 مطالب آموزشی
مطالب آموزشی
با بهره گیری از چه شیوه هایی می توان دکمه های بهتری طراحی کرد؟ - بخش سوم
در مطالب قبلی به نکاتی که در طراحی دکمه ها اهمیت دارند، پرداخته شد و در این مطلب نیز اشاره ای به سایر ترفندهای طراحی دکمه می کنیم، با ما همراه باشید.
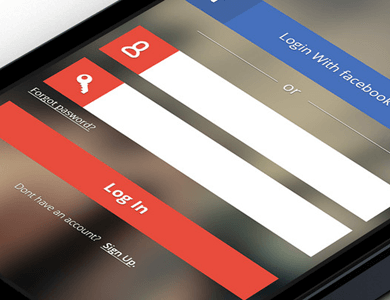
دکمه های مهم را های لایت کنید
لازم است از این بابت که طراحی شما بر روی عملیات اولیه یا برجسته ترین اقدامات متمرکز شده، اطمینان حاصل کنید. با بهره گیری از رنگ ها و اختلاف رنگ، تمرکز کاربر بر روی یک عملیات خاص را حفظ کرده و دکمه را در جاهایی قرار دهید که احتمال مشاهده و توجه کاربر به آنها بیشتر است.
دکمه کال-تو-اکشن
دکمه های مهم مانند کال-تو-اکشن، کاربران را به انجام عملیاتی که شما می خواهید هدایت می کنند، لذا برای ساخت یک دکمه کال-تو-اکشن تاثیرگذار که توجه کاربر را جلب کرده و او را ترغیب به کلیک کند، از رنگ هایی استفاده کنید که تضاد بالایی با پس زمینه دارند و دکمه را در مسیر کاربر قرار دهید.
بر...