
چگونه آیکون های بهتری برای اپلیکیشن های خود طراحی کنیم؟ – بخش دوم
در مطلب قبلی به چندین ویژگی از آیکون ها پرداخته شد، در ادامه قصد داریم سایر نکاتی را که در طراحی آیکون به کمک شما می آیند شرح دهیم، با ما همراه باشید.
4. خاص و یکتا باشد
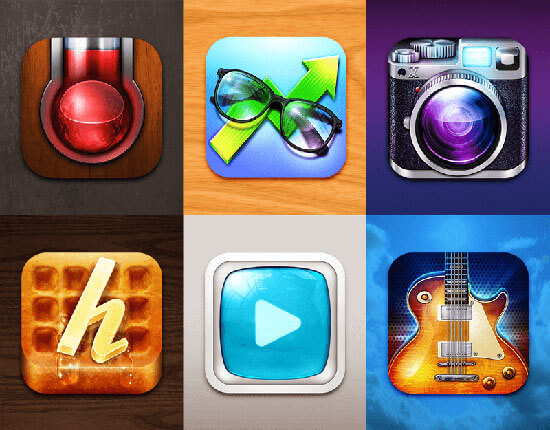
این مورد بسیار مشهود است و همواره باید تلاش کنید که آیکون خاص و منحصر به فردی بسازید. تقلید از یک سبک یا رویکرد خاص ایده خوبی است، اما نه به معنای کپی برداری کامل، بلکه پیاده سازی ایده کاملا جدید و خاص که مختص به شما باشد. آیکون در زمینه جلب توجه کاربر، به طور مستمر وارد رقابت با سایر آیکون ها می شود و متمایز شدن از نمونه های مشابه اهمیت بسیار زیادی دارد.

یکتایی آیکون بخش دشوار طراحی محسوب می شود که نه تنها به مهارت های شما وابسته است، بلکه به انتخاب های سایرین که عملیات مشابهی را انجام می دهند نیز بستگی دارد.
نحوه بهبود یکتایی آیکون
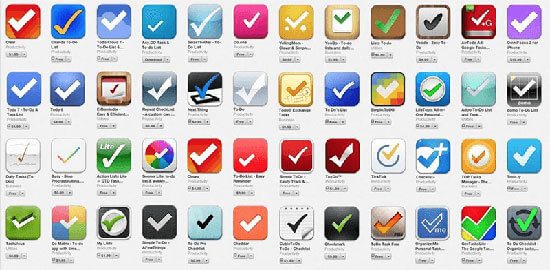
- با در نظر گرفتن پیاده سازی هایی که توسط سایرین در این حوزه صورت پذیرفته، در جهت کاملا متفاوتی حرکت کنید. همواره تحقیقات گسترده ای انجام دهید که آیکون تکراری طراحی نکنید.
- بکار بردن یک علامت ساده بر روی پس زمینه تک رنگ کار شما را دشوار می کند، از این رو لازم است رنگ ها و ترکیب های گوناگونی را تست کنید و خود را به چالش بکشید تا به نتیجه دلخواه دست پیدا کنید.
- استفاده مناسب از رنگ روش بسیار خوبی برای به نمایش گذاشتن یک مفهوم است که اغلب نادیده گرفته می شود.


