
6 باید و نباید جهت ارائه بهترین تجربه کاربری در اپلیکیشن اندروید – بخش دوم
تجربه کاربری یکی از مهم ترین جوانبی است که در موفقیت اپلیکیشن تاثیرگذار بوده و کاربران را راغب به استفاده از آن می کند، از این رو لازم است با استفاده از ترفندهایی بهترین تجربه کاربری را در اختیار کاربران قرار دهید. در مطلب قبلی به چندین نکته در ارتباط با پیاده سازی تجربه کاربری اپلیکیشن اندروید پرداخته شد و در ادامه قصد داریم به سایر تکنیک ها بپردازیم، با ما همراه باشید.
3. پشتیبانی از زبان های مختلف
اندروید یک سیستم عامل جهانی است، لذا اگر مایلید اپلیکیشن شما بهترین تجربه کاربری را در اختیار مخاطبین جهانی خود قرار دهید، باید آن را برای زبان و مناطق مختلف بومی سازی کنید.
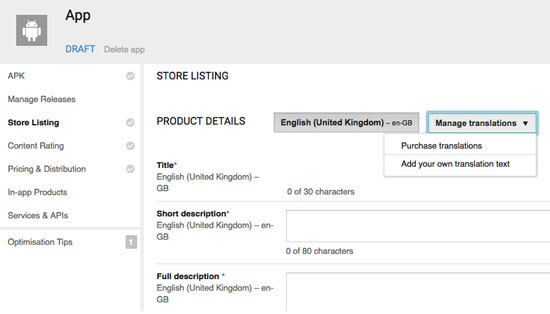
بزرگ ترین بخش از فرآیند بومی سازی به ترجمه فایل strings.xml به زبان هایی که مایل به پشتیبانی از آنها هستید مربوط است و در صورتی که به زبان های موردنظر مسلط نیستید، باید از یک مترجم کمک بگیرید. اگر کسی را نمی شناسید، سرویس ترجمه اپلیکیشن Developer Console گوگل پلی به کمک شما خواهد آمد و مترجمانی را به شما معرفی خواهد کرد.

وقتی که مترجم موردنظر را انتخاب کردید، باید به طور دقیق فایل strings.xml را مورد بازبینی قرار دهید، خطاهای نوشتاری و غلط های املایی را تصحیح کنید و مطمئن شوید که فرمت فایل strings.xml به راحتی قابل خواندن می باشد، زیرا مترجمین لزوما تجربه ای در زمینه توسعه اپلیکیشن اندروید ندارند.
باید تا جایی که ممکن است محتوای کاملی را در اختیار قرار دهید و تمامی رشته ها را کامنت گذاری کنید و به شرح تمامی رشته ها، مکان و زمانی که در اپلیکیشن مورد استفاده قرار گرفته اند بپردازید و تمامی محدودیت های موجود را برای مترجم شفاف سازی کنید. برای مثال اگر یک رشته باید زیر 10 کاراکتر باشد تا در فضای اختصاص داده شده به آن در لی اوت جا شود، باید مترجم را از این موضوع آگاه کنید.
وقتی که مترجم فایل strings.xml را به شما تحویل داد، باید یک دایرکتوری برای هر فایل جایگزین بسازید و پیکربندی مناسب با آن را مورد استفاده قرار دهید.
پیکربندی محلی شامل کد ISO می باشد که در حقیقت یک کد زبانی و یک کد کشور یا منطقه اختیاری می باشد که یک حرف r قبل از آن قرار گرفته است. برای مثال اگر مایل به پشتیبانی از زبان فرانسه (Fr) برای افرادی که در کانادا (can) زندگی می کنند باشید، باید یک دایکتوری به نام res/values-fr-rcan بسازید.
در صورتی که متن ترجمه شده را ارائه می دهید، توجه داشته باشید که طول بعضی از رشته ها ممکن است پس از ترجمه کم و زیاد شود، از این رو باید به صورت دقیق لی اوت های خود را تست کنید که با تمامی نسخه های اپلیکیشن سازگاری داشته باشند.
ساده ترین راه برای تست منابع ترجمه شده، نصب اپلیکیشن بر روی AVD و شبیه سازی تنظیمات مناطق و زبان های گوناگون می باشد. در این شرایط سیستم نسخه های ترجمه شده از منابع را بارگذاری و در اپلیکیشن به نمایش می گذارد.
