
آشنایی با نحوه ساخت اپلیکیشن های اندروید با استفاده از اندروید استودیو – بخش ششم
در این دوره آموزشی قصد داریم شما را با اندروید استودیو و امکاناتی که این ابزار قدرتمند در اختیار توسعه دهندگان قرار می دهد، آشنا کنیم. در مطلب قبلی شما را با لی اوت های اندروید آشنا کردیم. جهت دریافت پکیج آموزشی کامل کار با اندروید استودیو می توانید به لینک زیر مراجعه کرده و در سریع ترین زمان ممکن کار با این IDE را فرا بگیرید و کار ساخت و توسعه نرم افزارهای اندرویدی خود را آغاز نمایید:
تمرین: ساخت یک تبدیل کننده دما
- در این تمرین شما با چگونگی ساخت و استفاده از منابع اندروید آشنا می شوید و یک اپلیکیشن تعاملی را می سازید.
این اپلیکیشن در گوگل پلی نیز وجود دارد و توسط لینک Android Temperature converter قادر به دریافت آن می باشید.
می توانید از بارکد زیر نیز به منظور دریافت این اپلیکیشن از گوگل پلی استفاده کنید.

- ساخت پروژه
یک پروژه جدید اندروید با داده های زیر بسازید.
[table id=9 /]
- ساخت ویژگی ها
با گزینش فایل res/values/strings.xml، فایل را در ویرایشگر باز کنید. تعریف Color و String را مطابق با جدول زیر به آن اضافه کنید.
[table id=10 /]
مقادیر وارد شده باید مشابه با فهرست زیر باشند.
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">Temperature Converter</string>
<string name="action_settings">Settings</string>
<string name="hello_world">Hello world!</string>
<color name="myColor">#F5F5F5</color>
<string name="celsius">to Celsius</string>
<string name="fahrenheit">to Fahrenheit</string>
<string name="calc">Calculate</string>
</resources>
- ساخت لی اوت
با انتخاب فایل res/layout/activity_main.xml و دو بار کلیک کردن بر روی آن، فایل را در ویرایشگر باز کنید.
هر ویویی را از لی اوت خود حذف کنید، برای این کار می توانید مستقیما از فایل xml و یا ویرایشگر دیداری بهره بگیرید.
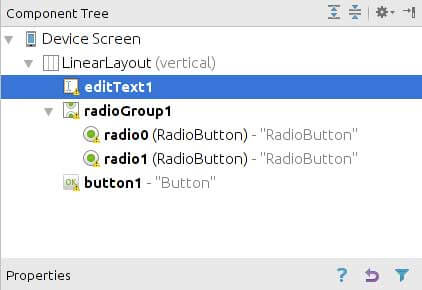
پس از این کار یک LinearLayout و یک LinearLayout دیگر با یک ViewText و EditText به عنوان فرزند بیفزایید. سپس یک RadioGroup با دو دکمه رادیویی و یک دکمه را به لی اوت خود اضافه کنید. این کار می توان در فایل xml و یا از طریق ویرایشگر دیداری به انجام رساند. یکی از راه های ساده برای مرتب کردن کامپوننت ها کشیدن و قرار دادن آنها در Component Tree View است.
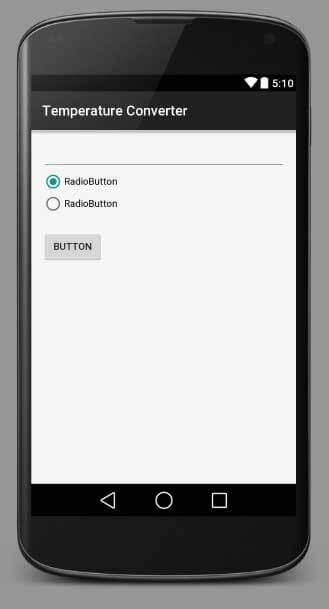
اسکرین شات های زیر نمایش دهنده نتیجه کار می باشند. اولین اسکرین شات کامپوننت ویو را نشان می دهد، در حالی که دومی پیش نمایش آن است.


