد به رفتار سایرین توجه می کنند، مخصوصا زمانی که از رفتار خود مطمئن نباشند، بنابراین در بر گرفتن یک جریان اجتماعی در وب سایت نوعی حس تعلق به طراحی و جزئی از یک پروژه بزرگ بودن را در آنها خلق می کند.
3. کاربران خواهان چیزی هستند که نمی توانند داشته باشند. طبق این اصل معاملات با محدودیت زمانی تاثیرگذار می شوند.
4. گاهی اوقات گزینه های متعدد موجب سردرگمی در حین تصمیم گیری می شوند، لذا باید محتاطانه عمل کرد.
5. افراد مجذوب آنچه در حال حاضر به آنها مربوط است، می شوند، لذا باید همراه با استفاده از پیام ها و نوتیفیکیشن ها در لحظه باشید.
6. افراد موارد برجسته را بهتر به خاطر می آورند، بنابراین سعی در نمایش آنها نمایید.
7. افراد به بازخورد سریع محتاجند، از قانون 10 در طراحی تعاملی بهره بگیرید، کاربران به بازخوردی در طول 0.1 ثانیه نیاز دارند، از این طریق حس کنترل تجربه به آنها دست می دهد. چنانچه این زمان بیشتر از 1 ثانیه به طول انجامد نوعی حس دلسردی در آنها بوجود می آید. باید بازخورد شما لحن محاوره ای داشته باشد، چه از نوع تصویری و چه متنی.
1. برای سایر افراد کاری انجام دهید و آنها نیز لطف شما را جبران می کنند.
2. افراد به رفتار سایرین توجه می کنند، مخصوصا زمانی که از رفتار خود مطمئن نباشند، بنابراین در بر گرفتن یک جریان اجتماعی در وب سایت نوعی حس تعلق به طراحی و جزئی از یک پروژه بزرگ بودن را در آنها خلق می کند.
3. کاربران خواهان چیزی هستند که نمی توانند داشته باشند. طبق این اصل معاملات با محدودیت زمانی تاثیرگذار می شوند.
4. گاهی اوقات گزینه های متعدد موجب سردرگمی در حین تصمیم گیری می شوند، لذا باید محتاطانه عمل کرد.
5. افراد مجذوب آنچه در حال حاضر به آنها مربوط است، می شوند، لذا باید همراه با استفاده از پیام ها و نوتیفیکیشن ها در لحظه باشید.
6. افراد موارد برجسته را بهتر به خاطر می آورند، بنابراین سعی در نمایش آنها نمایید.
7. افراد به بازخورد سریع محتاجند، از قانون 10 در طراحی تعاملی بهره بگیرید، کاربران به بازخوردی در طول 0.1 ثانیه نیاز دارند، از این طریق حس کنترل تجربه به آنها دست می دهد. چنانچه این زمان بیشتر از 1 ثانیه به طول انجامد نوعی حس دلسردی در آنها بوجود می آید. باید بازخورد شما لحن محاوره ای داشته باشد، چه از نوع تصویری و چه متنی.
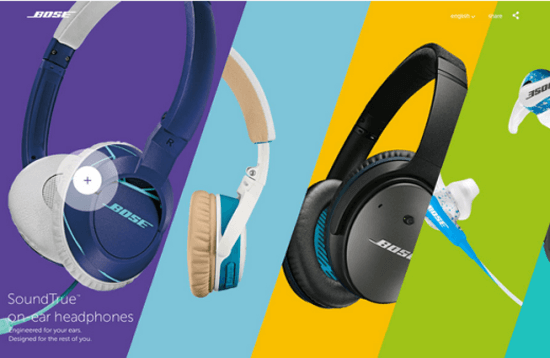
 Bose وب سایتی است که چندین ثانیه زمان برای بارگذاری نیاز دارد، اما انیمیشن ها به زیبایی توانایی انتظار برای بارگذاری را به شما می دهند، با رفتن روی محصولات، انیمیشن های استفاده شده حس خوبی را در کاربر القا می کنند، رابط کاربری نیز با نوارهای رنگی توجه کاربر را به خود جلب می کند.
به نمونه انیمیشنی که در UXPin ساخته ایم، توجه کنید، به بارگذاری سریع منو به محض زدن و رنگ های روشن و زنده ای که در طراحی استفاده شده نگاه بیندازید.
Bose وب سایتی است که چندین ثانیه زمان برای بارگذاری نیاز دارد، اما انیمیشن ها به زیبایی توانایی انتظار برای بارگذاری را به شما می دهند، با رفتن روی محصولات، انیمیشن های استفاده شده حس خوبی را در کاربر القا می کنند، رابط کاربری نیز با نوارهای رنگی توجه کاربر را به خود جلب می کند.
به نمونه انیمیشنی که در UXPin ساخته ایم، توجه کنید، به بارگذاری سریع منو به محض زدن و رنگ های روشن و زنده ای که در طراحی استفاده شده نگاه بیندازید.
 محرک های روان شناسی روش خوبی برای جلب توجه انسان هستند.