امکان تغییر تنظیمات در AVD در حال اجرا نیز وجود دارد و برای این کار می توانید از دستورات ADB استفاده کنید:
adb shellسپس:
setprop persist.sys.locale fr-CAN;stop;sleep 5;startتوجه داشته باشید که fr-CAN را با هر پیکربندی که مایل به تست آن هستید جایگزین نمایید.
چنانچه اپلیکیشن با بهره گیری از بهترین روش های ممکن طراحی شده، لی اوت های شما انعطاف لازم برای نمایش اکثر رشته های ترجمه شده را خواهند داشت. با این وجود در صورتی که طول رشته ها تفاوت چشمگیری داشته باشند، لازم است لی اوت های جایگزین را که برای زبان های مختلف بهینه سازی شده اند، در اختیار قرار دهید.
فایل strings.xml منبع اصلی ترجمه می باشد، اما ممکن است در بخش های دیگر از اپلیکیشن نیز منابعی نیاز به ترجمه داشته باشند، برای نمونه می توان به drawable هایی که شامل متن هستند، ویدیو و صوت هایی که شامل دیالوگ بوده و هر منبعی که مناسب آن زبان نیست اشاره کرد.
وقتی از بابت در اختیار قرار دادن تمامی منابع ترجمه شده و تست تمامی بخش ها اطمینان حاصل کردید، باید یک تست بتا با افراد بومی از مخاطبین هدف خود ترتیب دهید. کاربران بومی معمولا اشتباهاتی را می بینند که مترجم نیز ممکن است آنها را نادیده گرفته باشد، علاوه بر این پیشنهاداتی را جهت بهبود و جذب آن بخش از مخاطبین خاص در اختیار شما قرار خواهند داد. امکان هماهنگ کردن تست های بتا از طریق Google Play Developer Console امکان پذیر است.
وقتی برای انتشار اپلیکیشن آمادگی لازم را پیدا کردید، یک نسخه ترجمه شده از اپلیکیشن را نیز در صفحه گوگل پلی بسازید، بدین ترتیب اپلیکیشن برای کاربران بین المللی جذابیت بیشتری خواهد داشت. اسکرین شات هایی از متن های ترجمه شده از اپلیکیشن نیز باید نمایش داده شوند.
پس از جذب مخاطبین بین المللی، باید پشتیبانی از زبان های گوناگون را در هم اختیار قرار دهید. باید نظرات گوگل پلی را بررسی کنید تا ببینید کاربران مناطق گوناگون چه مشکلاتی داشته اند، بدین ترتیب می توانید مشکلات مشابه را پیدا کرده و اقدام به برطرف کردن آنها نمایید.
4. دسترسی پذیری را فراموش نکنید
اپلیکیشن باید به گونه ای ساخته شود که برای تمامی افراد قابل استفاده باشد، افراد ممکن است به گونه های مختلف مایل به استفاده از اپلیکیشن باشند و شاید با استفاده از اسکرین ریدر در حال کار با گوشی اندروید باشند.
اندروید با ذهنیت دسترسی پذیری برای تمامی کاربران طراحی شده و از این رو به برخی قابلیت های دسترسی پذیری پیش فرض مجهز می باشد و برای استفاده از این امکانات نیازی به اعمال تغییرات اساسی احساس نمی شود. حال به تغییرات جزئی می پردازیم که تاثیر چشمگیری بر روی دسترسی پذیری اپلیکیشن دارند:
توضیحات محتوای (Content Description) اضافه در اختیار قرار دهید
سرویس های دسترسی مانند Talkback متون موجود در صفحه را با صدای بلند می خوانند و این ابزار به کمک افرادی که مشکلات بینایی دارند می آید و آنها نیز می توانند به تعامل با گوشی اندروید بپردازند.
ناوبری در اپلیکیشن اندروید باید به گونه ای پیاده سازی شود که کاربر با استفاده از متن به تنهایی نیز به ساده ترین شکل قادر به تعامل با آن باشد. در صورتی که مایل به ارائه متن اضافه هستید، می توانید یک توضیح محتوایی به هریک از کامپوننت های رابط کاربری اپلیکیشن اضافه کنید، این بخش ها با استفاده از سرویس هایی همچون TalkBack به صورت بلند خوانده می شود. به منظور افزودن توضیحات محتوایی، فایل منبع پروژه را باز کرده و ویژگی android:contentDescription را به همراه توضیحات به کامپوننت های رابط کاربری اضافه کنید.