به قسمت xml از لی اوت خود باز گردید و مطمئن شوید که فایل مشابه فهرست زیر می باشد. کدهای تولید شده گاهی تغییر پیدا می کنند، بنابراین ممکن است xml شما کمی متفاوت باشد.
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity"
android:background="@color/myColor">
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/editText1" />
<RadioGroup
android:id="@+id/radioGroup1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignStart="@+id/editText1"
android:layout_below="@+id/editText1">
<RadioButton
android:id="@+id/radio0"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:checked="true"
android:text="RadioButton" />
<RadioButton
android:id="@+id/radio1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="RadioButton" />
</RadioGroup>
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignStart="@+id/radioGroup1"
android:layout_below="@+id/radioGroup1"
android:layout_marginTop="22dp"
android:text="Button" />
</LinearLayout>
نکته: در این مرحله پیام های خطایی به شما نمایش داده می شود، در ادامه به نحوه رفع این خطاها می پردازیم.
- ویرایش خصوصیات ویو
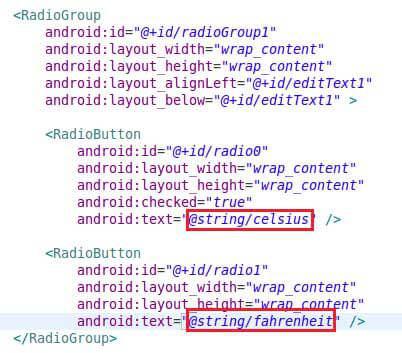
به فایل xml مراجعه کنید و مقدار string/Celsius@ را به ویژگی android:text اولین دکمه رادیویی اختصاص دهید. رشته fehrenheit را نیز به ویژگی متن دکمه رادیویی دوم اختصاص دهید.

ویژگی checked برای دکمه رادیویی اول باید مقدار true را داشته باشد.
string/calc@ را به ویژگی متن از دکمه خود بدهید و onClick را نیز به ویژگی onClick اختصاص دهید.
ویژگی inputType را به numberSigned و numberDecimal را به EditText بدهید. برای نمونه شما می توانید از آخرین خط اسنیپت xml زیر استفاده کنید، آی دی را باید به inputValue تغییر دهید.
<EditText
android:id="@+id/inputValue"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentEnd="true"
android:layout_below="@+id/textView"
android:ems="10"
android:inputType="numberSigned|numberDecimal" />
تمامی کامپوننت های رابط کاربری در یک لی اوت در بر گرفته شده اند. اکنون لازم است یک رنگ پس زمینه به این لی اوت اختصاص دهید. رنگ را برگزینید و myColor را از دیالوگ انتخاب کنید. برای مثال می توان از خط آخر در اسنیپت xml زیر استفاده نمود.
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity"
android:background="@color/myColor">
رنگ زمینه انتخاب شده باید رنگ whitesmoke را تغییر دهد، اما شاید مشاهده تغییرات کمی دشوار باشد.
با مراجعه به تب activity_main.xml از بابت صحت XML اطمینان حاصل کنید.
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity"
android:background="@color/myColor">
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/inputValue"
android:inputType="numberSigned|numberDecimal"/>
<RadioGroup
android:id="@+id/radioGroup1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignStart="@+id/editText1"
android:layout_below="@+id/editText1">
<RadioButton
android:id="@+id/radio0"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:checked="true"
android:text="@string/celsius" />
<RadioButton
android:id="@+id/radio1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/fahrenheit" />
</RadioGroup>
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignStart="@+id/radioGroup1"
android:layout_below="@+id/radioGroup1"
android:layout_marginTop="22dp"
android:text="@string/calc"
android:onClick="onClick"/>
</LinearLayout>
- ساخت کلاس یوتیلیتی
با ساخت این کلاس یوتیلیتی قادر به تبدیل سلسیوس به فارنهایت خواهید شد.
package com.vogella.android.temperatureconverter;
public class ConverterUtil {
// converts to celsius
public static float convertFahrenheitToCelsius(float fahrenheit) {
return ((fahrenheit - 32) * 5 / 9);
}
// converts to fahrenheit
public static float convertCelsiusToFahrenheit(float celsius) {
return ((celsius * 9) / 5) + 32;
}
}
- تغییر کد اکتیویتی
ویزارد پروژه اندروید، کلاس MainActivity مربوطه به کد اکتیویتی شما را ساخته است، با استفاده از کد زیر می توانید کلاس را تنظیم کنید.
package com.vogella.android.temperatureconverter;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.EditText;
import android.widget.RadioButton;
import android.widget.Toast;
public class MainActivity extends Activity {
private EditText text;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
text = (EditText) findViewById(R.id.inputValue);
}
// this method is called at button click because we assigned the name to the
// "OnClick" property of the button
public void onClick(View view) {
switch (view.getId()) {
case R.id.button1:
RadioButton celsiusButton = (RadioButton) findViewById(R.id.radio0);
RadioButton fahrenheitButton = (RadioButton) findViewById(R.id.radio1);
if (text.getText().length() == 0) {
Toast.makeText(this, "Please enter a valid number",
Toast.LENGTH_LONG).show();
return;
}
float inputValue = Float.parseFloat(text.getText().toString());
if (celsiusButton.isChecked()) {
text.setText(String
.valueOf(ConverterUtil.convertFahrenheitToCelsius(inputValue)));
celsiusButton.setChecked(false);
fahrenheitButton.setChecked(true);
} else {
text.setText(String
.valueOf(ConverterUtil.convertCelsiusToFahrenheit(inputValue)));
fahrenheitButton.setChecked(false);
celsiusButton.setChecked(true);
}
break;
}
}
}
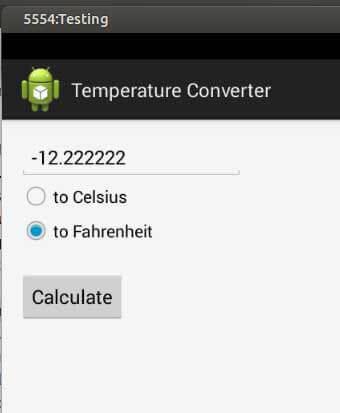
- اجرای اپلیکیشن
اپلیکیشن را اجرا کرده و یک عدد را وارد نمایید، نوع تبدیل خود را انتخاب کرده و دکمه را بزنید، با این کار باید نتیجه به شما نمایش داده شود و گزینه بعدی انتخاب گردد.