5. طراحی همراه با سادگی
طراحی به جزئیات باز می گردد و سادگی خلق کننده این جزئیات است. وب سایت هایی مانند فیسبوک، توییتر و اینستاگرام بر این اصل تکیه دارند، در این وب سایت ها مردم زندگی روزمره خود را به اشتراک می گذارند، طراحی و رابط کاربری چیزی است که آنها را مجذوب کرده، سادگی پایه و اساس آنها است، با گذر زمان بر پیچیدگی آنها افزوده شده، اما کاربرد اصلی آنها به راحتی قابل یادگیری است.
محرک های روان شناسی روش خوبی برای جلب توجه انسان هستند.
5. طراحی همراه با سادگی
طراحی به جزئیات باز می گردد و سادگی خلق کننده این جزئیات است. وب سایت هایی مانند فیسبوک، توییتر و اینستاگرام بر این اصل تکیه دارند، در این وب سایت ها مردم زندگی روزمره خود را به اشتراک می گذارند، طراحی و رابط کاربری چیزی است که آنها را مجذوب کرده، سادگی پایه و اساس آنها است، با گذر زمان بر پیچیدگی آنها افزوده شده، اما کاربرد اصلی آنها به راحتی قابل یادگیری است.
 از عناصر ساده شروع کنید:
- رنگ ها: از یک یا دو رنگ با کانتراست بالا بهره بگیرید، در صورتی که وب سایت شما برای مخاطبین بین المللی طراحی شده، فرهنگ های ملل مختلف را نیز مد نظر قرار دهید.
- تایپوگرافی: نخستین قانون حاکم به خوانایی و تشخیص حروف باز می گردد و با سادگی ادراک آنها مربوط است. متن اصلی باید به راحتی قابل خواندن بوده و آزاری برای چشم بوجود نیاورد، استفاده از سبک sans serif و گذاشتن فاصله بین خطوط پیشنهاد می شود. برای راحتی بیشتر هنگام خواندن متون باید اندازه و تعداد کاراکترهای هر خط را نیز مد نظر قرار دهید.
- فاصله: فاصله گذاری معقول در طراحی مهم است، معمولا عناصر به هم چسبیده نوعی بی نظمی ایجاد می کنند، اما باید تعادل در این بین برقرار باشد، چرا که فاصله های زیاد نیز اثری منفی دارند و این حس را بوجود می آورند که چیزی از قلم افتاده است. رویکرد پیشنهادی کاستن عناصر تا جای ممکن است.
- تعاملات جزئی: تعاملات طراحی و نوتیفیکیشن ها به طور ناملموس فعالیت می کنند، همانند انیمیشن هایی که با نزدیک شدن به عنصر کار می کنند، نوعی آرایش بصری و بازخورد آنی را خلق می نمایند.ساخت یک نمونه اولیه برای حصول اطمینان از عملکرد این عناصر راه حل خوبی است. طراحی با رویکرد انسانی کمی ناملموس ولی در عین حال قدرتمند است. به تفکر درباره تعاملات بین مردم بپردازید، بسیاری از تعاملات با زبان محاوره ای به وقوع می پیوندند.
این موضوع در مبحث طراحی وب سایت یا اپلیکیشن نیز حکم فرماست. بهره گیری از یک متد ساده و قابل درک سریع ترین روش حصول نتیجه می باشد.
http://thenextweb.com برگرفته از
از عناصر ساده شروع کنید:
- رنگ ها: از یک یا دو رنگ با کانتراست بالا بهره بگیرید، در صورتی که وب سایت شما برای مخاطبین بین المللی طراحی شده، فرهنگ های ملل مختلف را نیز مد نظر قرار دهید.
- تایپوگرافی: نخستین قانون حاکم به خوانایی و تشخیص حروف باز می گردد و با سادگی ادراک آنها مربوط است. متن اصلی باید به راحتی قابل خواندن بوده و آزاری برای چشم بوجود نیاورد، استفاده از سبک sans serif و گذاشتن فاصله بین خطوط پیشنهاد می شود. برای راحتی بیشتر هنگام خواندن متون باید اندازه و تعداد کاراکترهای هر خط را نیز مد نظر قرار دهید.
- فاصله: فاصله گذاری معقول در طراحی مهم است، معمولا عناصر به هم چسبیده نوعی بی نظمی ایجاد می کنند، اما باید تعادل در این بین برقرار باشد، چرا که فاصله های زیاد نیز اثری منفی دارند و این حس را بوجود می آورند که چیزی از قلم افتاده است. رویکرد پیشنهادی کاستن عناصر تا جای ممکن است.
- تعاملات جزئی: تعاملات طراحی و نوتیفیکیشن ها به طور ناملموس فعالیت می کنند، همانند انیمیشن هایی که با نزدیک شدن به عنصر کار می کنند، نوعی آرایش بصری و بازخورد آنی را خلق می نمایند.ساخت یک نمونه اولیه برای حصول اطمینان از عملکرد این عناصر راه حل خوبی است. طراحی با رویکرد انسانی کمی ناملموس ولی در عین حال قدرتمند است. به تفکر درباره تعاملات بین مردم بپردازید، بسیاری از تعاملات با زبان محاوره ای به وقوع می پیوندند.
این موضوع در مبحث طراحی وب سایت یا اپلیکیشن نیز حکم فرماست. بهره گیری از یک متد ساده و قابل درک سریع ترین روش حصول نتیجه می باشد.
http://thenextweb.com برگرفته از


 اپریویو
اپریویو