از Focus Navigation پشتیبانی کنید
کاربرانی که دارای محدودیت های بینایی یا مشکلاتی در ارتباط با استفاده از دست های خود می باشند، با استفاده از ابزارهایی مانند trackpad ،D-pad یا کیبورد یا نرم افزاری که کنترلر جهت را شبیه سازی می کند، بهتر می توانند با اپلیکیشن تعامل داشته باشند. برای اینکه اپلیکیشن شما از این نوع ناوبری که focus navigation نام دارد، پشتیبانی کند، باید ویژگی android:focusable=”true” را به هریک از کامپوننت های ناوبری اپلیکیشن خود اضافه کنید.
هنگامی که کاربران با استفاده از کنترل های جهتی در اپلیکیشن شما ناوبری می کنند، فوکوس از یک کامپوننت رابط کاربری به دیگری منتقل می شود و این کار به ترتیب خاصی که توسط الگوریتم تشخیص داده شده، صورت می پذیرد.
با این حال می توان پیش فرض ها را اورراید کرده و مشخص کنید که کدام کامپوننت رابط کاربری، پس از حرکت کاربر در یک جهت خاص فوکوس بگیرد، برای این کار باید ویژگی XML زیر را به کامپوننت های رابط کاربری خود اضافه کنید:
Android:nextFocusUp - android:nextFocusDown - android:nextFocusLeft - android:nextFocusRight
برای مثال:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.jessicathornsby.myapplication.MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="74dp"
android:text="Hello World!"
android:id="@+id/textView"
android:focusable="true"
android:nextFocusDown="@+id/checkBox"
/>
<CheckBox
android:text="CheckBox"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/checkBox"
android:layout_weight="1"
android:focusable="true"
android:nextFocusUp="@+id/textView"
/>
</LinearLayout>
امکان تغییر اندازه متون را در اختیار قرار دهید
کاربرانی که دارای اختلالات بینایی هستند ممکن است بخواهند اندازه فونت های نمایش داده شده در گوشی را بیشتر کنند. برای اینکه تغییرات اعمال شده در ارتباط با فونت، در اپلیکیشن شما نیز اعمال شود، متون را بر اساس پیکسل های مقیاس پذیر تعریف کنید و تاثیر اندازه های فونت مختلف بر روی رابط کاربری اپلیکیشن را تست کنید و در صورتی که نیاز به تغییر است، آن را اعمال کنید.
از اندازه های Touch Target پیشنهاد شده استفاده کنید
برای اینکه افرادی که اختلالات بینایی دارند قادر به ناوبری در اپلیکیشن باشند، پیشنهاد می شود که تمامی Touch Target ها را 48*48 یا بالاتر تعیین کرده و فاصله بین این تارگت ها را هم حداقل 8 dpi بگذارید.
غیرفعال سازی کنترل های تایم اوت شده
ممکن است برخی از کامپوننت های رابط کاربری پس از یک مدت زمان مشخص ناپدید شوند، برای مثال کنترل های پلی ویدیو معمولا زمانی که ویدیو برای چندین دقیقه پلی شد، ناپدید می شوند.
مشکل اینجاست که سرویس های دسترسی مانند Talkback تا زمانی که کاربر بر روی کنترل ها نرود، آنها را نمی خوانند، بنابراین اگر یک کنترل تایم اوت شده، پیش از اینکه کاربر بر روی آن رفته باشد ناپدید شود، این سرویس ها اصلا متوجه نمی شوند که چنین کنترل هایی وجود داشته اند. به این دلیل باید در شرایطی که سرویس های دسترسی فعالند، کنترل های تایم اوت شده را به کنترل های permanent آپگرید کنید.
در مطلب بعدی به سایر تکنیک های پیاده سازی بهترین تجربه کاربری در اپلیکیشن اندروید پرداخته خواهد شد، با ما همراه باشید.


 اپریویو
اپریویو