استفاده از منابع
- ارجاعات به منابع در کد
کلاس Resources به شما امکان دسترسی به منابع خاصی را می دهد. یکی از راه ها برای بازیابی این کلاس استفاده از متد ()getResources از کلاس Context می باشد. اکتیویتی ها و سرویس ها از این کلاس اکستند می شوند، در نتیجه قادر به استفاده از این متد به طور مستقیم می باشید.
یک نمونه دیگر از کلاس Resources نیز برای سایر کلاس های فریم ورک اندروید ضروری است. برای مثال کد زیر نحوه ساخت یک فایل Bitmap از یک آی دی مرجع را نشان می دهد.
// BitmapFactory requires an instance of the Resource class
BitmapFactory.decodeResource(getResources(), R.drawable.ic_action_search);
- دسترسی به ویوها از لی اوت در یک اکتیویتی
در کد اکتیویتی لازم است مکررا با مراجعه به ویوها، به خصوصیات آنها دسترسی پیدا کرده و آنها را تغییر دهید.
در یک اکتیویتی شما قادر به استفاده از متد ()findViewById برای جستجوی ویو در لی اوت کنونی هستید. آی دی در حقیقت مشخصه ID ویو در اکتیویتی است، کاربرد این متد در کد زیر به نمایش گذاشته شده است.
package com.vogella.android.first;
import android.app.Activity;
import android.os.Bundle;
import android.widget.TextView;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
TextView textView = (TextView) findViewById(R.id.mytext);
// TODO do something with the TextView
}
}
جستجو در سلسله مراتب یک ویو با کمک متد (findViewById(id نیز امکان پذیر است و در کد زیر نحوه انجام این کار نشان داده شده است.
// search in the layout of the activity
LinearLayout linearLayout = (LinearLayout) findViewById(R.id.mylayout);
// afterwards search in linearLayout for another view
TextView textView = (TextView) linearLayout.findViewById(R.id.mytext);
// note, you could have directly searched for R.id.mytext, the above coding
// is just for demonstration purposes
- ارجاع به منابع در فایل xml
در فایل های xml، در فایل های لی اوت شما با علامت @ قادر به ارجاع به سایر منابع می باشید.
برای مثال، چنانچه تمایل به ارجاع به یک رنگ دارید که در xml تعریف شده، می توانید از عبارت color/your_id@ استفده کنید، و یا برای دسترسی رشته ای با کلید titlepage در منبع xml، می توانید کار را توسط string/titlepage@ به انجام برسانید.
- ارجاع به منابع سیستم اندروید در فایل های xml
به منظور استفاده از منبع سیستم اندروید، نیم اسپیس اندروید را به ارجاعات خود اضافه کنید، بدین صورت: android.R.string.cancel
در بخش های بعدی ادامه کار با IDE اندروید استودیو به شما ارائه خواهد شد، منتظر مطالب جدید ما باشید.


 اپریویو
اپریویو








به این نظر پاسخ دهید