5. از کلمات استفاده نکنید
به ندرت پیش می آید که استفاده از کلمات در آیکون اپلیکیشن مناسب باشد و اگر ابزار دیگری جز نوشته برای مجذوب کردن کاربر ندارید، مهارت های طراحی شما تا حدودی ضعیف است و از تمامی توانایی هایی خود در این زمینه بهره نگرفته اید.
کلمات و تصاویر ابزارهای نمایشی مجزایی محسوب می شوند و ترکیب این دو ابزار موجب سردرگم شدن کاربر و دشوار کردن تمرکز بر روی بخش گرافیکی و درک مفهوم آن شده و به طور کلی به تجربه کاربری لطمه وارد می کند. معمولا استفاده از کلمات در آیکون به این مفهوم خواهد بود که طراح از فرصتی که برای انتقال هدف و مقصود خود به طور مشخص در اختیار داشته، بهره نگرفته است.
در استفاده از کلمات در آیکون چه نکاتی را باید مد نظر قرار داد
- هیچ لزومی برای درج نام اپلیکیشن در آیکون وجود ندارد و معمولا نام اپلیکیشن در کنار آیکون در سایر بخش های رابط کاربری به چشم می خورد. از این رو بهتر است تمامی تمرکز خود را بر روی بخش بصری و ارائه مفهوم دیداری منحصر به فرد معطوف کنید.
- در آیکون فیسبوک حرف f را مشاهده می کنیم و می توان بیان داشت که استفاده از یک حرف تنها ایده خوبی است و در صورتی که این حرف با ایده هم خوانی داشته باشد، از یک حرف ساده به یک جنبه بصری قوی تبدیل خواهد شد. اما این کار در برخی از شرایط شما را به نتیجه موردنظر خواهد رساند، لذا باید در بکارگیری آن با دقت عمل کنید.
- استفاده از لوگو و نام کمپانی در داخل یک مربع، به هیچ عنوان ایده خوبی نمی باشد. به یاد داشته باشید که آیکون و لوگو یکی نیستند و نباید در محتوای مشابه مورد استفاده قرار گیرند.
آیکون قوی ترین ابزار بصری برای ارتباط با کاربران است و آنها اول از همه آیکون اپلیکیشن را می بینند و در هر تعامل با اپلیکیشن، آیکون را مشاهده می کنند و هنگام تفکر درباره اپلیکیشن، به طور ناخودآگاه آیکون در ذهن آنها مجسم می شود. ناتوانی در پیاده سازی یک آیکون مناسب و جذاب به معنای شکست در پیاده سازی قدرتمندترین ابزار بصری می باشد. از همان ابتدای کار باید به آیکون اپلیکیشن نیز بیندیشید و در حین فرآیند بر روی آن کار کنید.
آیکون اپلیکیشن ها بخش های کوچک از طراحی متمرکز شده بوده و مشخصه های آیکون خوب عمومی و در همه جا پذیرفته شده است و شامل مقیاس پذیری، قابلیت شناسایی، یکپارچگی و یکتایی می باشد.
چنانچه این موارد را در طراحی آیکون اپلیکیشن مد نظر قرار دهید، در سایر بخش های طراحی نیز بهتر می توانید ایده پردازی کنید. افرادی که توانایی طراحی آیکون های خوب را دارند، طراحان خوبی هستند.
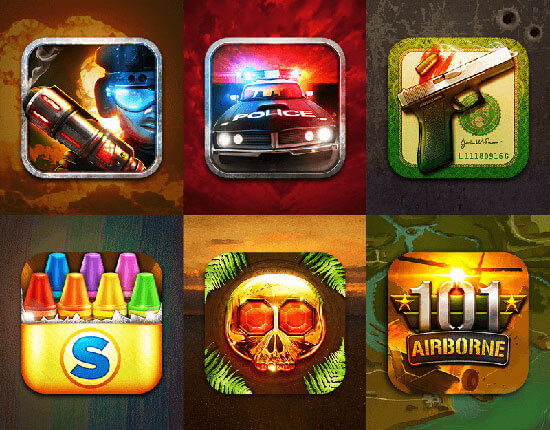
آیکون ها ممکن است جزئیات فراوانی را در خود جای داده یا بسیار ساده باشند، ممکن است شکل متداولی داشته یا بسیار خلاقانه طراحی شده باشند، اما در هر صورت آیکون های خوب دارای یک ویژگی مشترک می باشند، این آیکون ها توجه کاربر را به خود جلب می کنند.
نمایش اپلیکیشن از طریق یک طراحی گرافیکی منفرد کار دشواری است، اما با کمک ترفندهای گفته شده می توانید قدم اول را با اعتماد به نفس برداشته و با کمی تمرین و پشتکار به نتیجه موردنظر خود دست پیدا کنید.


 اپریویو
اپریویو








به این نظر پاسخ دهید